This project aims to solve the problem of publishing & tracking the full supply chain from the product funding campaign through harvest and finally being sold through a agricultural marketplace to the consumers' hands.
This document uses UML to describre the general structure and functions that this Smart Contract offers to the actors:
- Farmers
- Investors
- Donors
- Consumers (Forward Market/Spot Market)
- Marketplace Manager
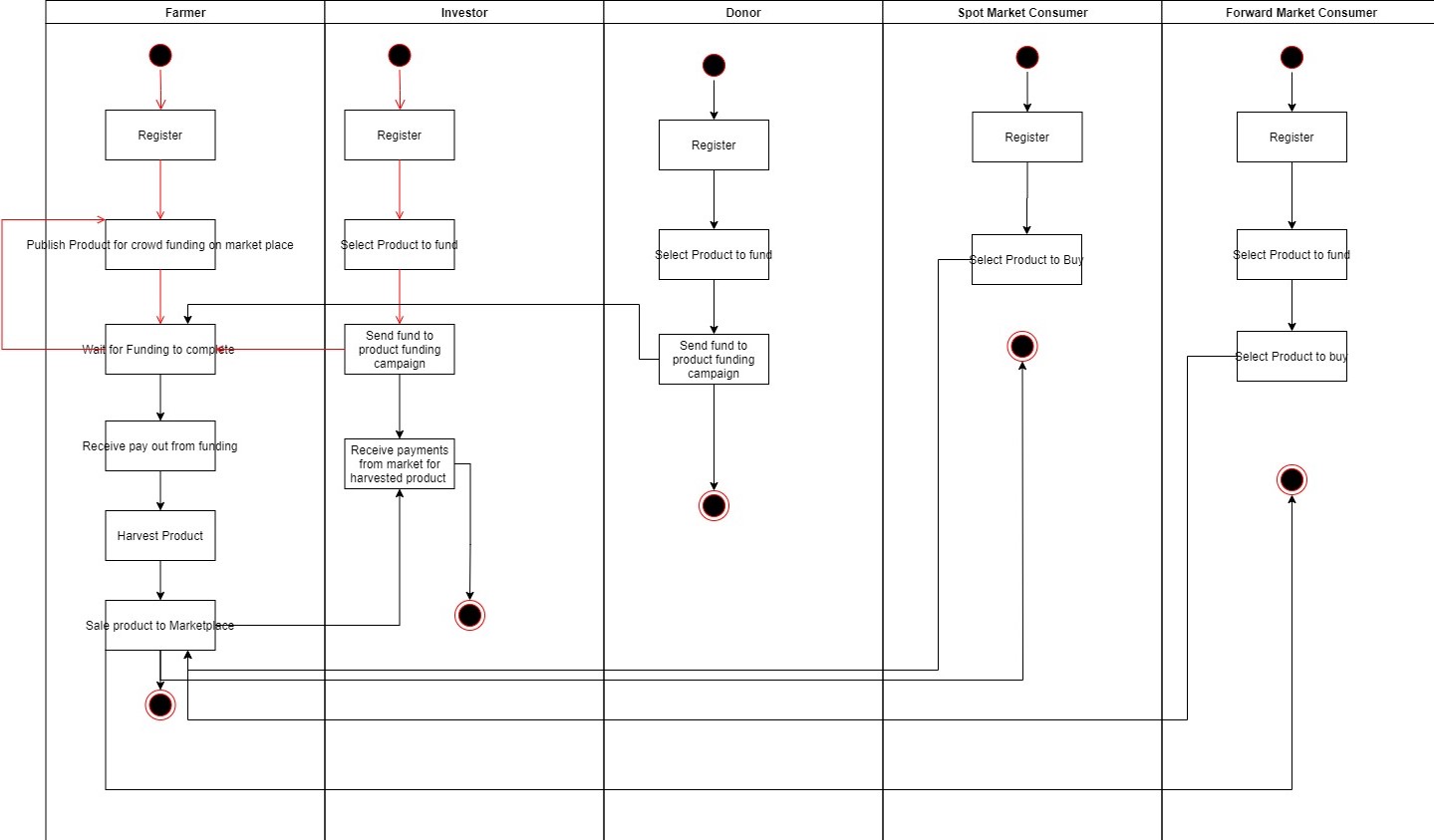
This diagram shows the different actors and the interactions with the system.
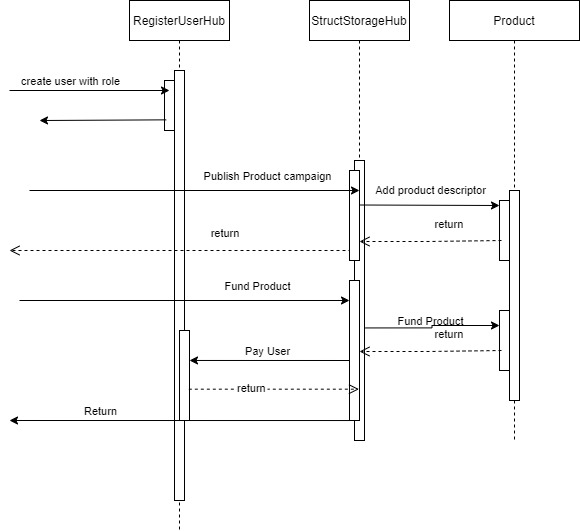
This diagram shows the communication between the different objects and their life cycle.
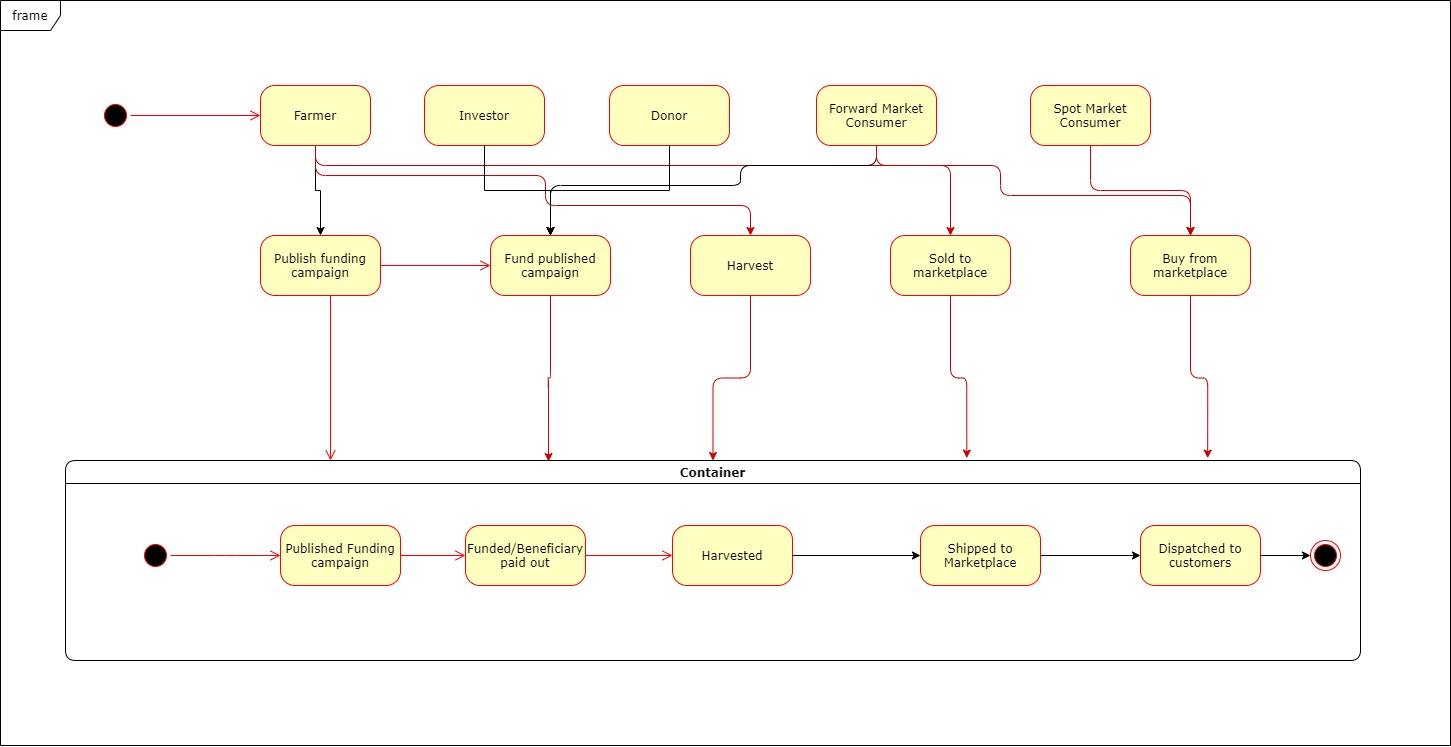
This diagram shows the different states of each object and the events or conditions that change those states.
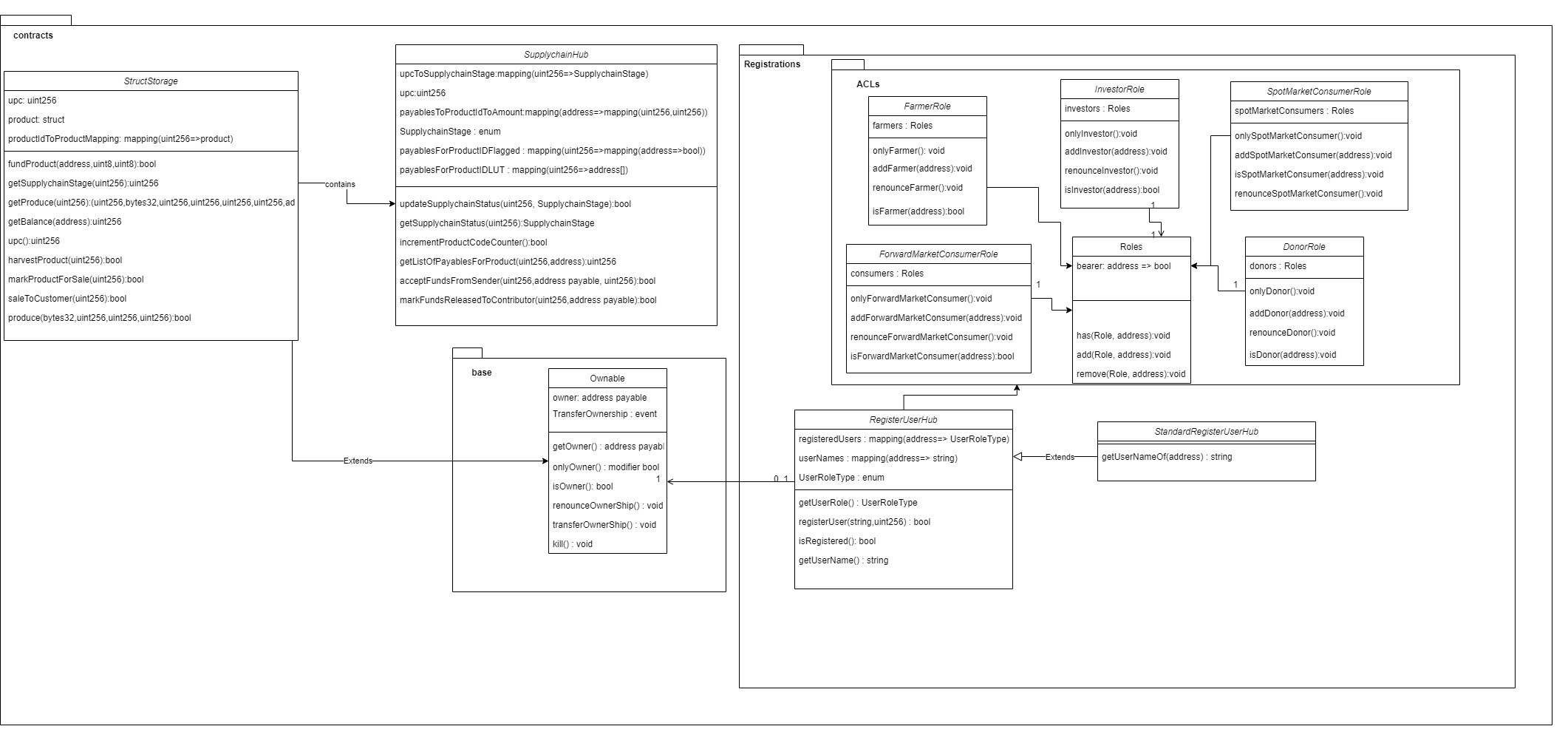
This diagram shows the different Smart Contracts and the relation between them
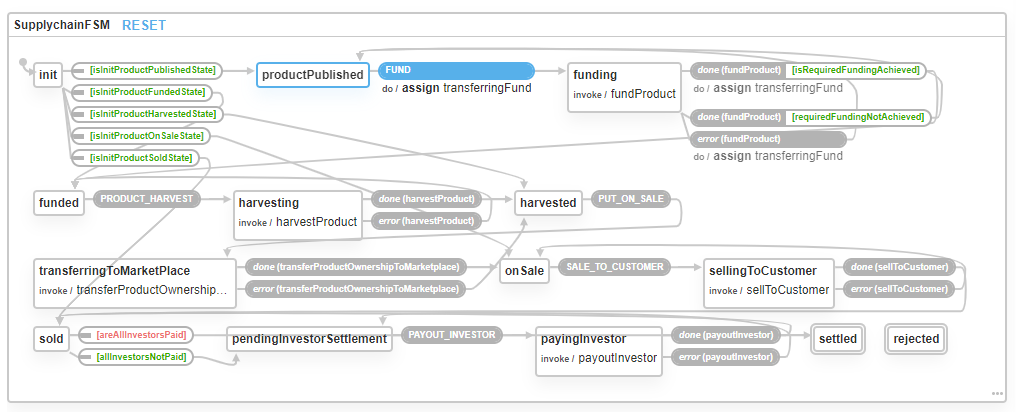
This visualization shows state machine that controls product stages and user interaction navigation in deterministic fashion.
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes. See deployment for notes on how to deploy the project on a live system.
Please make sure you've already installed ganache-cli, Truffle and enabled MetaMask extension in your browser.
A step by step series of examples to get a development env running
Clone this repository:
git clone https://github.com/mukulChandYadav/AgriculturalMarketplaceCrowdfunding
Install all requisite npm packages (as listed in package.json):
npm install
Launch Ganache:
ganache-cli -m "drama repeat eagle about favorite garbage battle balance slight catalog surround visual"
In a separate terminal window, Compile & migrate smart contracts:
Migration deploys smart contracts to the locally running blockchain, ganache-cli:
truffle migrate
This will create the smart contract artifacts in folder src\artifacts\ and deploy them to local blockchain.
