The component created with react + vanilla-extract will be published with vite + storybook.
A preview deploy of the storybook is created for each PR.
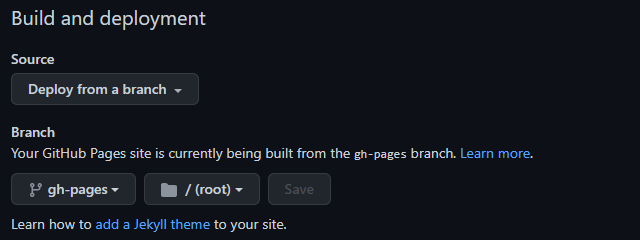
Settings > Pages > Build and deployment
Settings > Actions > General > Workflow permissions
name: Deploy PR to Preview Storybook
on:
pull_request:
types: [opened, synchronize, reopened, closed]
jobs:
deploy-preview:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
- id: repository
run: echo "name=${GITHUB_REPOSITORY#${GITHUB_REPOSITORY_OWNER}/}" >> $GITHUB_OUTPUT
- name: Setup Node.js
uses: actions/setup-node@v2
with:
node-version: "16"
cache: "npm"
- name: Install & Build
run: |
export STORYBOOK_BASE="/${{ steps.repository.outputs.name }}/pr-preview/pr-${{ github.event.number }}"
npm install
npm run build-storybook
- name: Deploy preview
uses: rossjrw/pr-preview-action@v1
with:
source-dir: ./storybook-static/name: Deploy Storybook
on:
push:
branches:
- main
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
- id: repository
run: echo "name=${GITHUB_REPOSITORY#${GITHUB_REPOSITORY_OWNER}/}" >> $GITHUB_OUTPUT
- name: Setup Node.js
uses: actions/setup-node@v3
with:
node-version: "16"
cache: "npm"
- name: Install & Build
run: |
export STORYBOOK_BASE="/${{ steps.repository.outputs.name }}/main"
npm install
npm run build-storybook
- name: deploy storybook
uses: JamesIves/github-pages-deploy-action@4.1.0
with:
branch: gh-pages
folder: storybook-static
target-folder: main