A Vue.js component implementing the HTML editor with the jQuery summernote plugin.
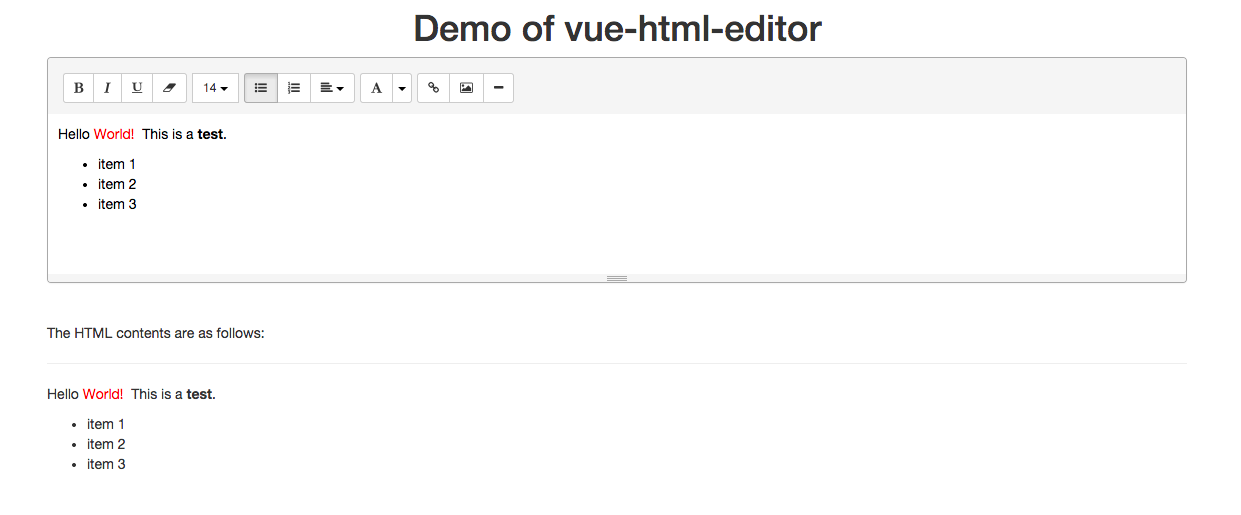
The demo page is HERE.
- Vue.js
^0.12.0 - Summernote
^0.6.16
$ npm install vue-html-editor$ bower install vue-html-editorThe HTML snippets are as follows:
<div class="container" id="app">
<vue-html-editor :model.sync="text"></vue-html-editor>
<div style="margin-top:40px">
<div> The HTML contents are as follows:</div>
<hr>
<div >{{{text}}}</div>
</div>
</div>The Javascript snippets are as follows:
var Vue = require("vue");
var VueHtmlEditor require("vue-html-editor");
var vm = new Vue({
el: "#app",
components: {
VueHtmlEditor: VueHtmlEditor
},
data: {
text: "Hello World!"
}
});The model bind to the control, which must be a two way binding variable.
Note that the value of model could be set to null, and in that case the
text content of the editor will be set to an empty string. While, if the text
content of the editor is set to empty, the value of the model will be set to
null instead of an empty string.
The optional code of language used by the summernote plugin. Default value is 'en-US'.
Note that the language code passed to this property must be a language code together
with a country code. This limitation is due to names of the i18n localizaiton files
of the summernote plugin.
The optional height of the HTML editor, in pixels. Default value is 160.
The optional minimum height of the HTML editor, in pixels. Default value is 160.
The optional maximum height of the HTML editor, in pixels. Default value is 800.
The optional configuration of toolbar of the HTML editor. This value will be passed to the constructor of the summernote directly. Default value is as follows
[
["font", ["bold", "italic", "underline", "clear"]],
["fontsize", ["fontsize"]],
["para", ["ul", "ol", "paragraph"]],
["color", ["color"]],
["insert", ["link", "picture", "hr"]]
]
This property is a reference to the JQuery selection of the base texearea
control. It could be used to call the APIs of summernote. For example,
editor.control.code(val) will set the HTML content of the editor to the
specified value, where editor is the reference to the vue-html-editor
component.
- Fork it !
- Create your top branch from
dev:git branch my-new-topic origin/dev - Commit your changes:
git commit -am 'Add some topic' - Push to the branch:
git push origin my-new-topic - Submit a pull request to
devbranch ofHaixing-Hu/vue-html-editorrepository !
First you should install all depended NPM packages. The NPM packages are used for building and testing this package.
$ npm installThen install all depended bower packages. The bower packages are depended by this packages.
$ bower installNow you can build the project.
$ gulp buildThe following command will test the project.
$ gulp testThe following command will perform the test and generate a coverage report.
$ gulp test:coverageThe following command will perform the test, generate a coverage report, and upload the coverage report to coveralls.io.
$ gulp test:coverallsYou can also run bower install and gulp build together with the following
command:
npm buildOr run bower install and gulp test:coveralls together with the following
command:
npm test