Live Demo: https://uberweb.herokuapp.com
Blog: [https://medium.com/@narendrashetty/how-i-built-a-super-fast-uber-clone-for-mobile-web-863680d2100f]
This is about my learning on performance techniques used to make Uber mobile web which I built using React as fast as possible.
Motivation It’s been 1 year since Flipkart Lite was launched and few months since Housing Go was launched and I was always fascinated with the idea of how mobile web is a future and I wanted to give a try.
First I needed an app on which I can implement the perf techniques, and Uber had just recently launched their app with new design and it looked promising so I decided to clone the app using React.
It took me a some time to build the basic implementation of the app, I have used https://github.com/uber/react-map-gl
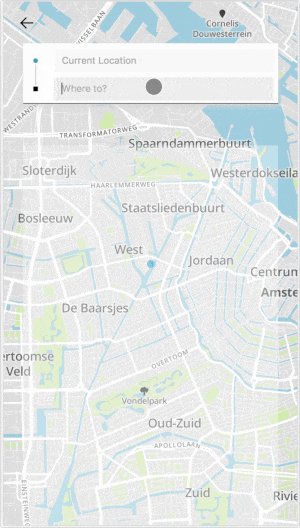
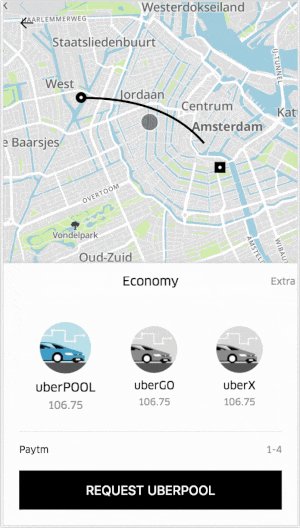
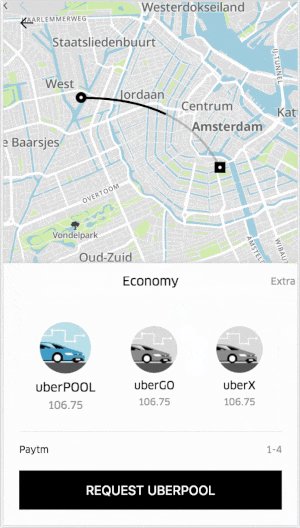
Below is the gif of the app with basic interaction.
Please give a visit to the demo on your mobile browser and share your inputs with me. (Since I hosted it on heroku, it’s goes down when it has no visits. Don’t lose patience if it doesn’t load at first :P).
Maintaining Performance is like a chess, one wrong move and it undos lot of hardwork done.