Test smart contracts by running another blockchain on test network:
ganache-cli -m <mnemonic> -p 8546
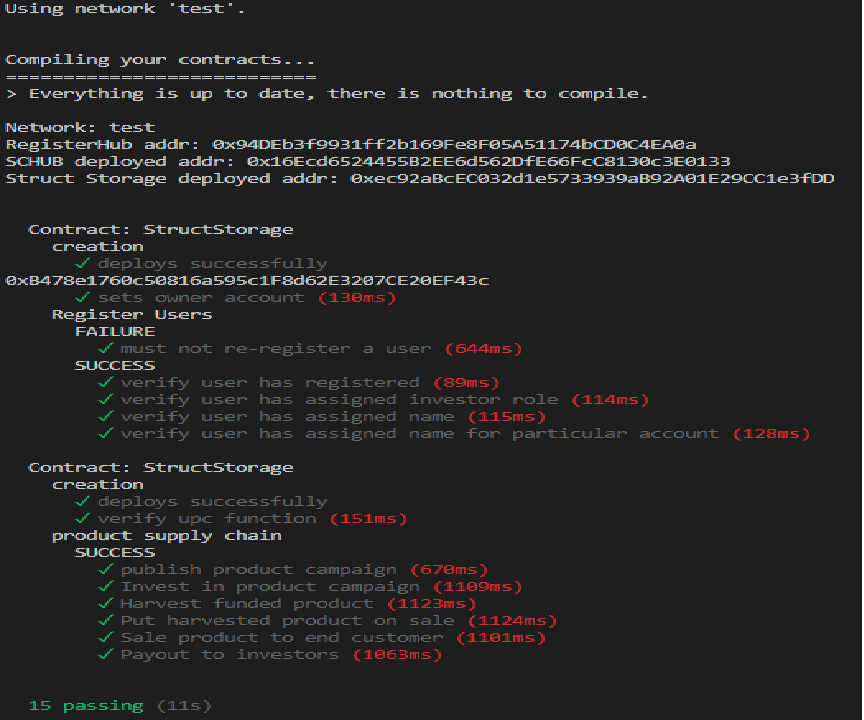
truffle test --network test
All 15 tests should pass.
In a separate terminal window, launch the DApp:
npm run build (Prod/Build)
npm run start (Dev)
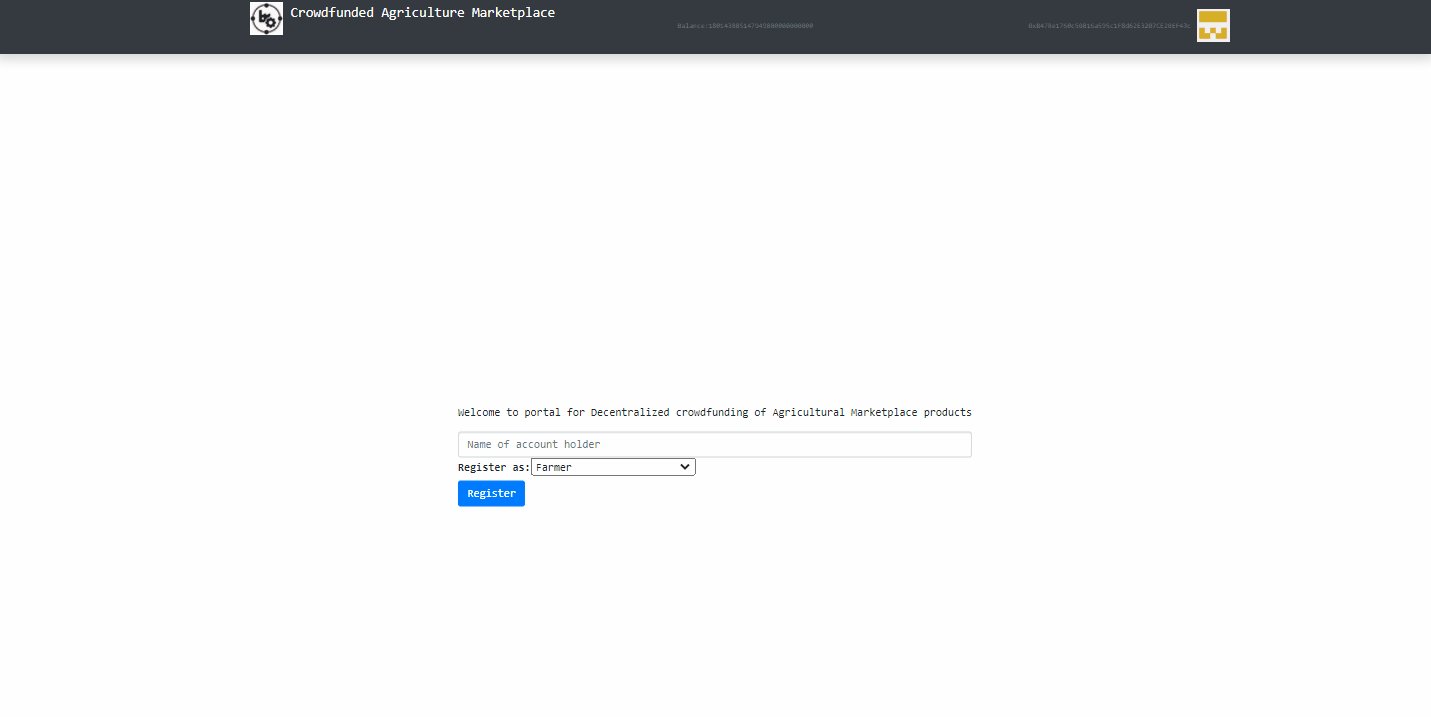
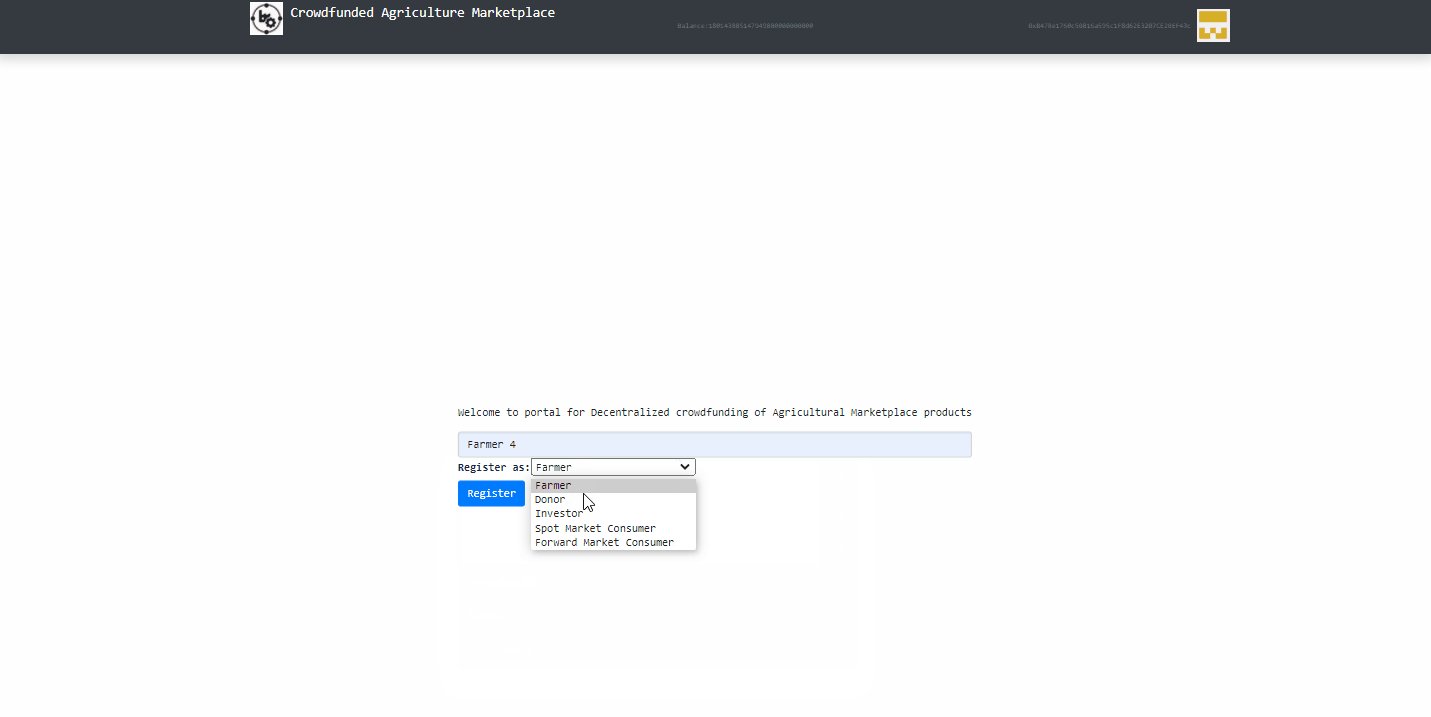
