50 quick mini projects created using HTML, CSS & JavaScript.
- Day 1 - expanding cards
- Day 2 - stepper
- Day 3 - rotating navigation
- Day 4 - hidden search widget
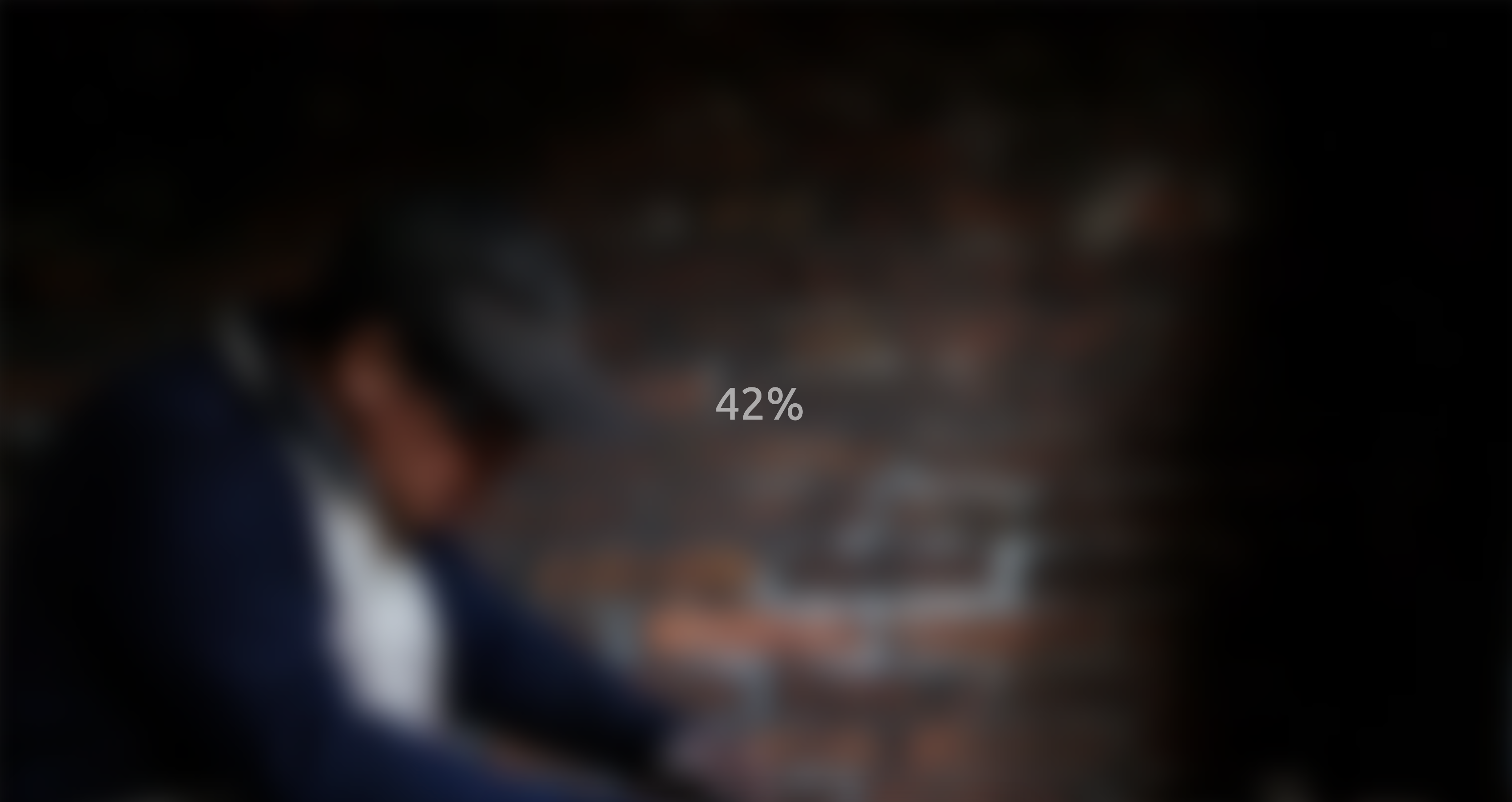
- Day 5 - blurry loading
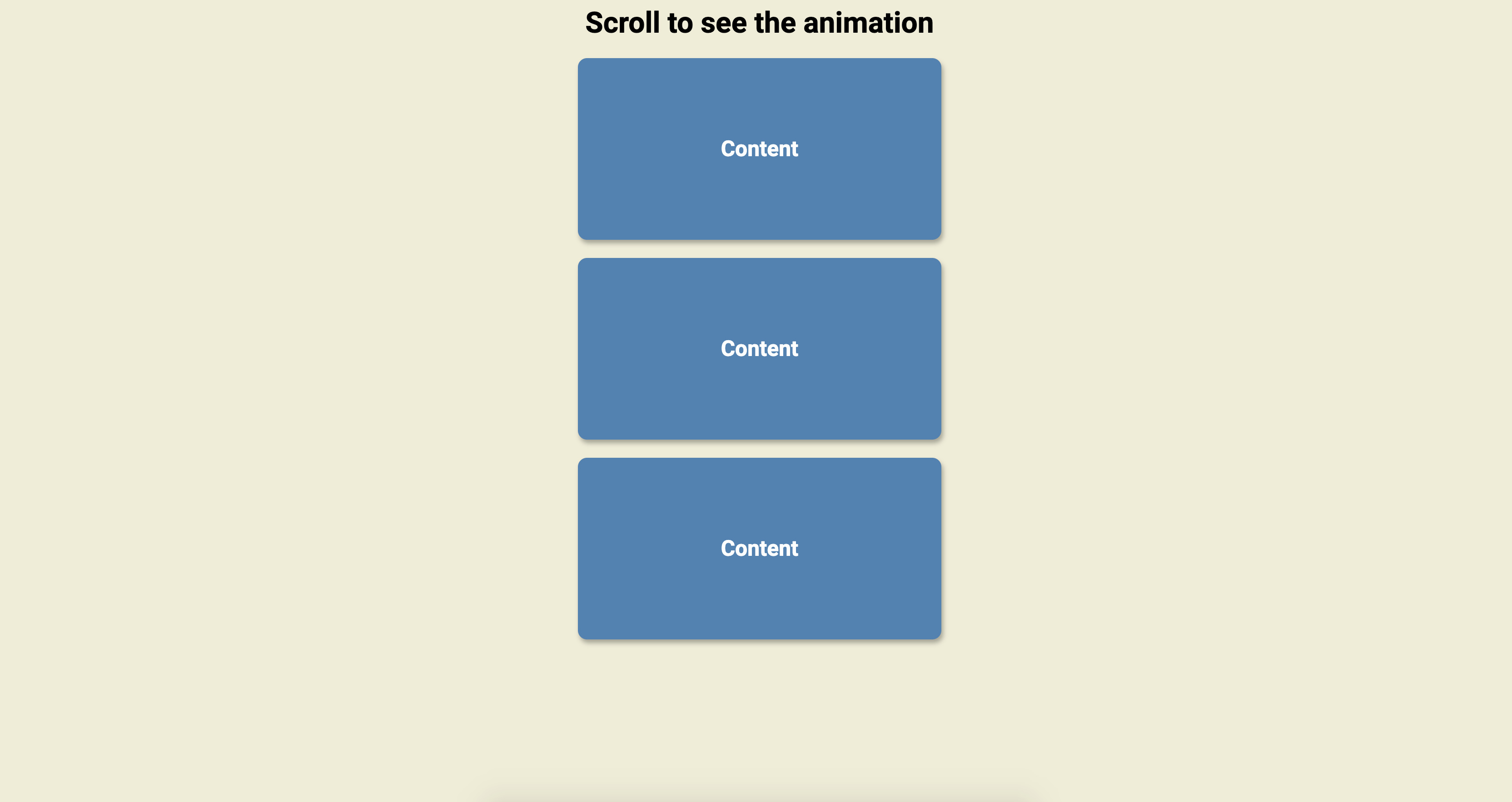
