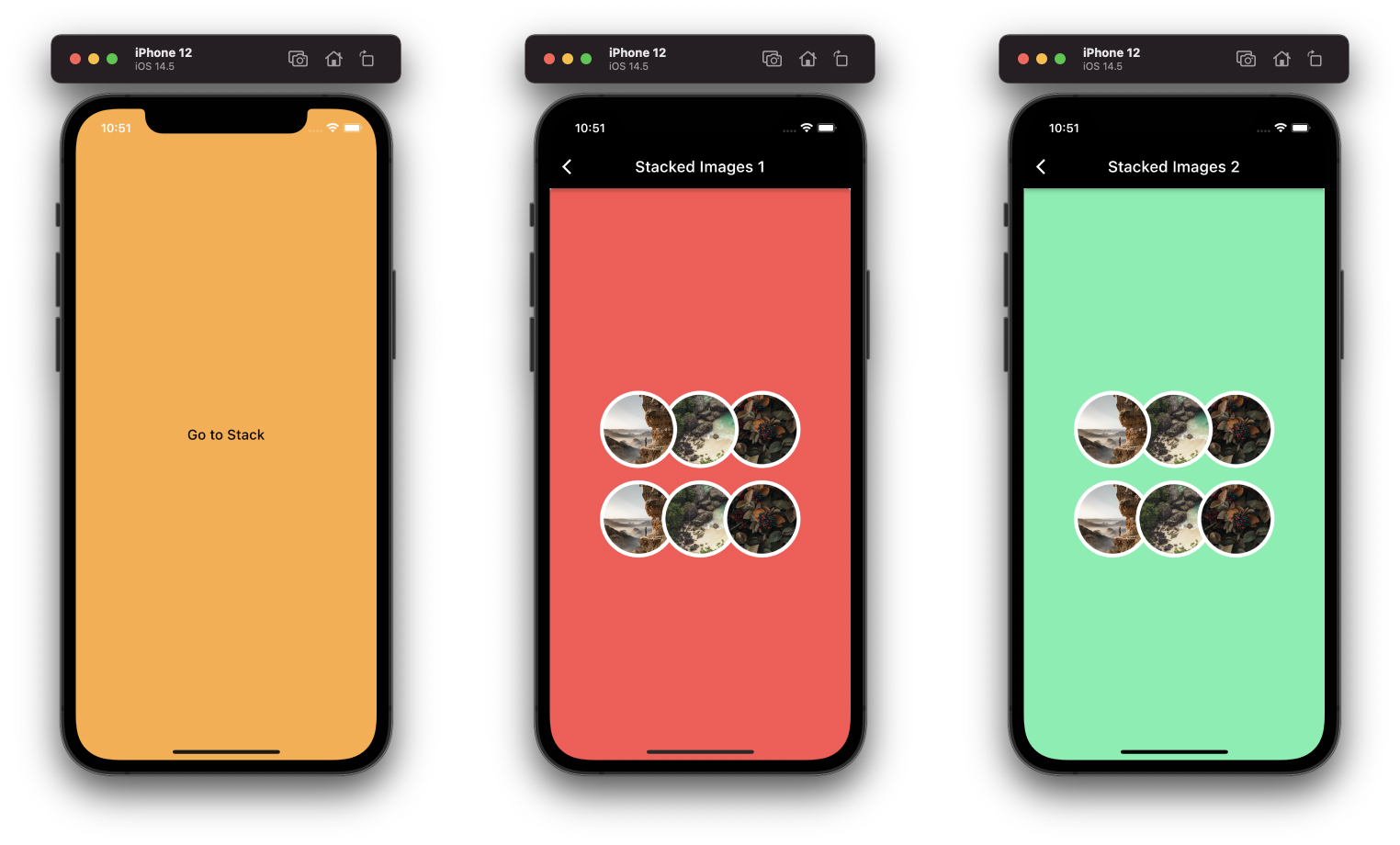
Stack Images
Developement Stack
Getting Started
This project is a starting point for a Flutter application.
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.
- Clone the repository
https://github.com/nakshatrasinghh/Stack-Images - Run
flutter pub getin terminal - Run
main.dartand feel the power ⚡️