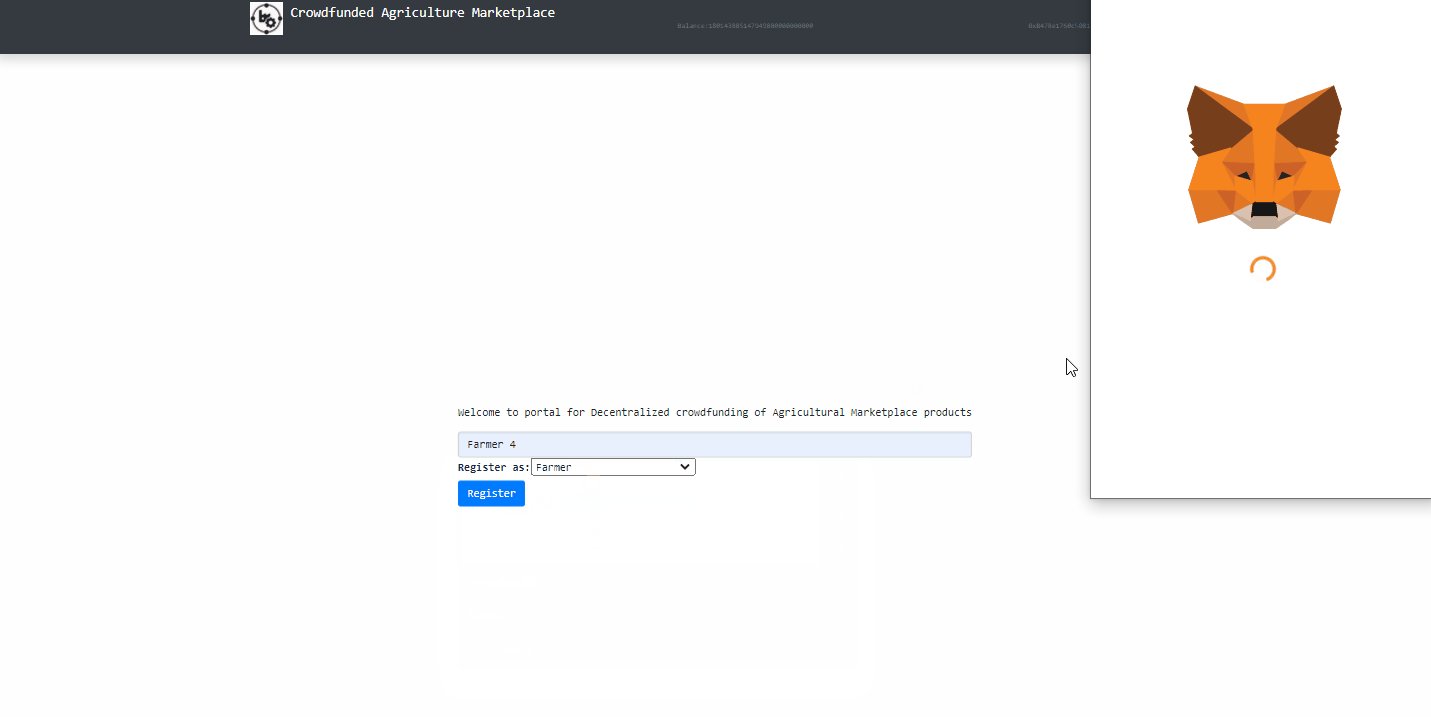
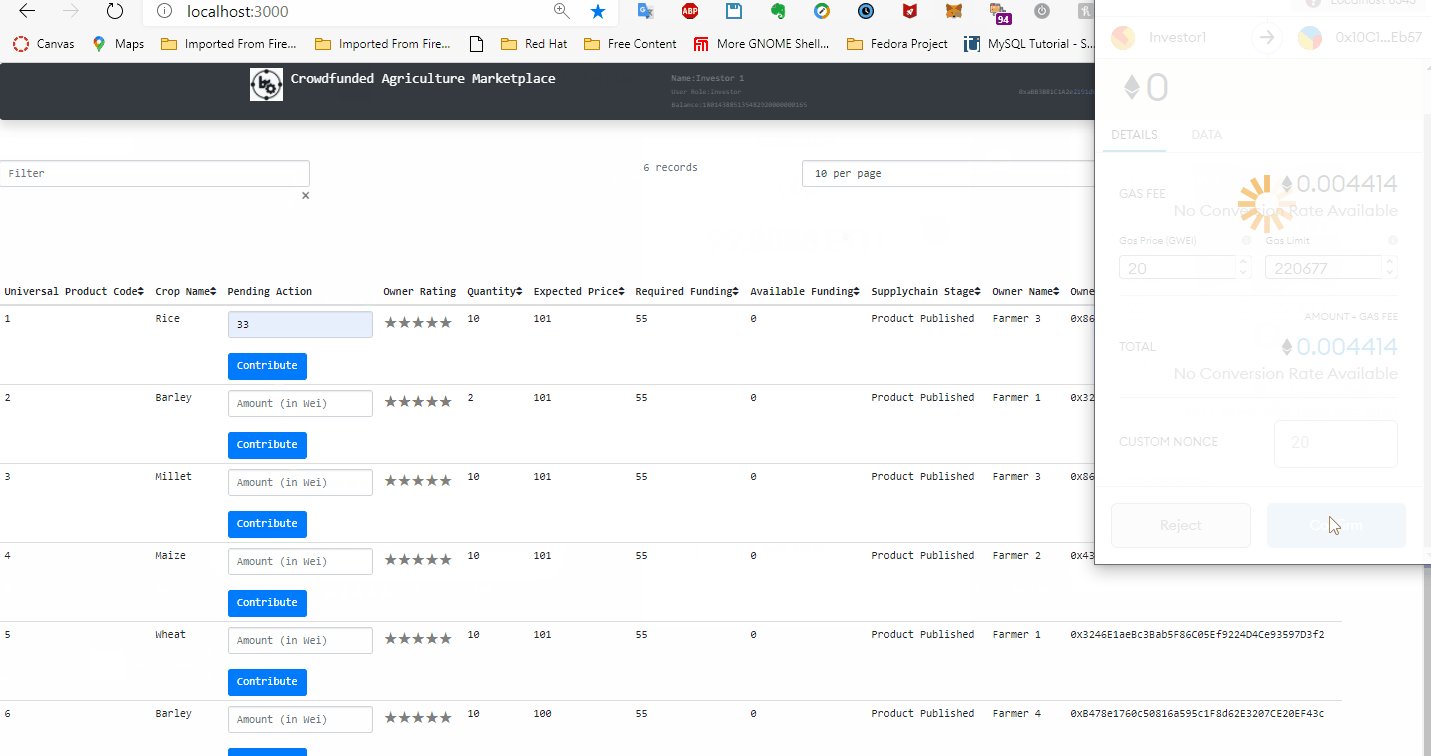
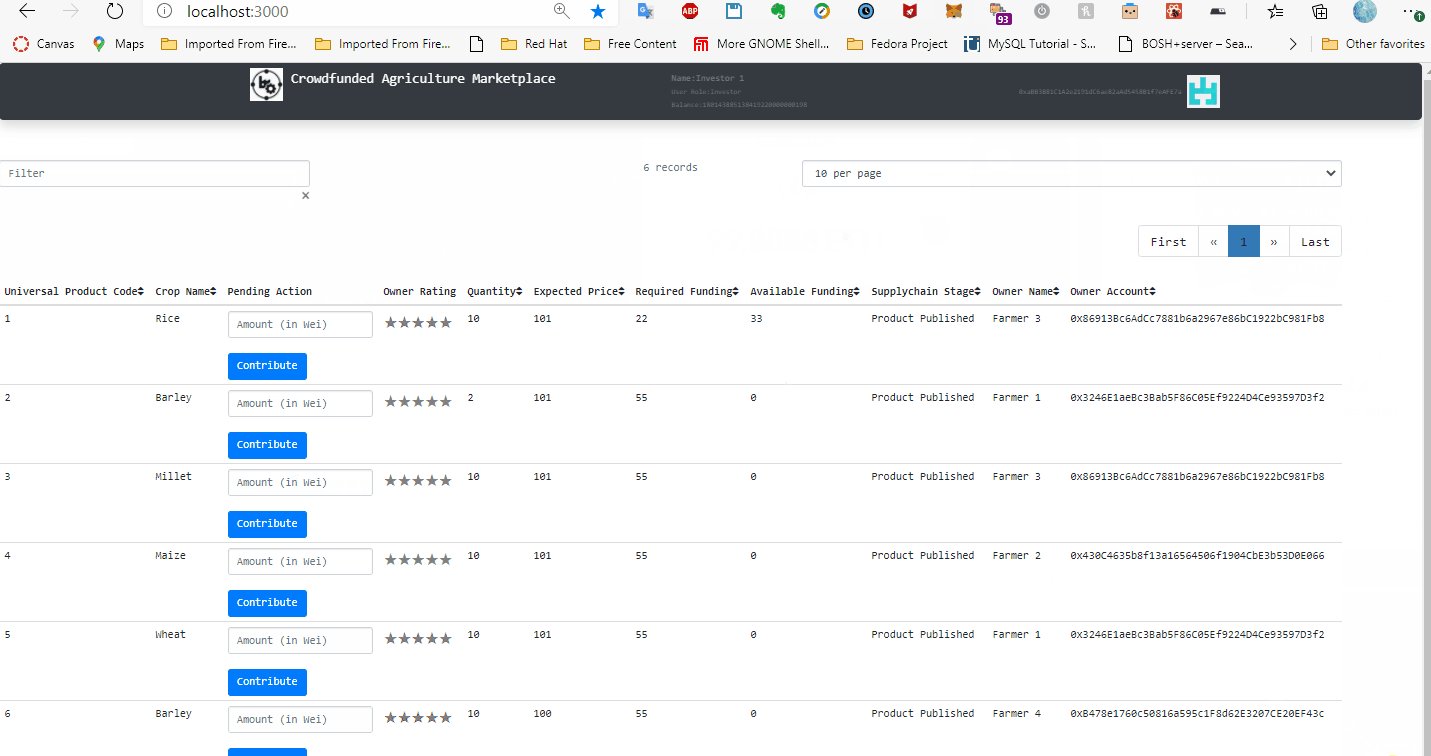
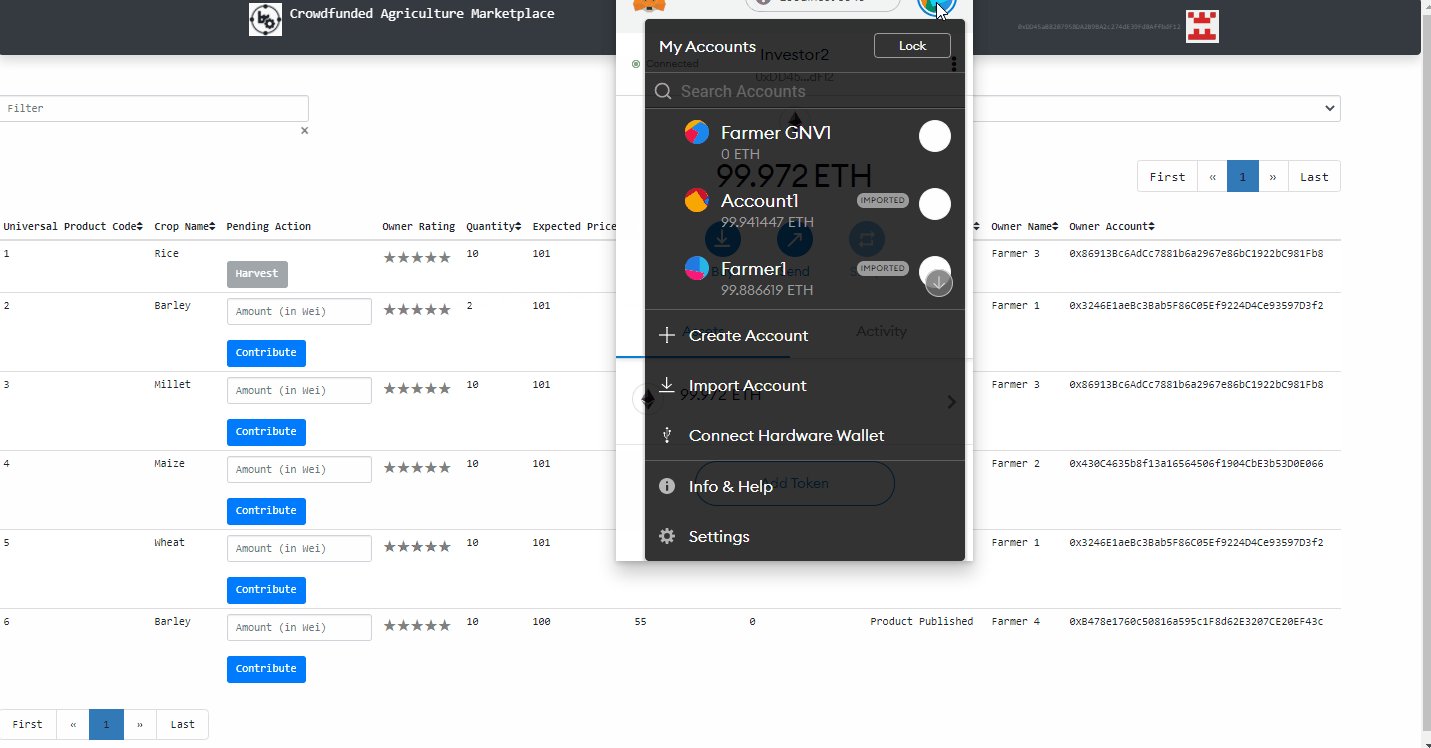
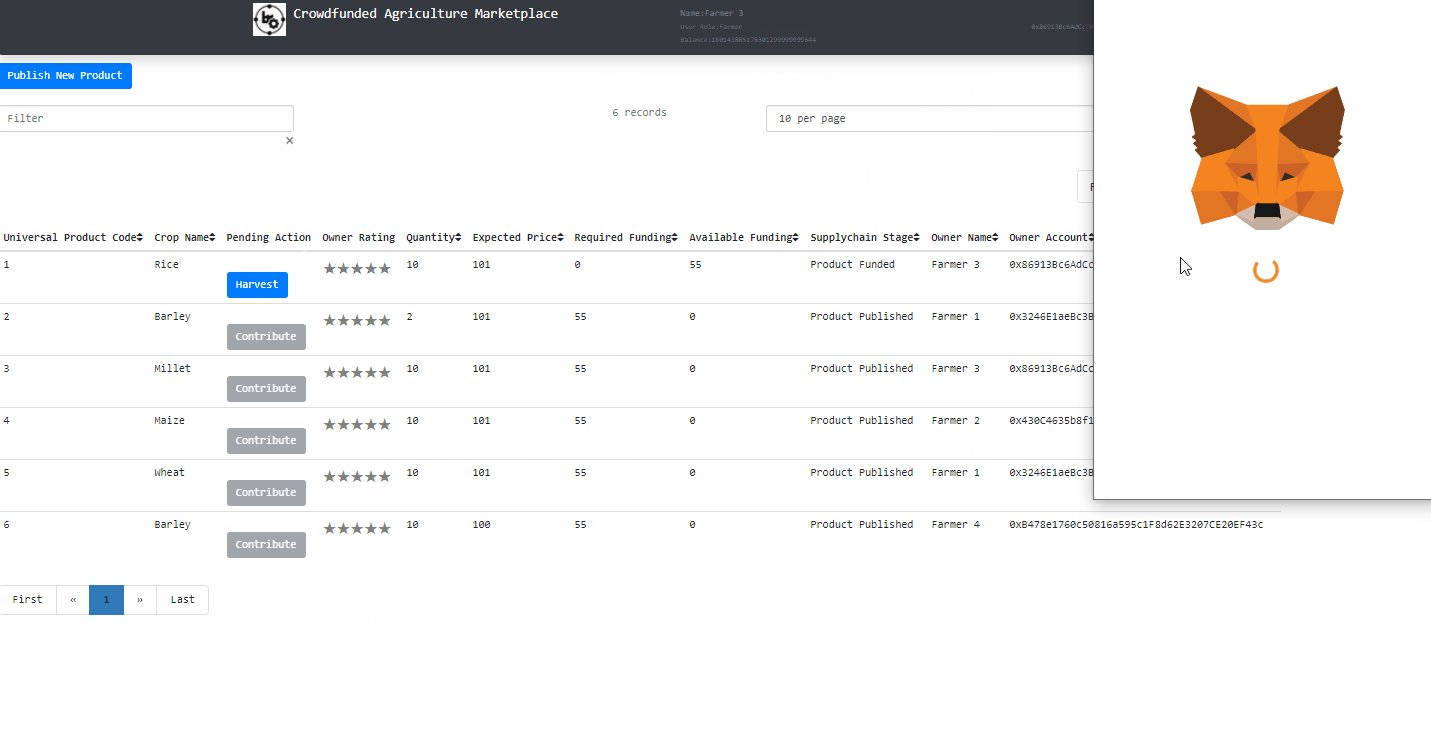
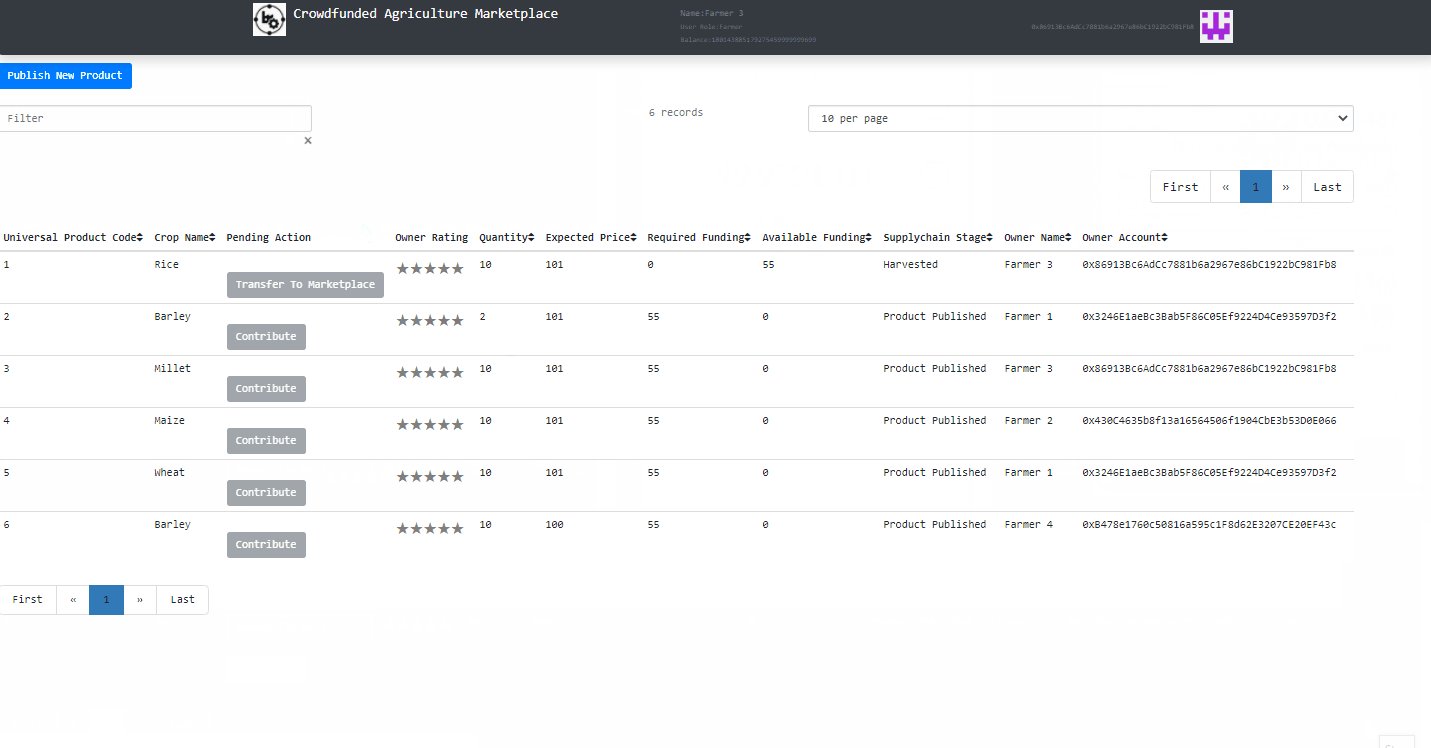
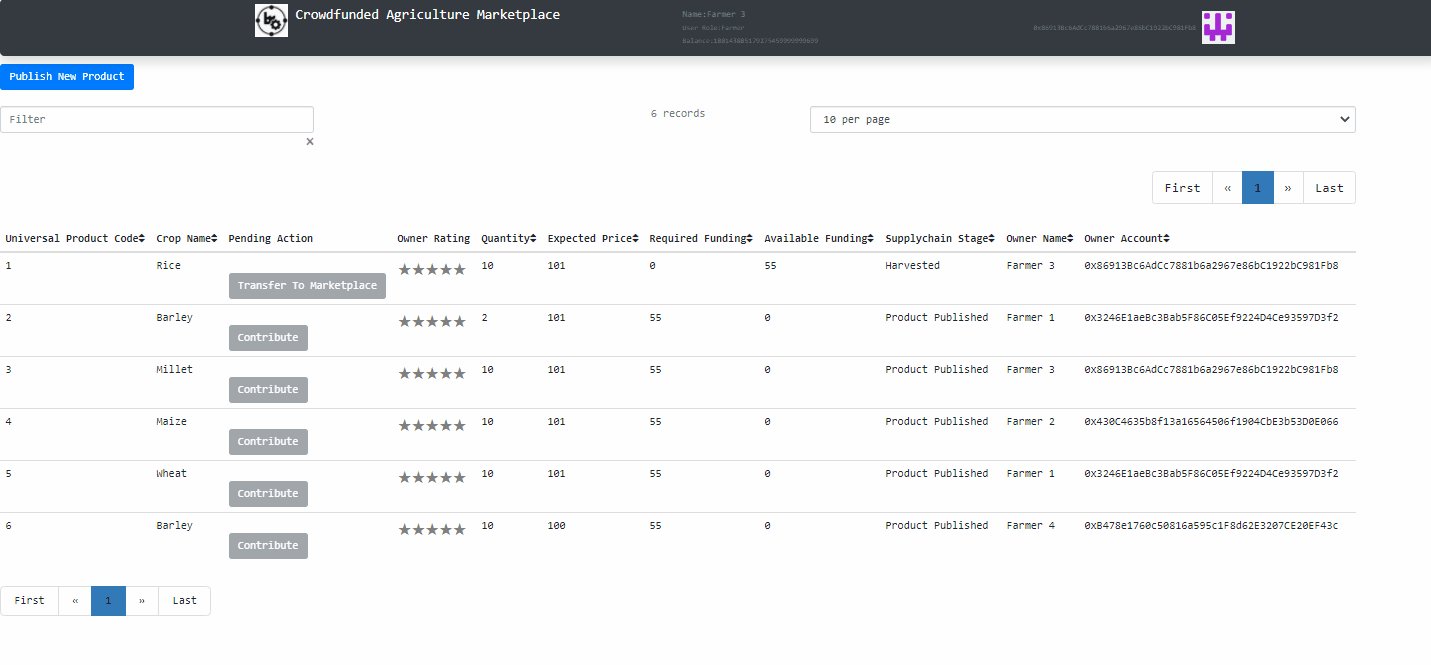
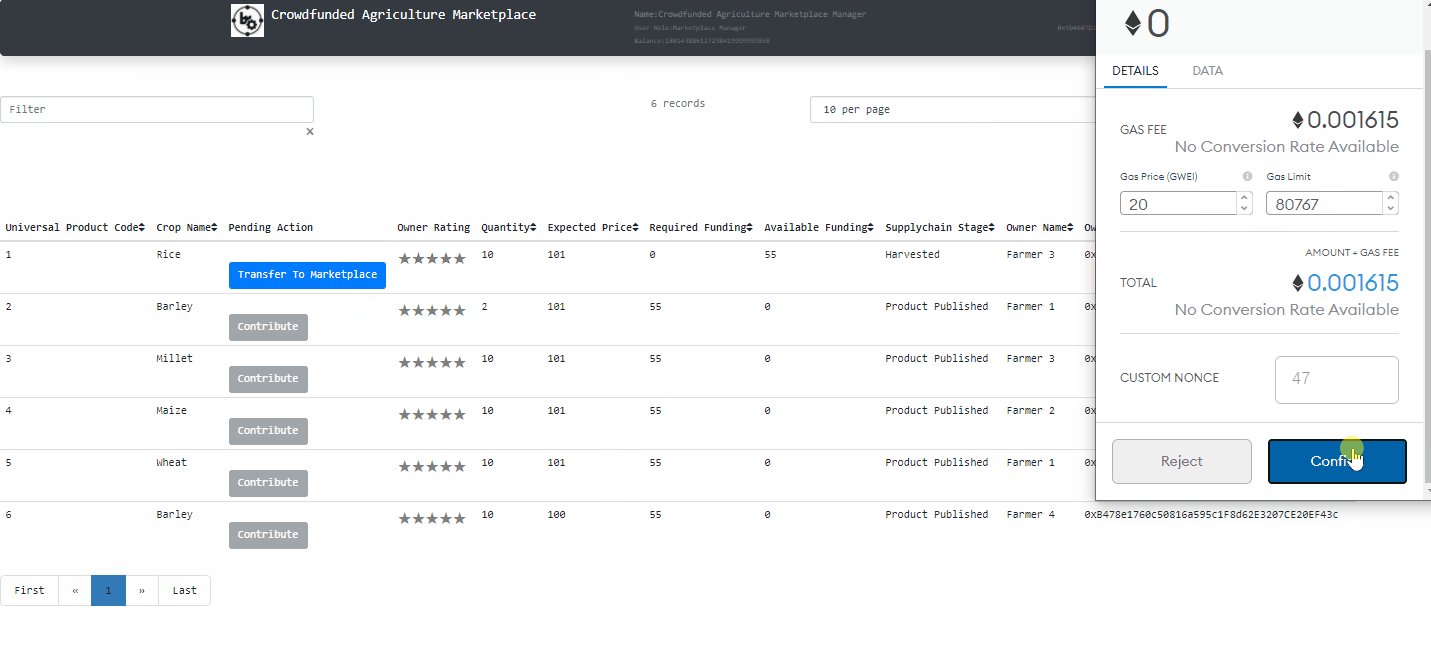
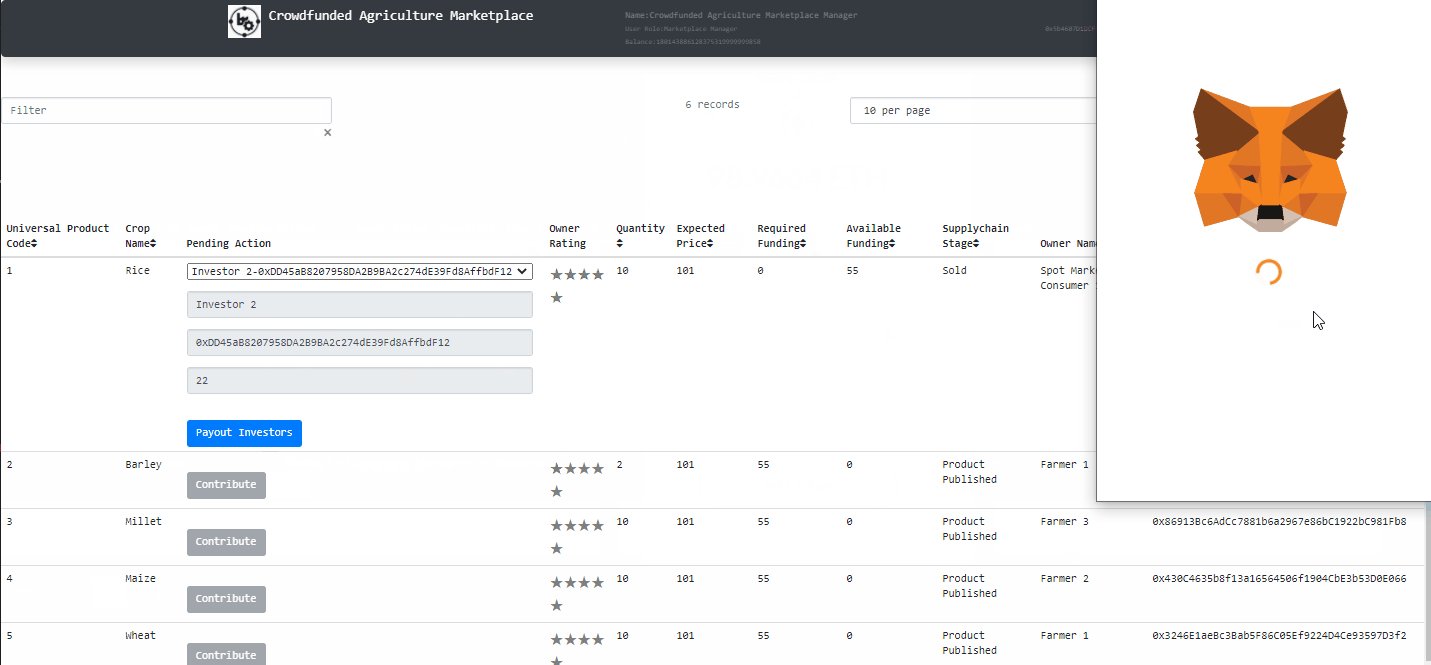
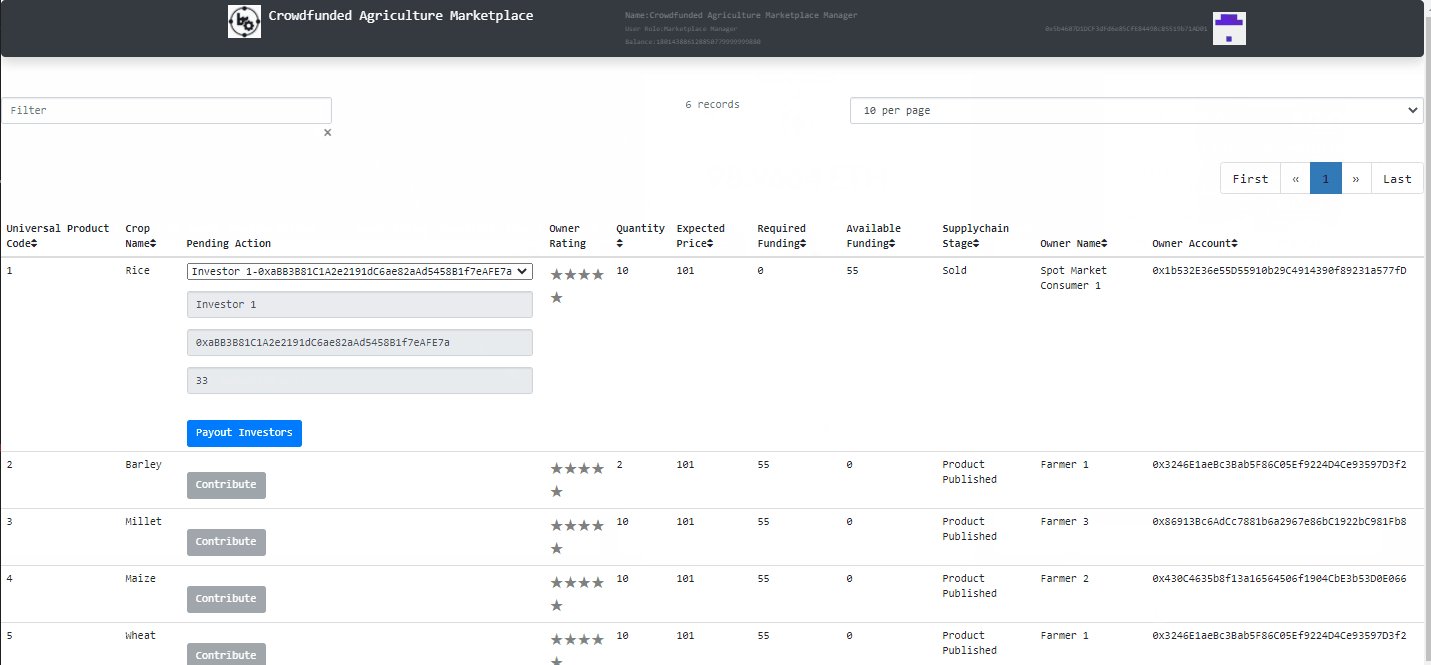