- Day 6 - scroll animation
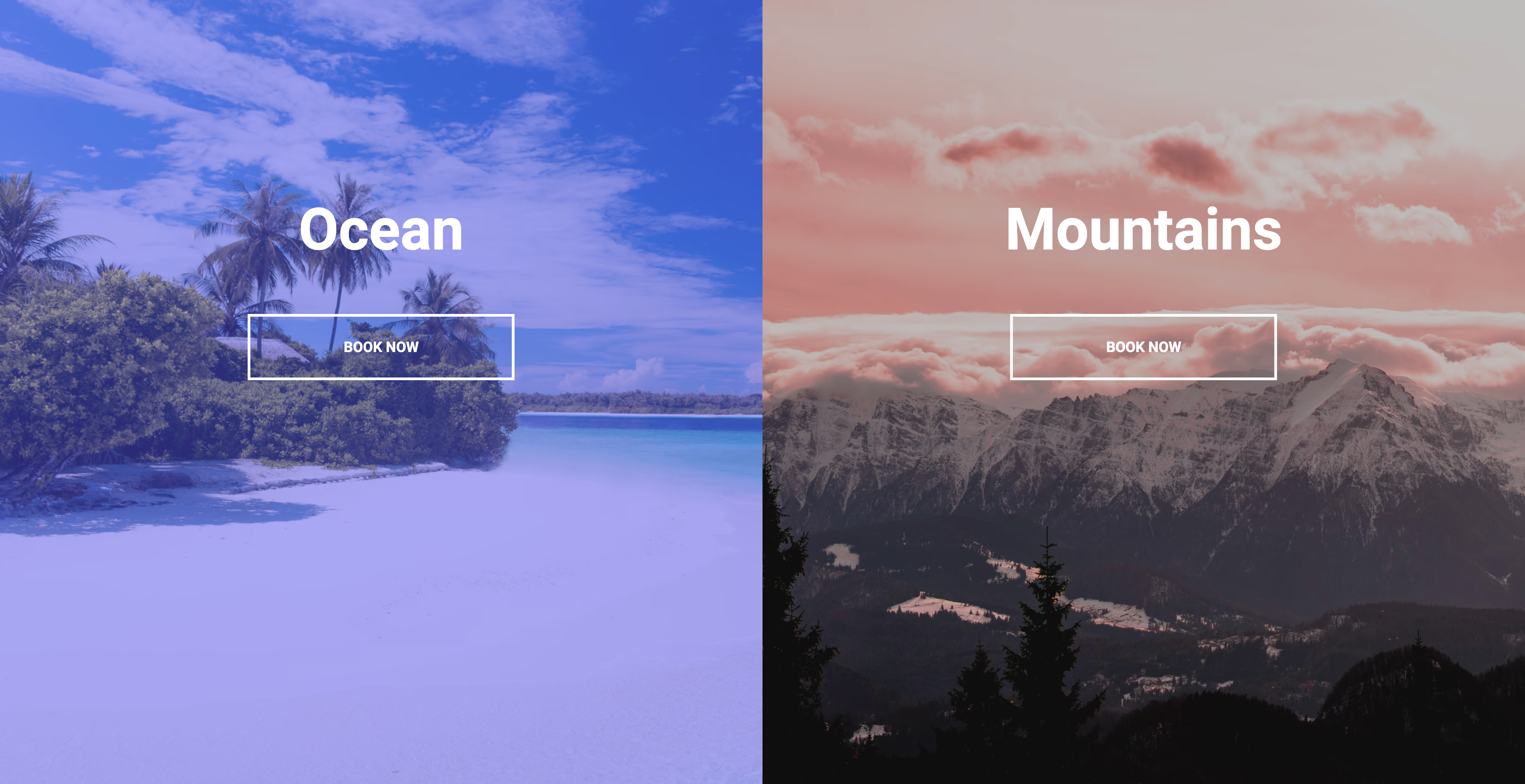
- Day 7 - Split landing page
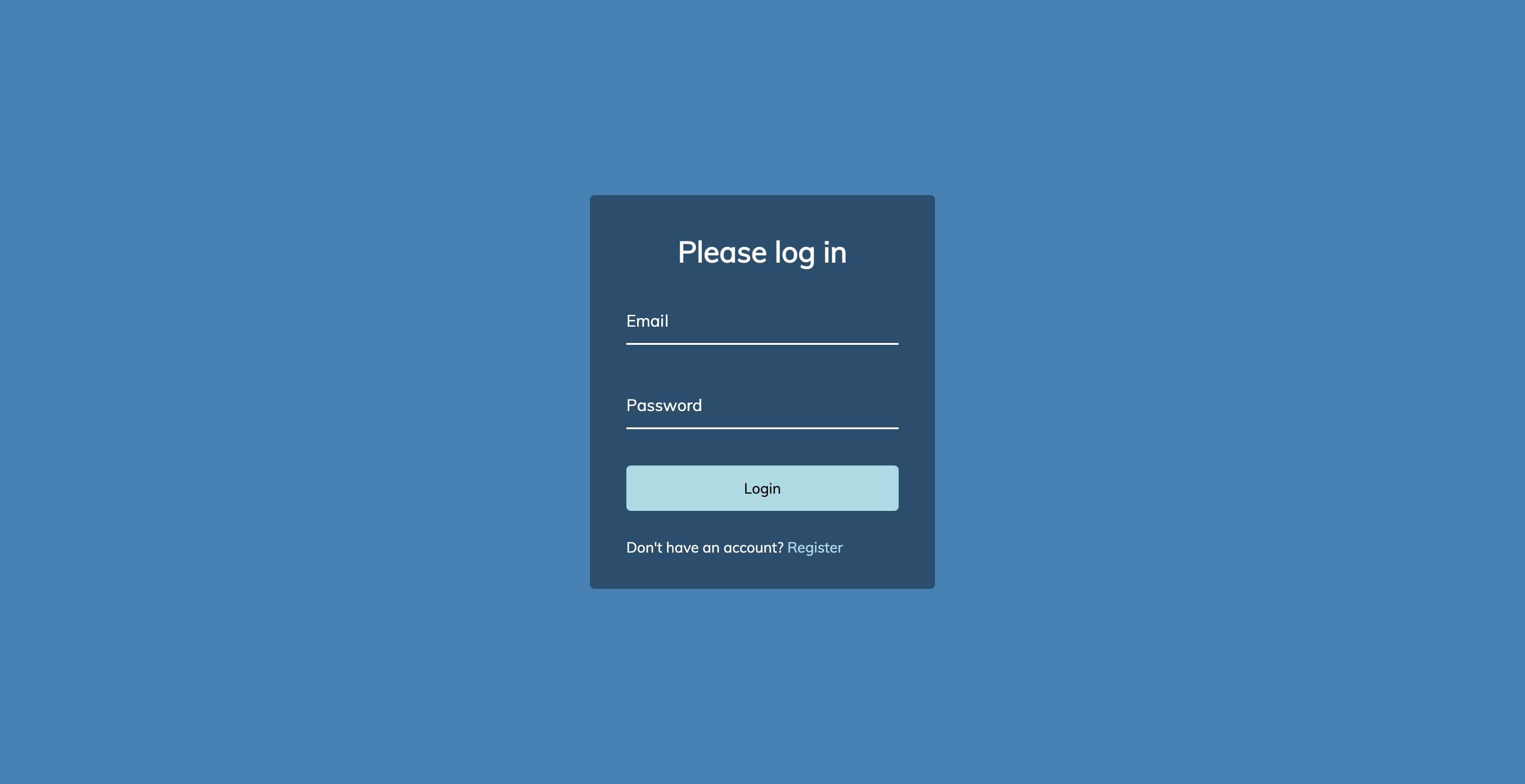
- Day 8 - Form wave animation
- Day 10 - Inspirational quotes
- Day 11 - Event key codes
- Day 12 - FAQ collapse
- Day 13 - Choise picker
