This is a solution to the Planets fact site challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
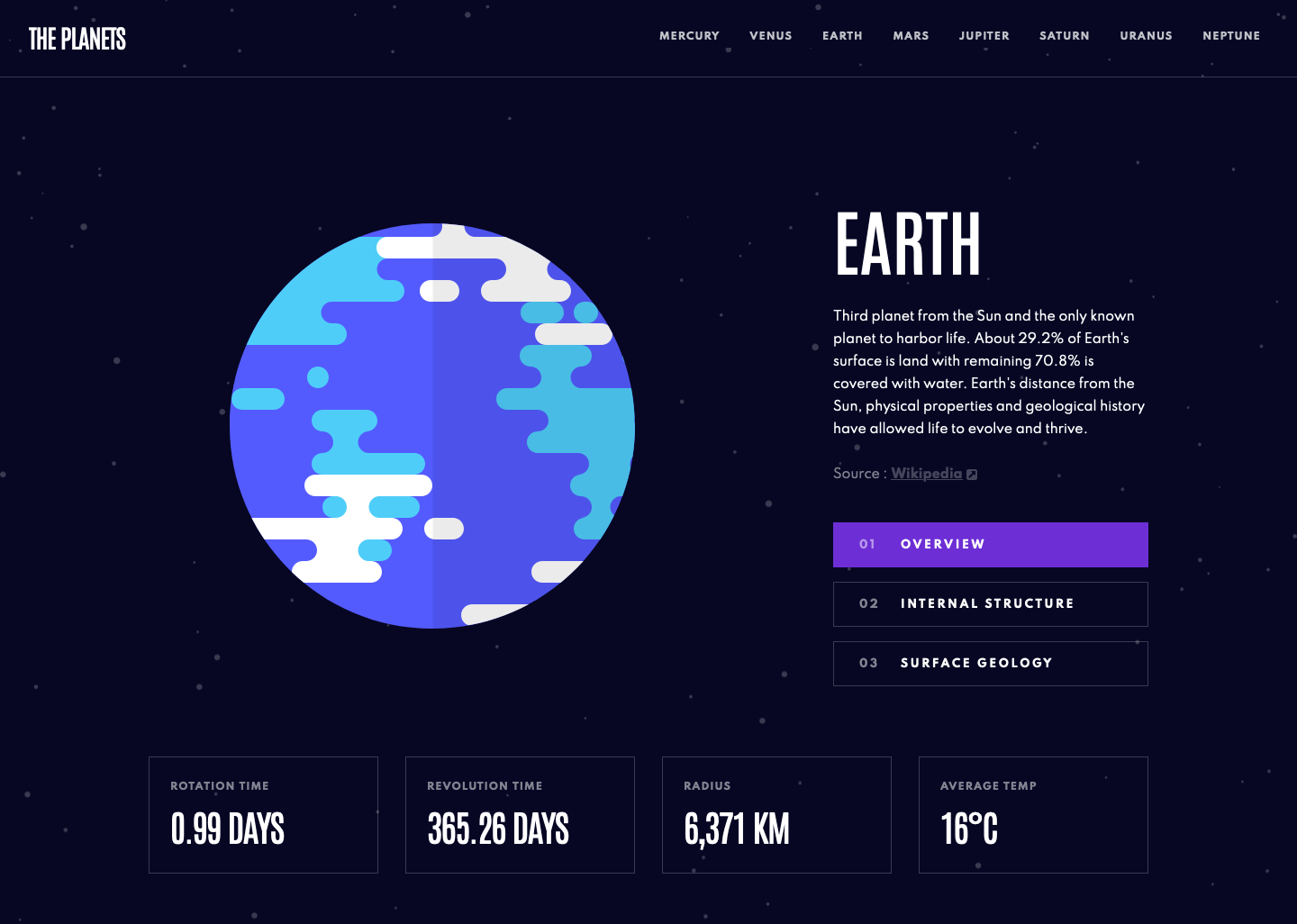
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- View each planet page and toggle between "Overview", "Internal Structure", and "Surface Geology"
- Solution URL: https://www.frontendmentor.io/solutions/planets-fact-site-using-react-DrxEJ2jJz
- Live Site URL: https://nakoyawilson.github.io/planets-fact-site/
- HTML
- CSS
- Flexbox
- CSS Grid
- Mobile-first workflow
- React - JS library
- Website - Nakoya Wilson
- Frontend Mentor - @nakoyawilson
- Twitter - @nakoyawilson
- LinkedIn - @nakoyawilson