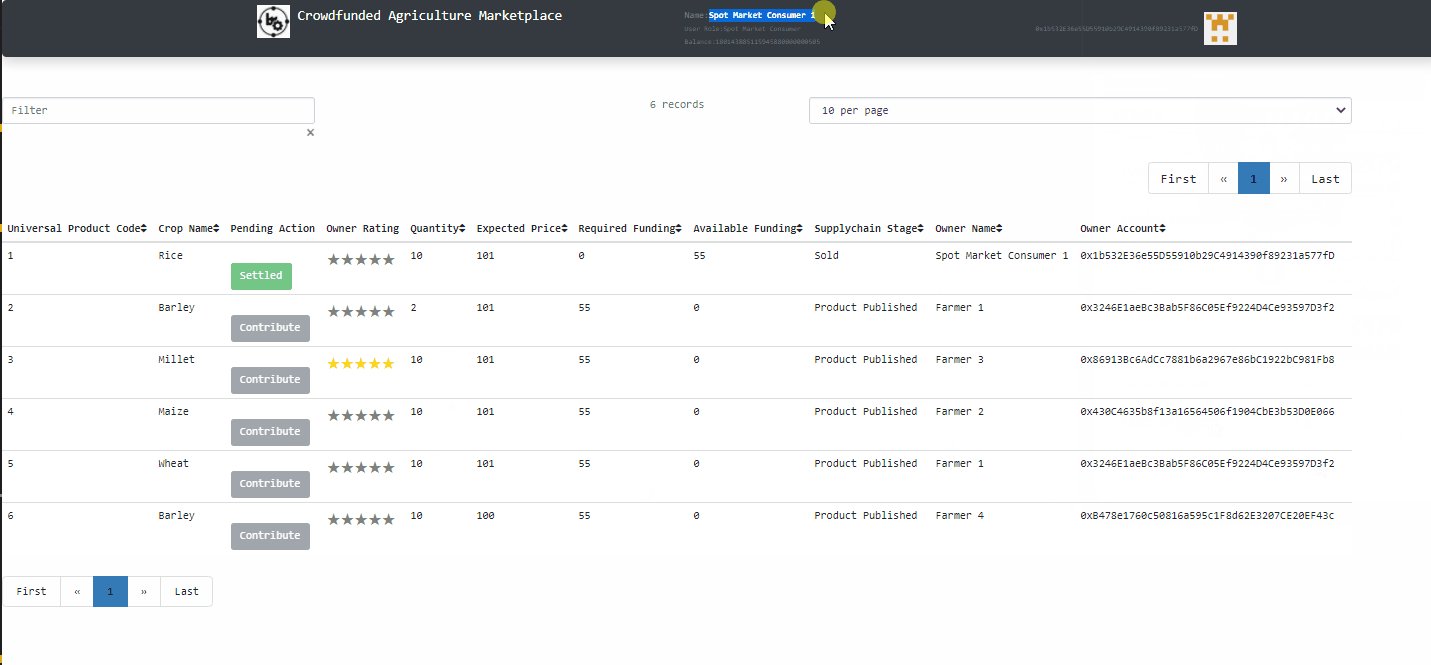
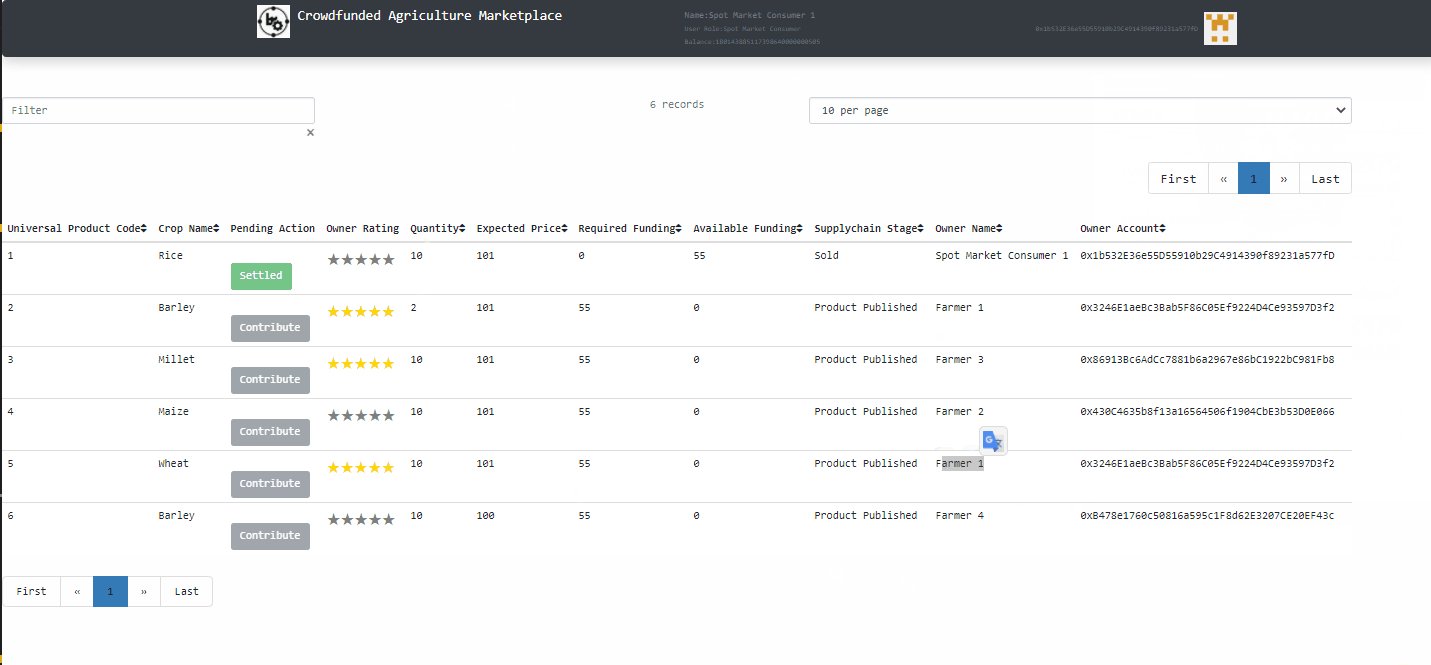
Users can register to the portal using their Metamask wallet account, in designated role, to perform related tasks on the portal.
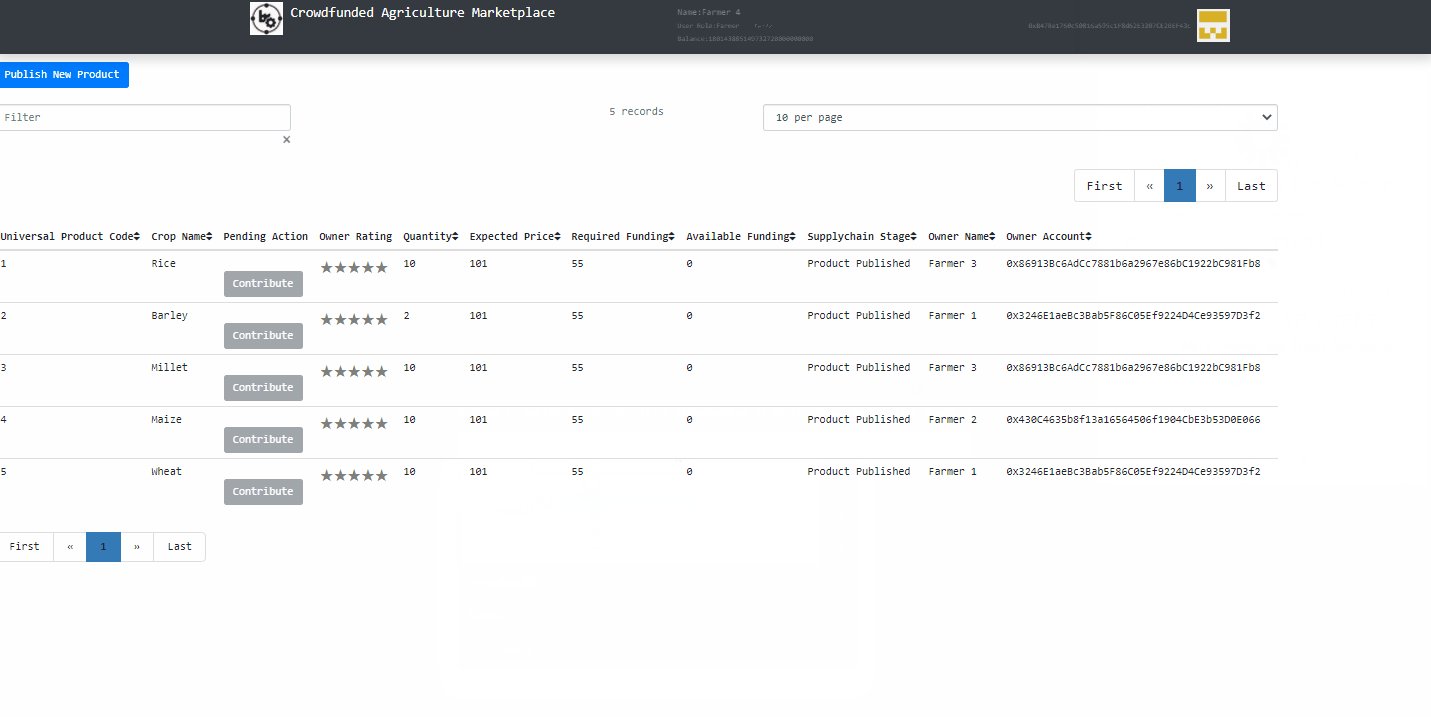
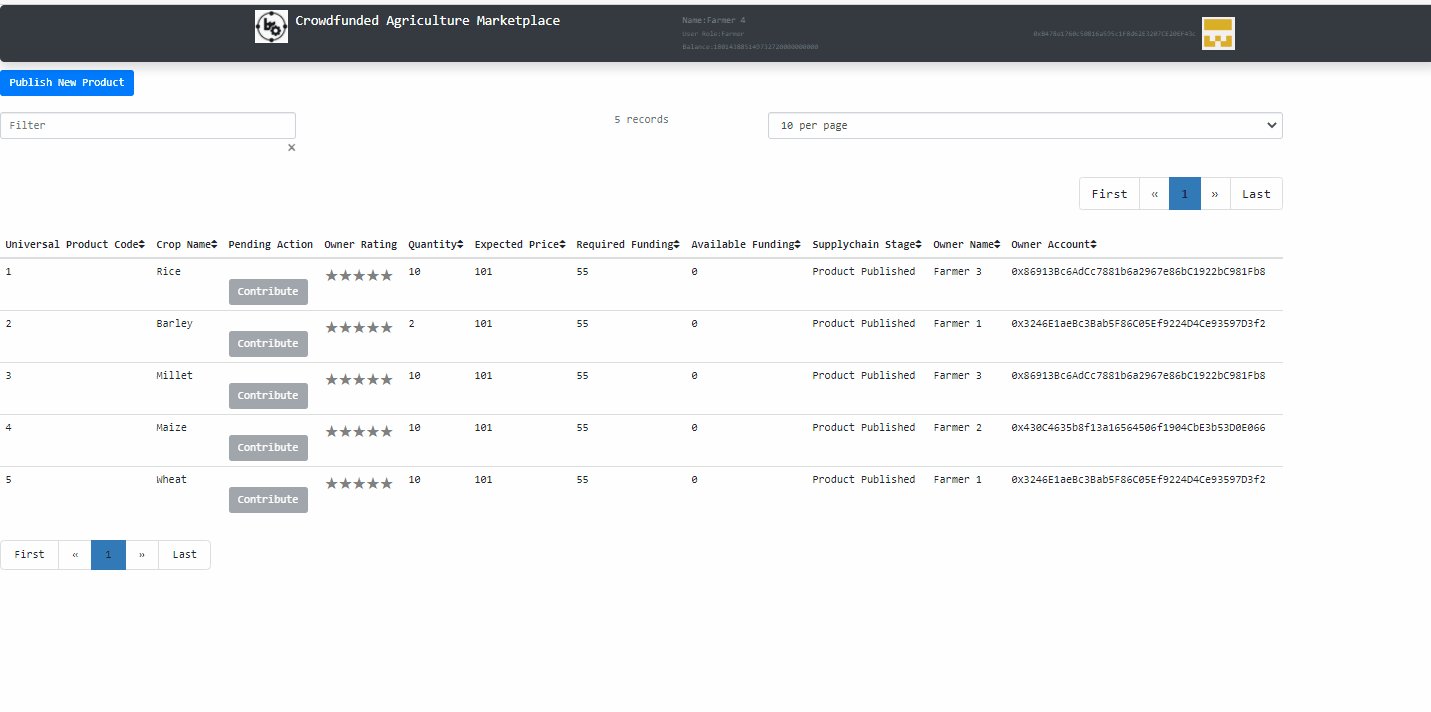
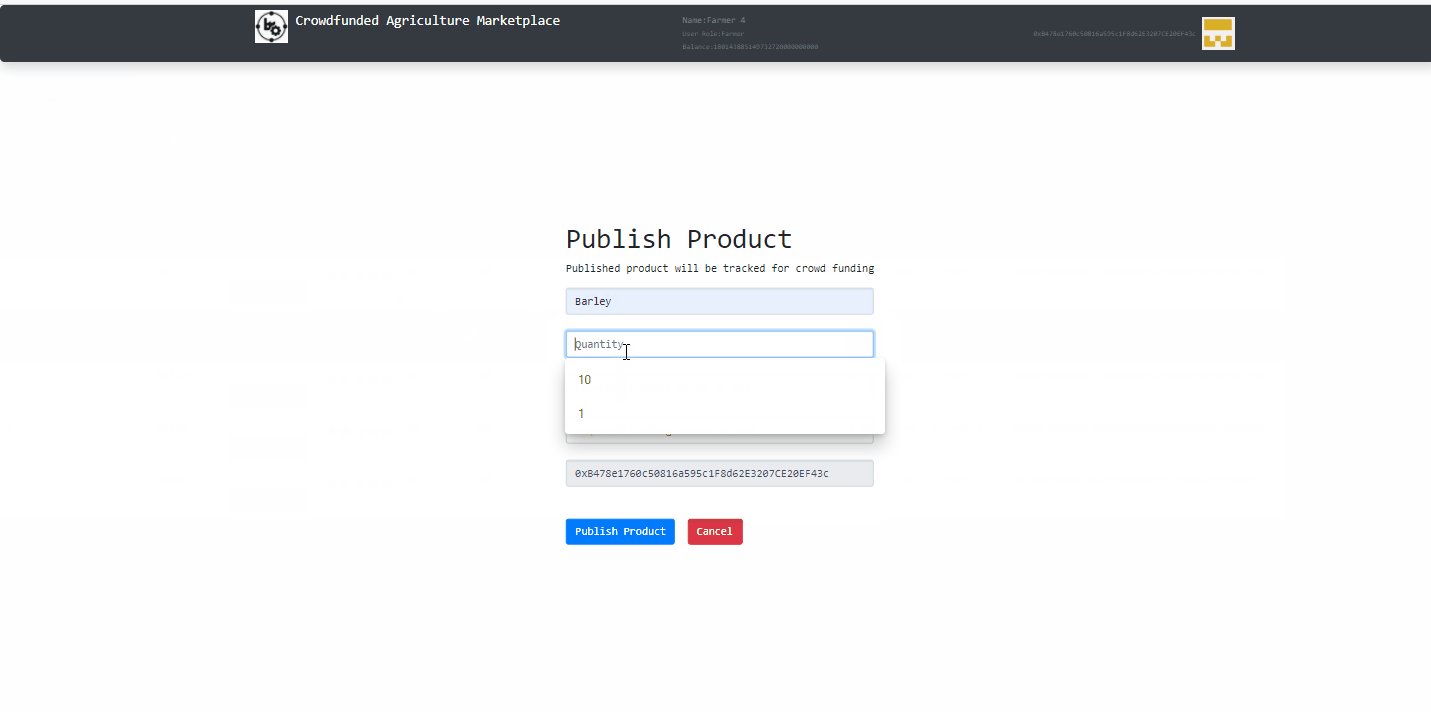
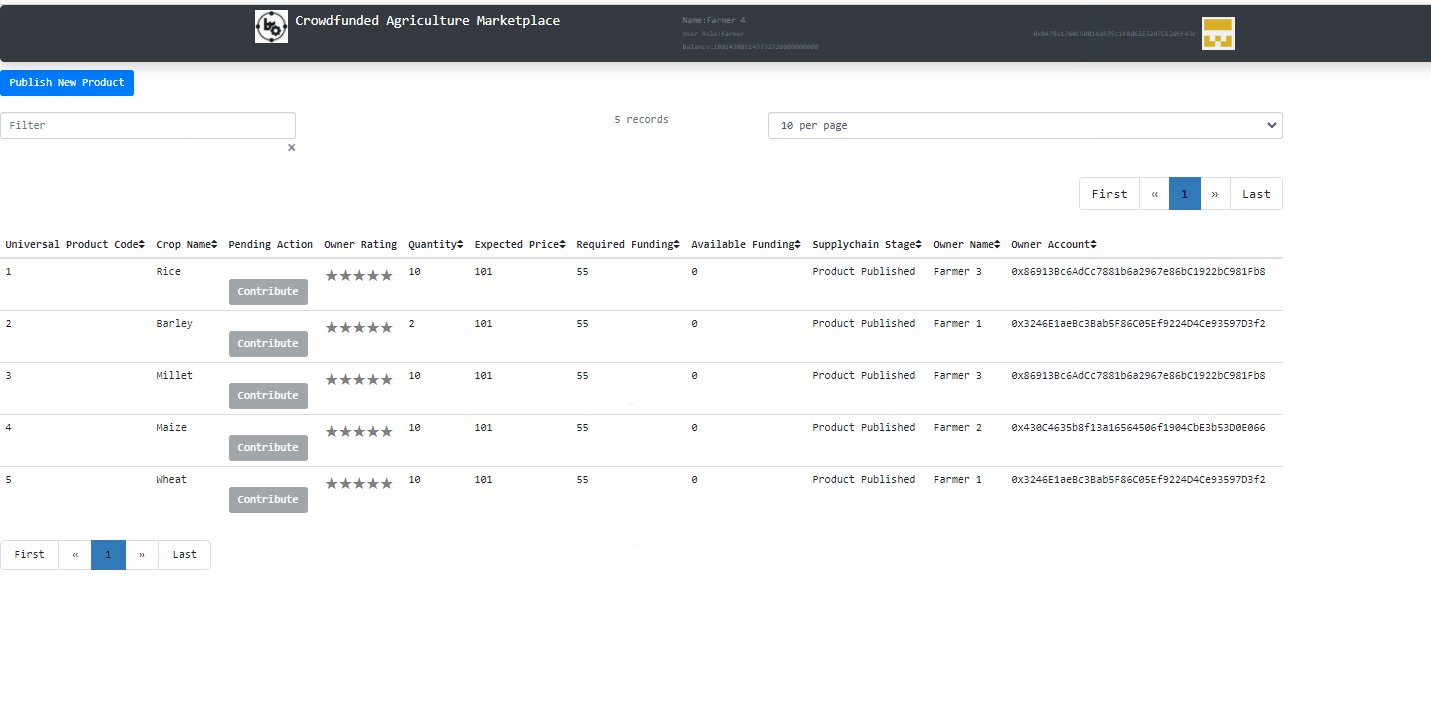