- Day 14 - Animated navigation
- Day 15 - Increment counter
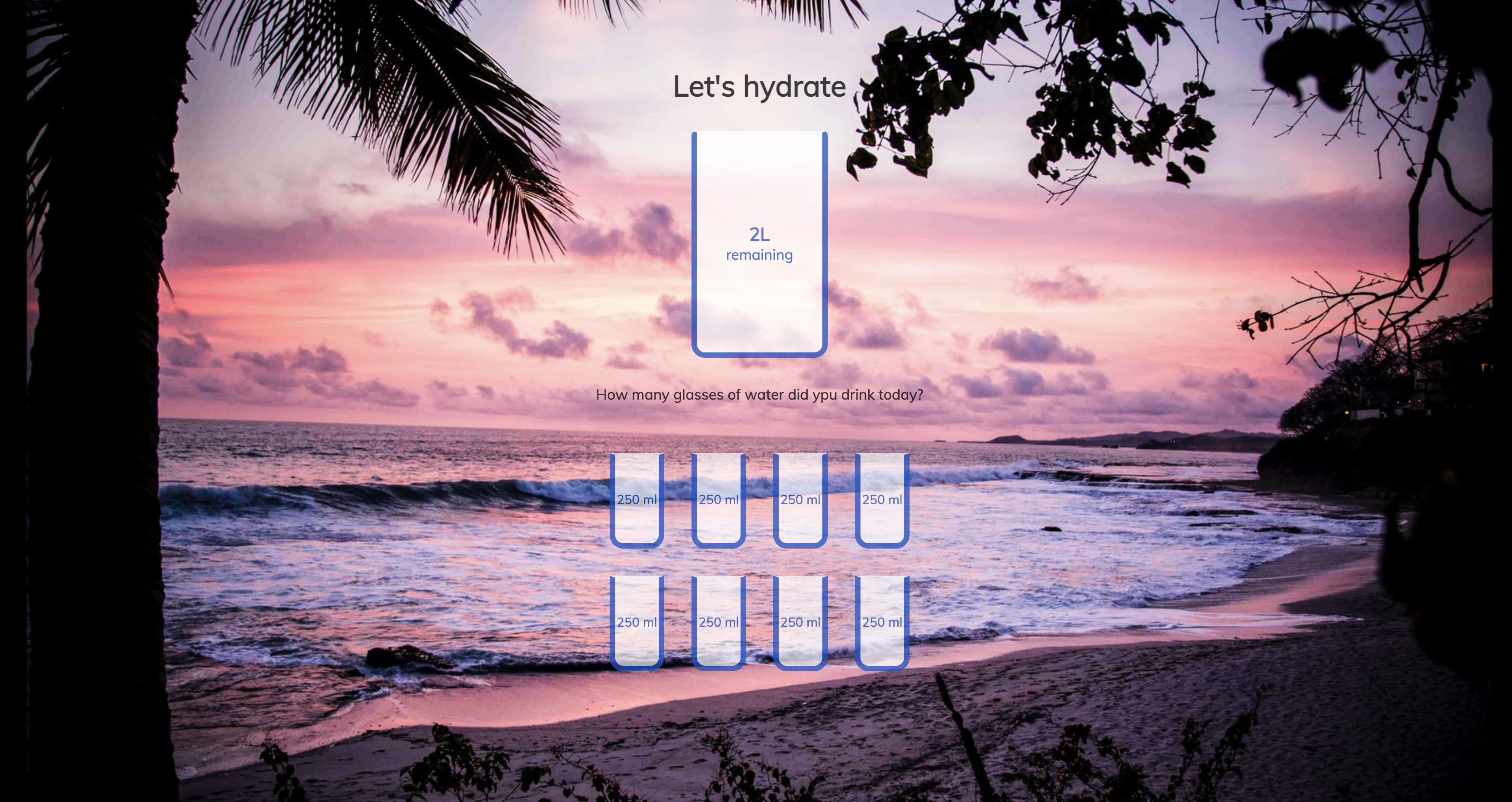
- Day 16 - Drink water
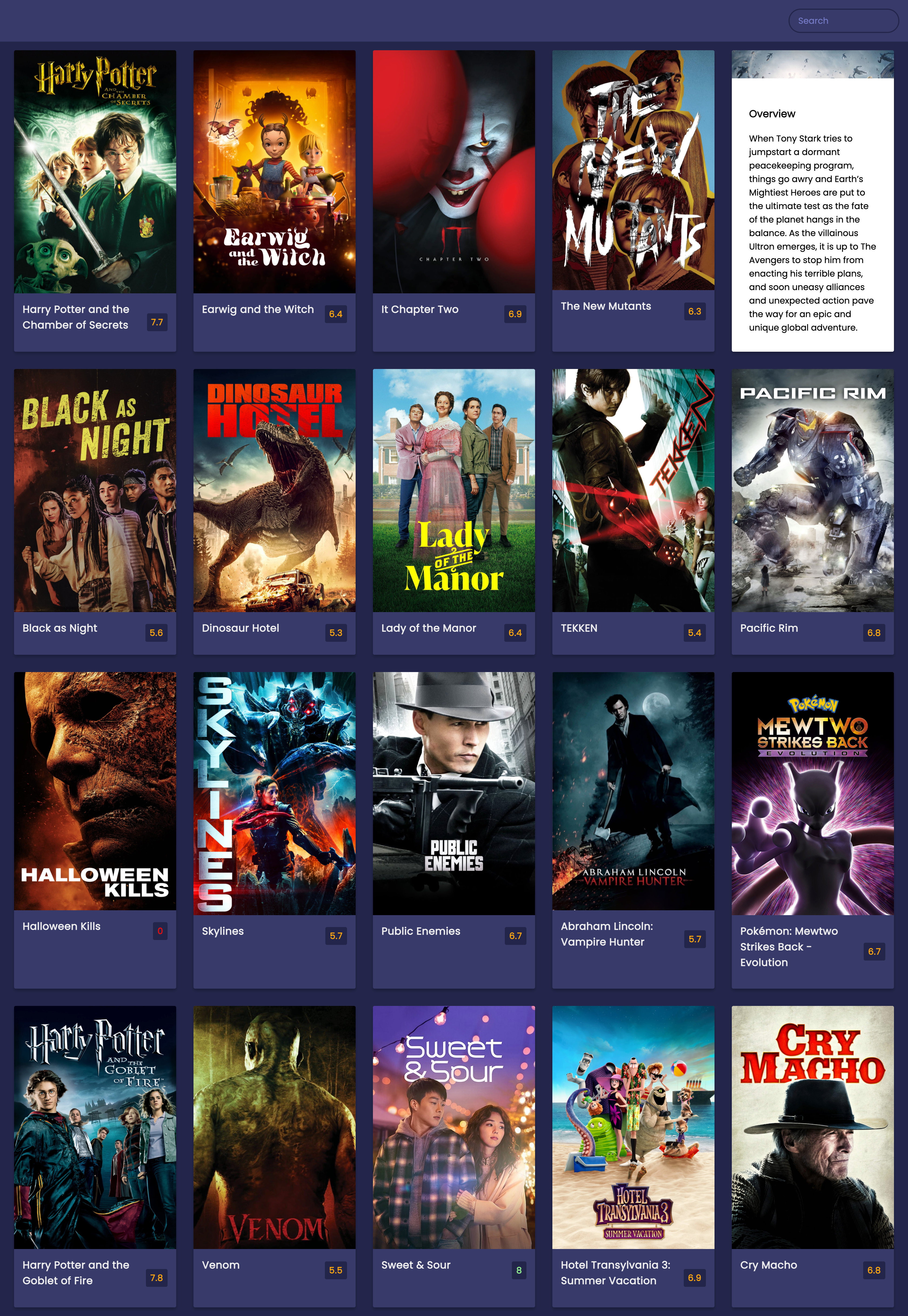
- Day 17 - Movie layout
- Day 18 - Background slider
- Day 19 - Theme clock
- Day 20 - Button ripple effect
- Day 21 - Drag and drop
- Day 22 - Drawing app
- Day 23 - Kinetic css loader app
- Day 24 - Content placeholder"
- Day 25 - Sticky navbar
- Day 26 - Double vertical slider
- Day 27 - Toast notification
- Day 28 - Github profiles
- Day 29 - Double heart click
- Day 30 - Auto text effect
- Day 31 - Password generator
- Day 32 - Fast checkboxes
- Day 33 - Notes app
- Day 34 - Animated countdown
- Day 35 - Image carousel
- Day 36 - Hoverboard
- Day 37 - Pokedex
- Day 38 - Mobile tab navigation
- Day 39 - Password strength
- Day 40 - 3D background boxes
- Day 41 - Verify account UI
- Day 42 - Live user filter
- Day 43 - Feedback UI design
- Day 44 - Custom range slider
- Day 45 - Netflix navigation
- Day 46 - Quiz app
- Day 47 - Testimonial box switcher
- Day 49 - Todo list
- Day 50 - Insect catch game