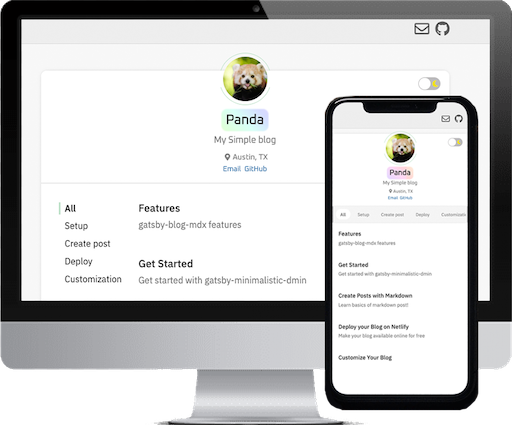
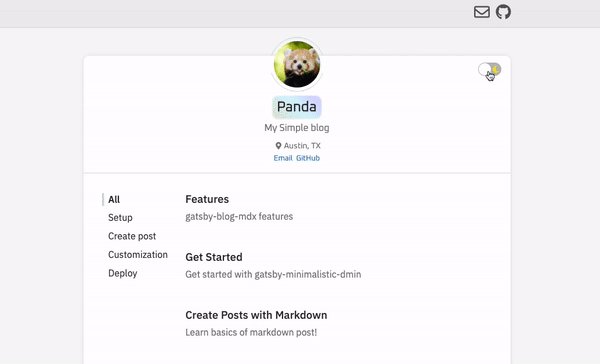
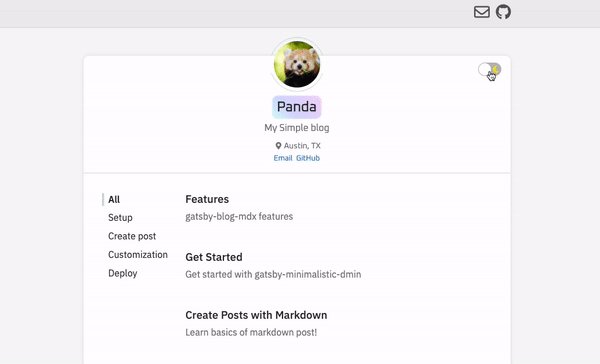
A ready-to-use, customizable personal blog with minimalistic design
Demo is available here
-
Simple blog with responsive design
-
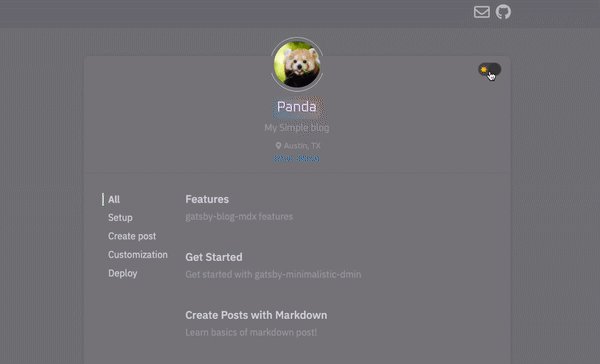
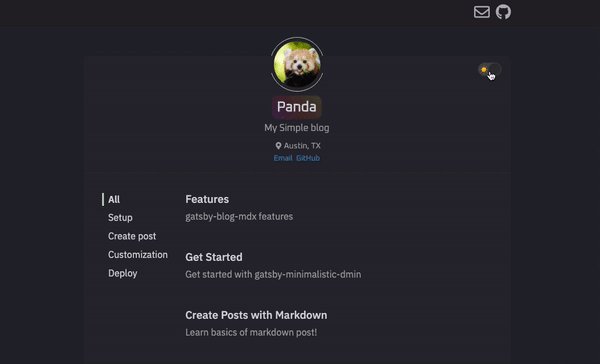
Light / Dark Mode Switch
-
Fast !
- gatsby-blog-mdx is built on top of Gatsby.js that pre-builds pages that's delivered to viewers instantly
-
Mdx (or Markdown) to create post & about page
-
Mdx enables to use React components along with markdown in your post. This blog also includes some pre-built components to enhance your blog experience.
-
-
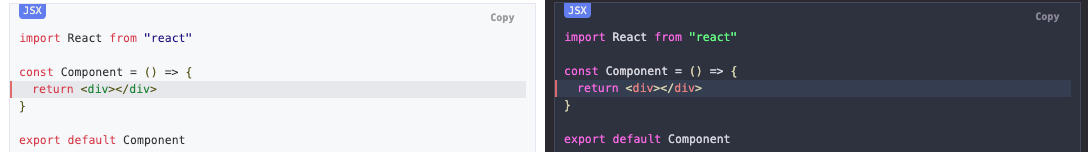
Code syntax highlighting (Light / Dark)
-
Comments plugins
- Supports Facebook | Disqus | Utterances(GitHub) Comments
-
Social Media Links & Share Buttons
- Supports Email | GitHub | Facebook | Twitter | LinkedIn | Instagram | Medium
-
Google Analytics
- Google Analytics measure how users interact with your blog
-
SEO + sitemap + RSS
- Auto generates metadata & sitemap & rss to boost search engine result for your website.
-
Easy & Highly Customizable
- Customize everything by tweaking customize.js
More detailed guide is available on Demo site
-
Download using npx | npm
# Using npx npx gatsby new my-blog https://github.com/EllisMin/gatsby-blog-mdx # Using npm npm i -g gatsby-cli && gatsby new my-blog https://github.com/EllisMin/gatsby-blog-mdxIf you haven't, download npm with Node.js
-
That's it! Run your blog locally
cd my-blog npm startThen, open your web browser and go to
localhost:8000Post Example
Create
*.mdxunder_postsdirectory in the root directory--- title: First Post date: 2020-05-23 tags: [category1] --- ## First post This is first postLearn more about creating post
-
Modify
customize.jsto your needsLearn more about customizing config
-
Deploy your Blog on Netlify 💫
.
├── _assets # Contains profile image & favicon
├── _posts # All of your posts goes in here as well as any other files
├── src # All the front-end source code
├── customize.js # ----> Modify this to customize your blog
├── customize-styles.js # ----> Modify this to customize stylings
├── ...
├── .gitignore # Contains file names that won't be pushed to git repository
├── .prettierrc # Helps formatting your code
├── gatsby-browser.js # Contains gatsby browser APIs / extension of default gatsby settings
├── gatsby-config.js # Contains site meta data & gatsby plugins
├── gatsby-node.js # Contains gatsby node APIs--it's where post pages & slugs are created
├── gatsby-rss.js # Contains gatsby RSS feed plugin configuration
├── gatsby-ssr.js # Contains gatsby server-side rendering APIs
├── LICENSE # Contains MIT License
├── package-lock.json # Contains versions of npm dependencies used for this project
├── package.json # Node.js manifest file that contains project's meta data
└── README.md # Markdown file that describes the project
MIT# gatsby-blog