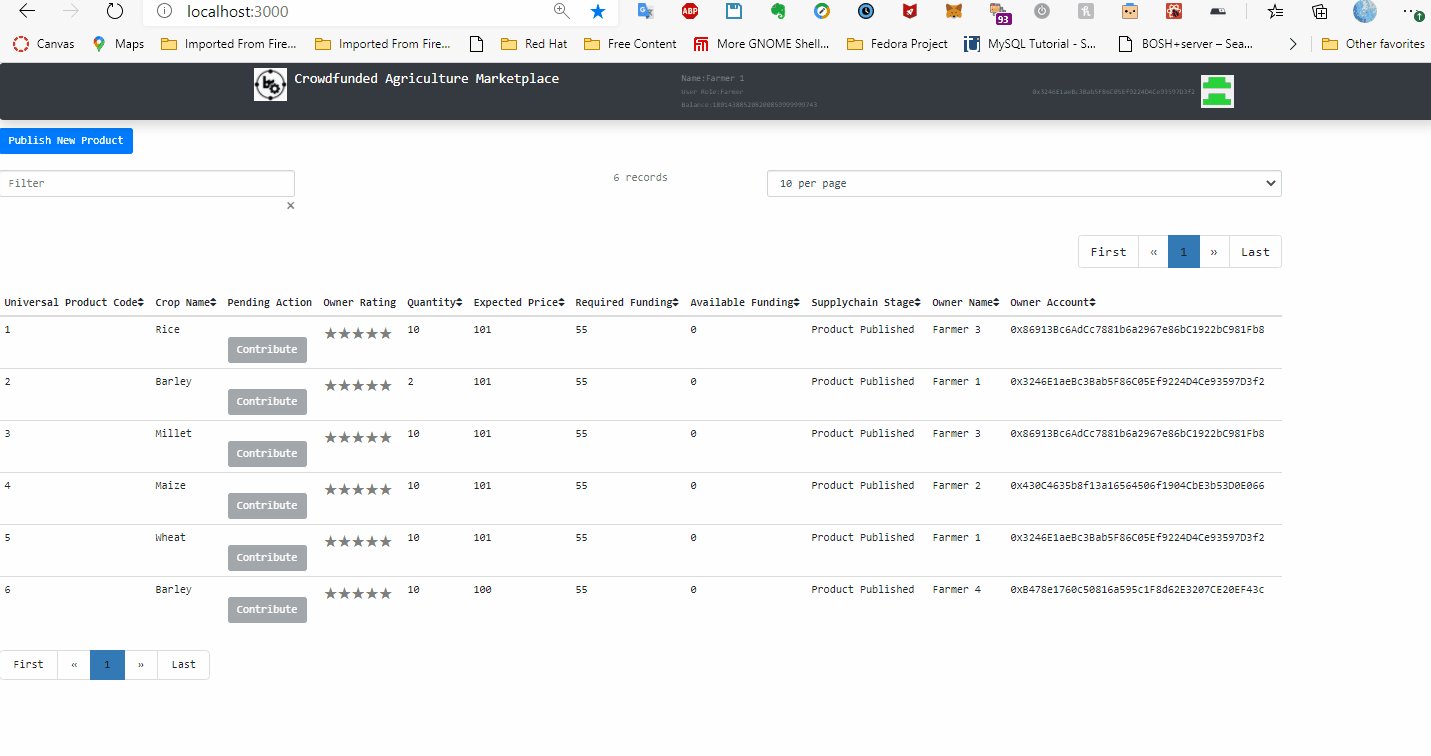
Farmer, as a primary user of the portal, registers and then publishes proposed product campaign to retrieve required amount through crowdfunding as well as enables his product's visibility to marketplace users.
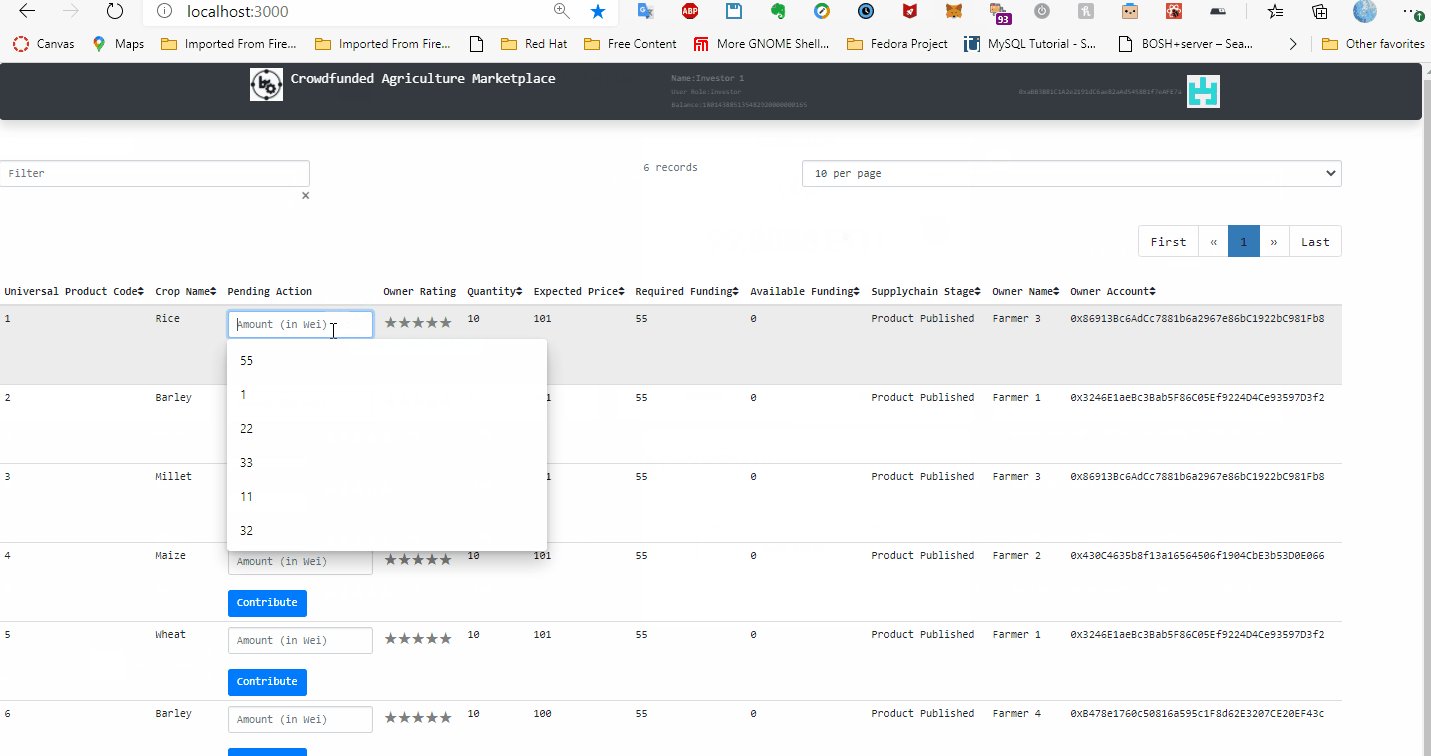
Investors & Donors can fund published product campaigns on Marketplace. Investors intend to derive profit, whereas Users with Donor role don't expect any returns from final product sales.
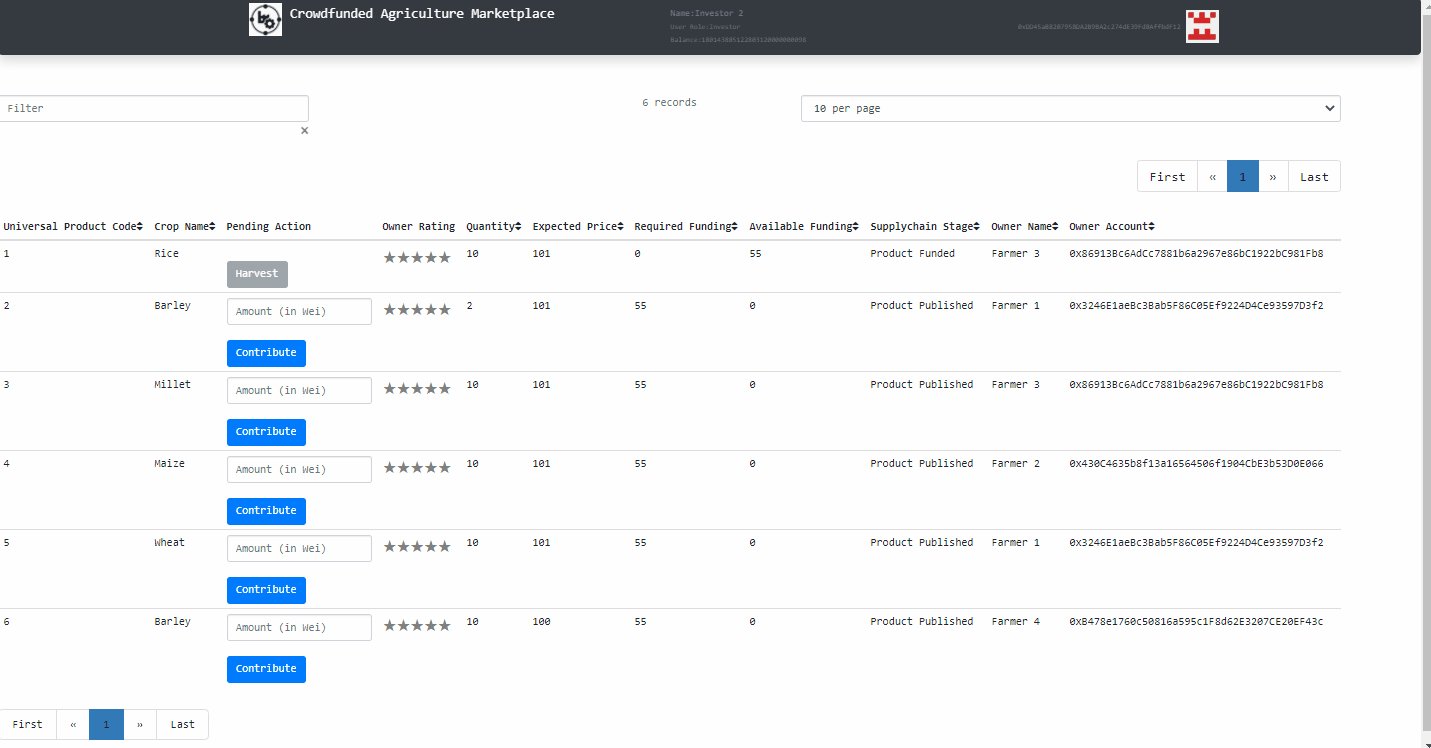
The Product Publisher, i.e. Farmer, harvests funded product once ready, earmarking Marketplace manager for further processing. Farmer, hands over all his investor liabilities to Marketplace manager at this stage of supplychain action.
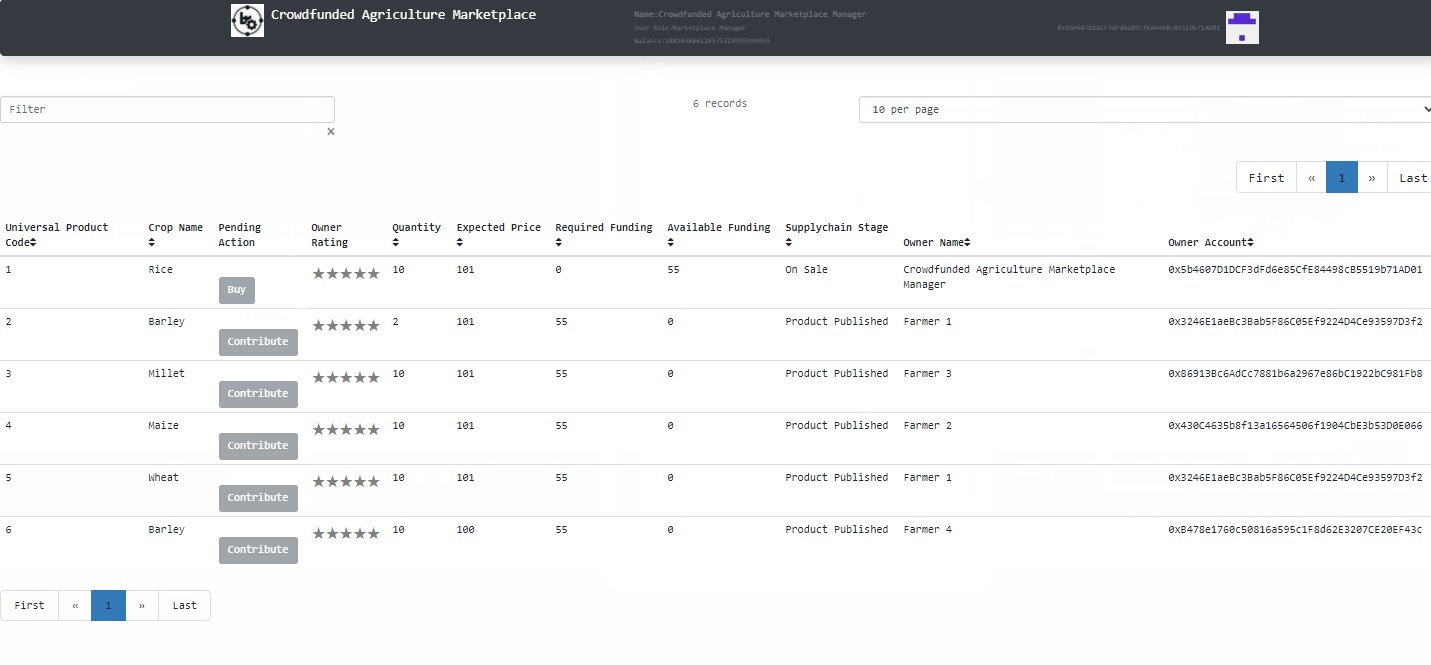
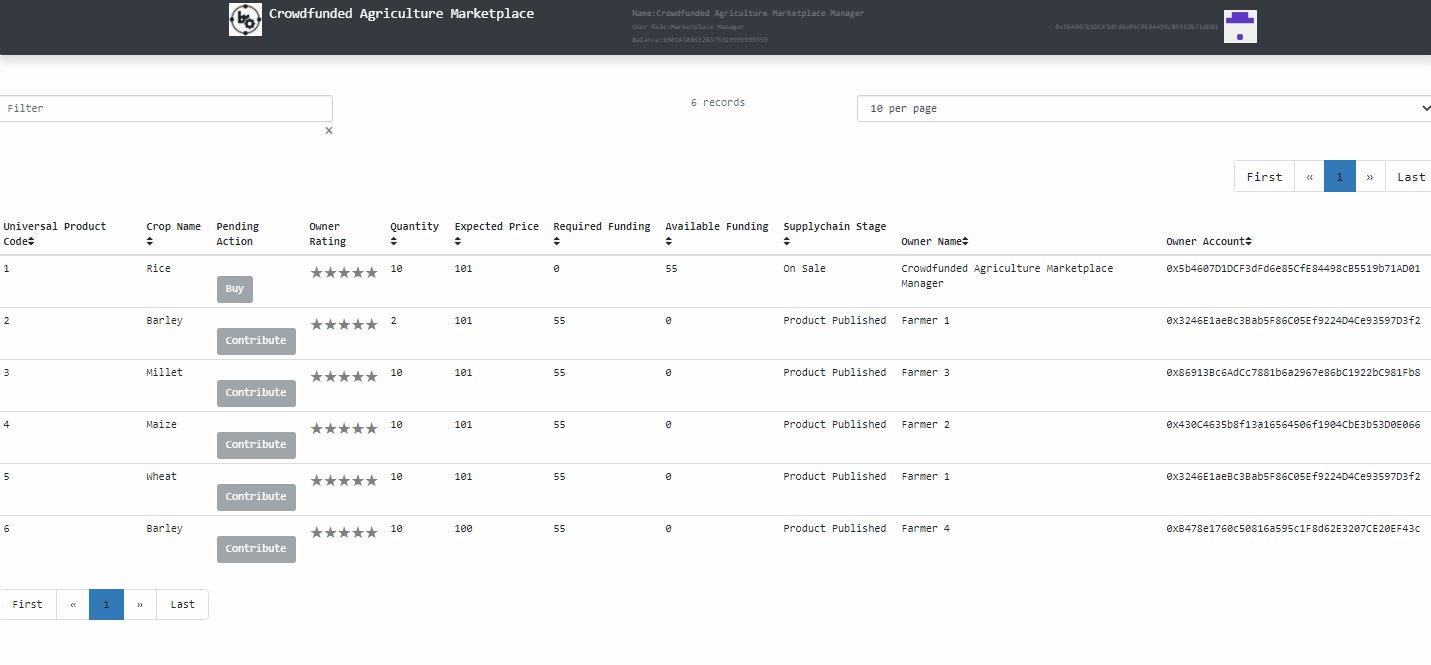
The Marketpalce Manager then assumes the ownership of harvested product and then pays expected price to previous owner, i.e. Farmer.
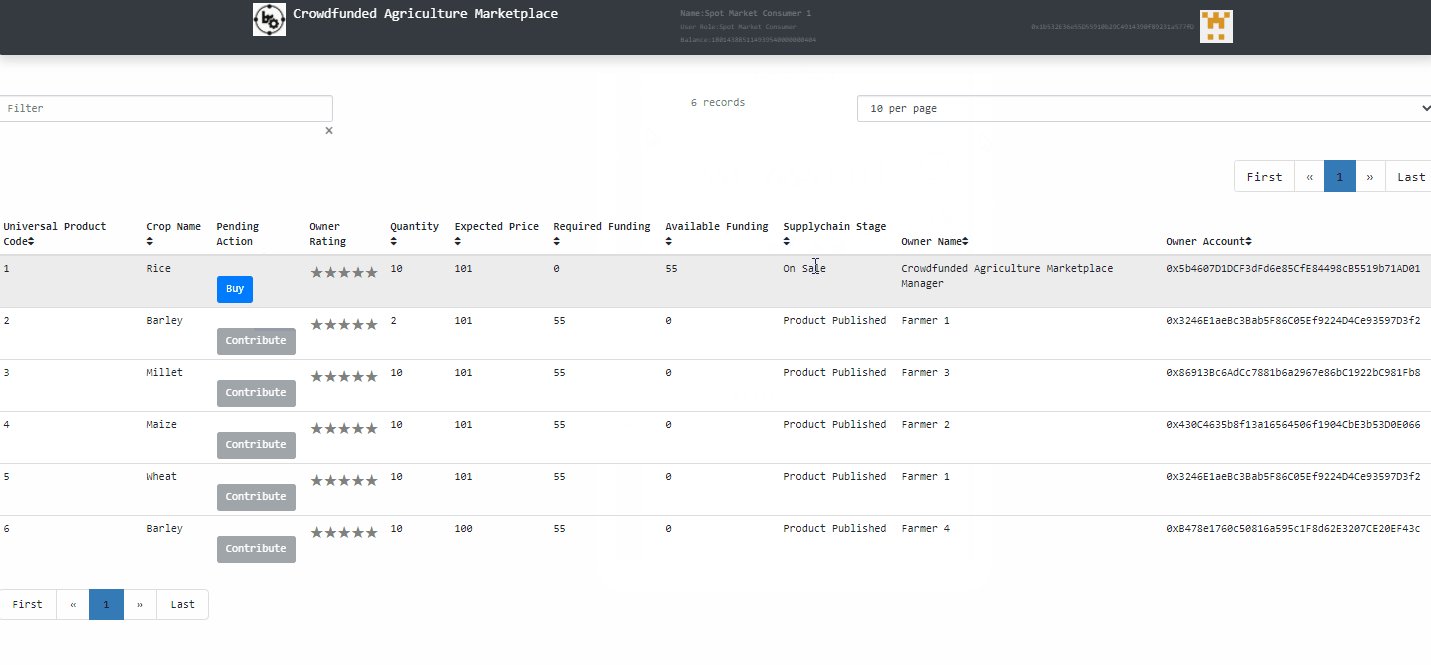
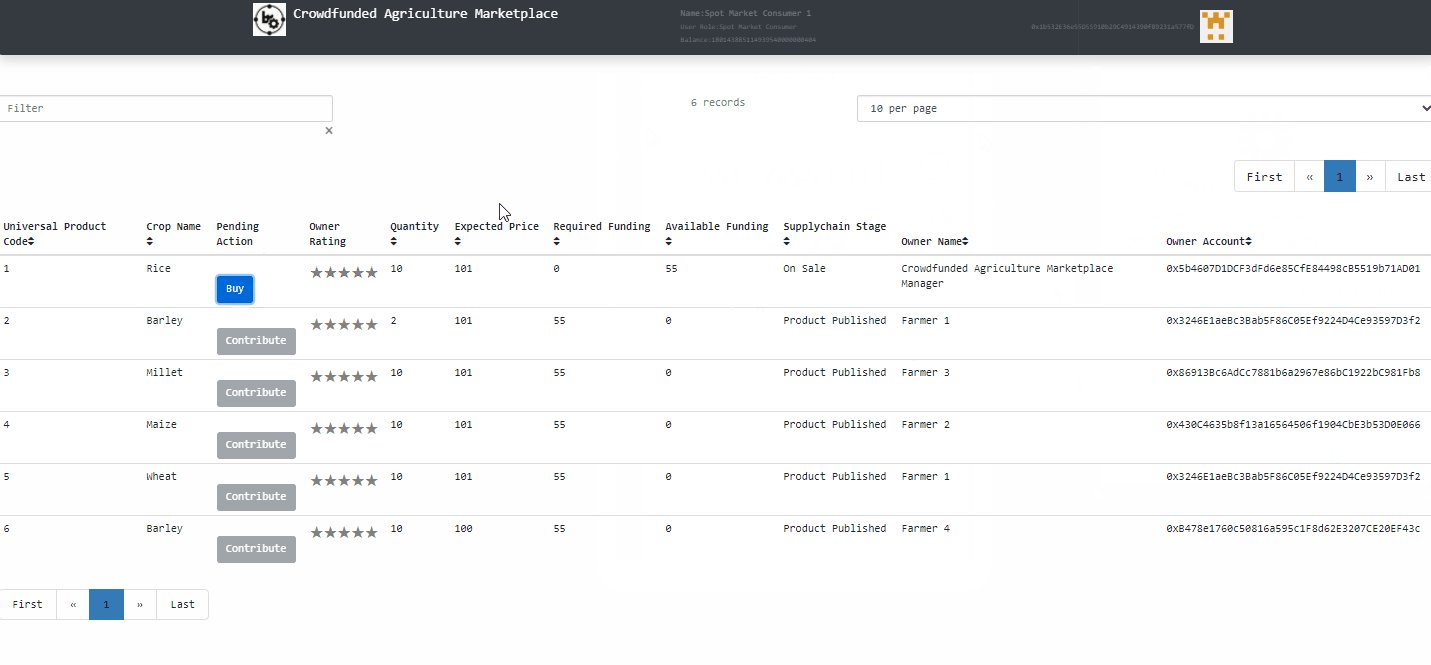
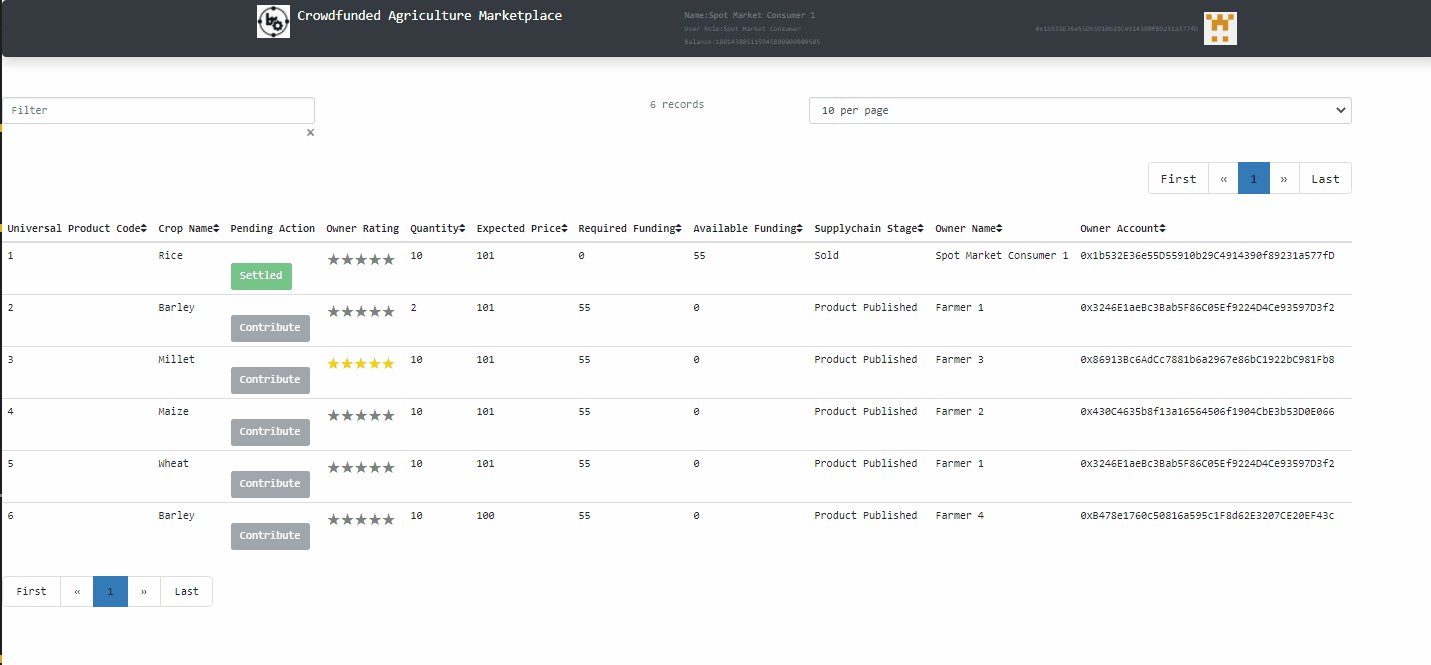
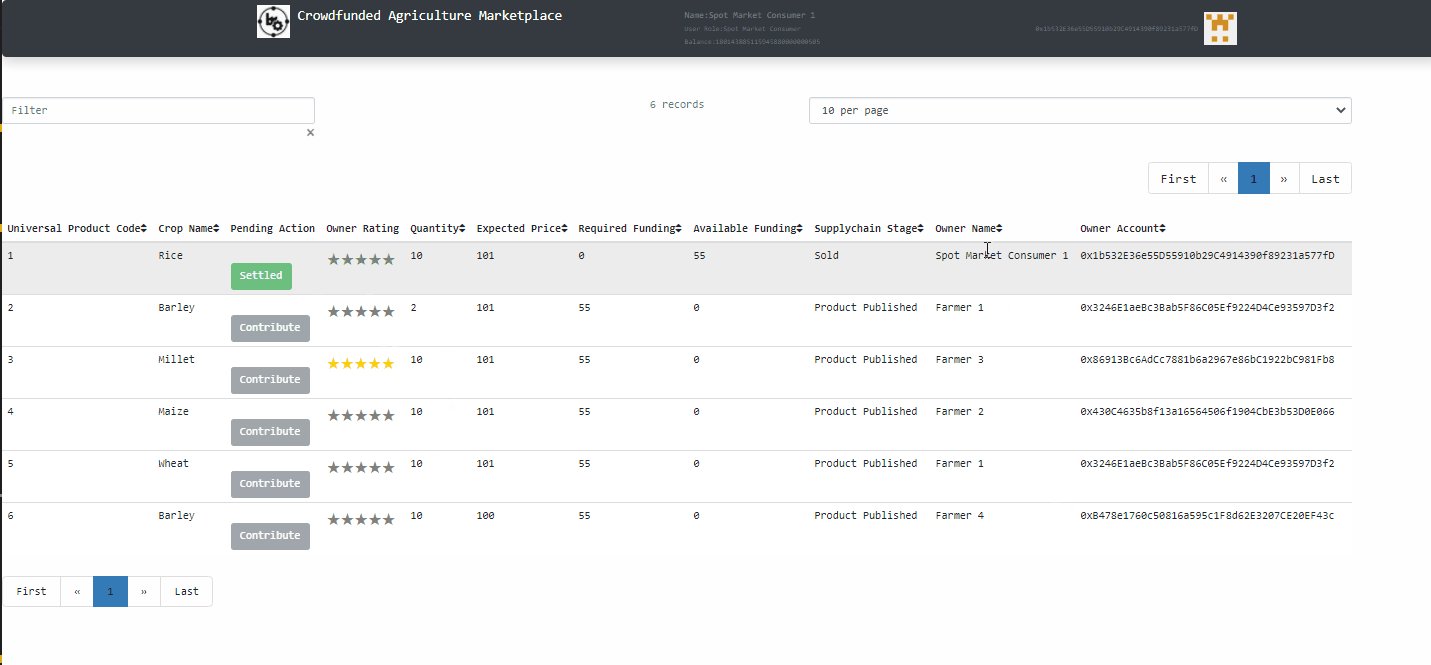
At this juncture of product supplychain, Customers(Spot/Forward), buys product from marketplace at listed price.
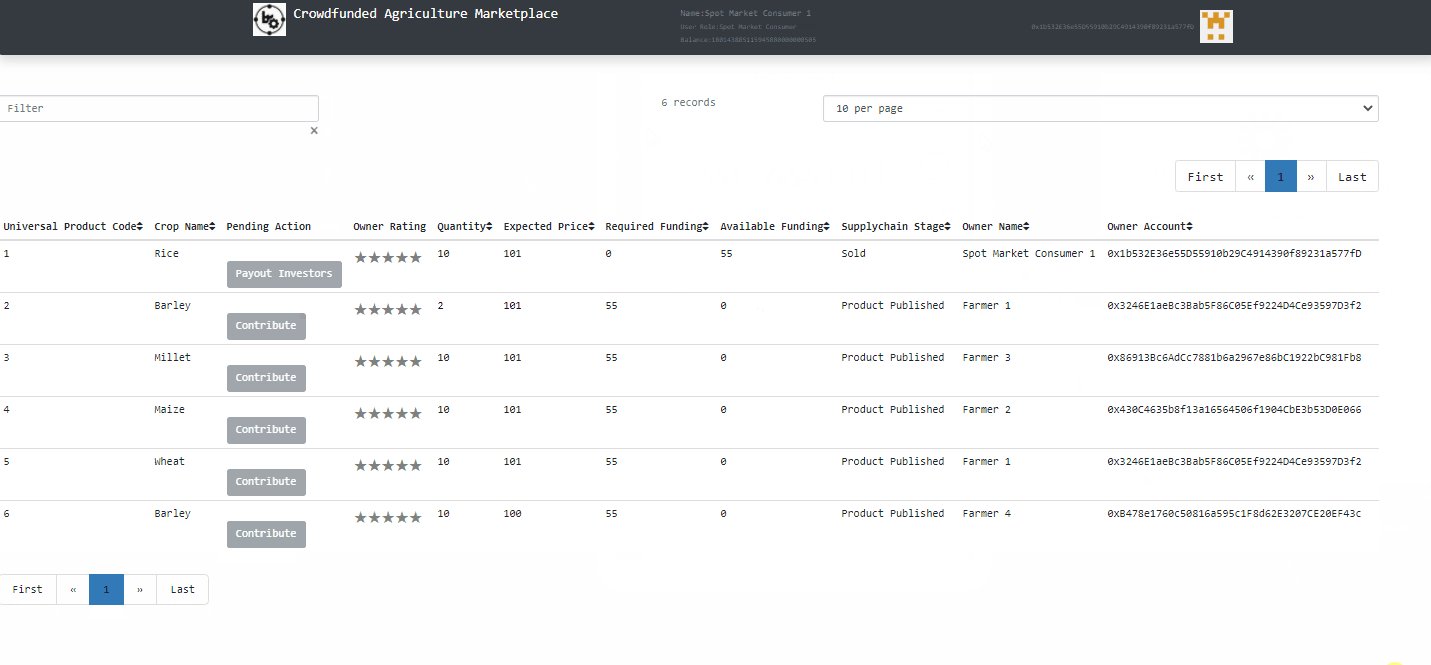
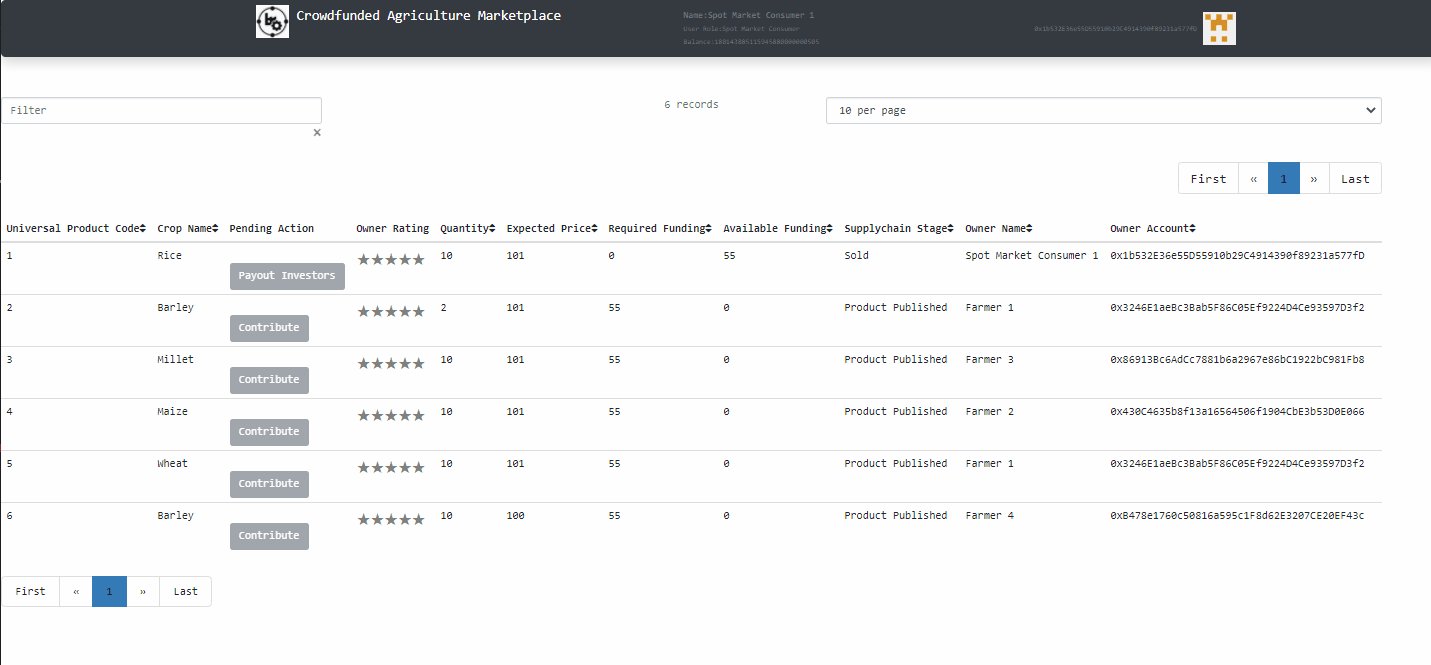
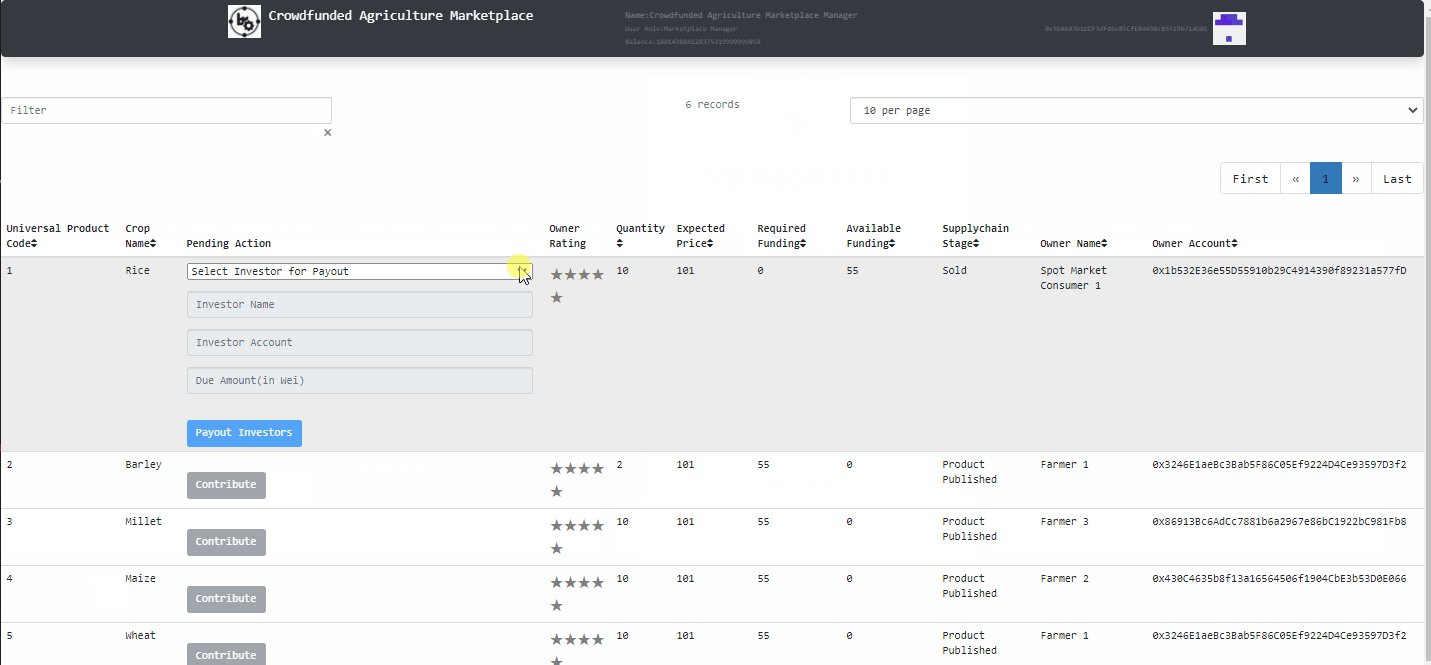
Upon product being sold to customers, Marketplace manager, decides to payout any investors, if applicable.
Marketplace users, can decide to rate users based upon status & quality of interaction and commitment of current owner of product towards products maturity.
- Ethereum - Ethereum is a decentralized platform that runs smart contracts
- Truffle Framework - Truffle is the most popular development framework for Ethereum with a mission to make your life a whole lot easier.
- Abhijeet Kumar
- Mukul Chand Yadav
- Dr. Richard Newman, UF CISE Department
-
Truffle Suite - The most popular blockchain development suite
-
ganache-cli - Fast Ethereum RPC client for testing and development
-
AgroChain - Agricultural Supply Chain Dapp With Micro-Finance
-
Supply chain DApp - Dapp University supplychain POC
-
XState - JavaScript State machines and statecharts for the modern web
-
xstate-examples - A series of examples showing how to model application state with statechart using xstate