Realtime planet shader in WebGL
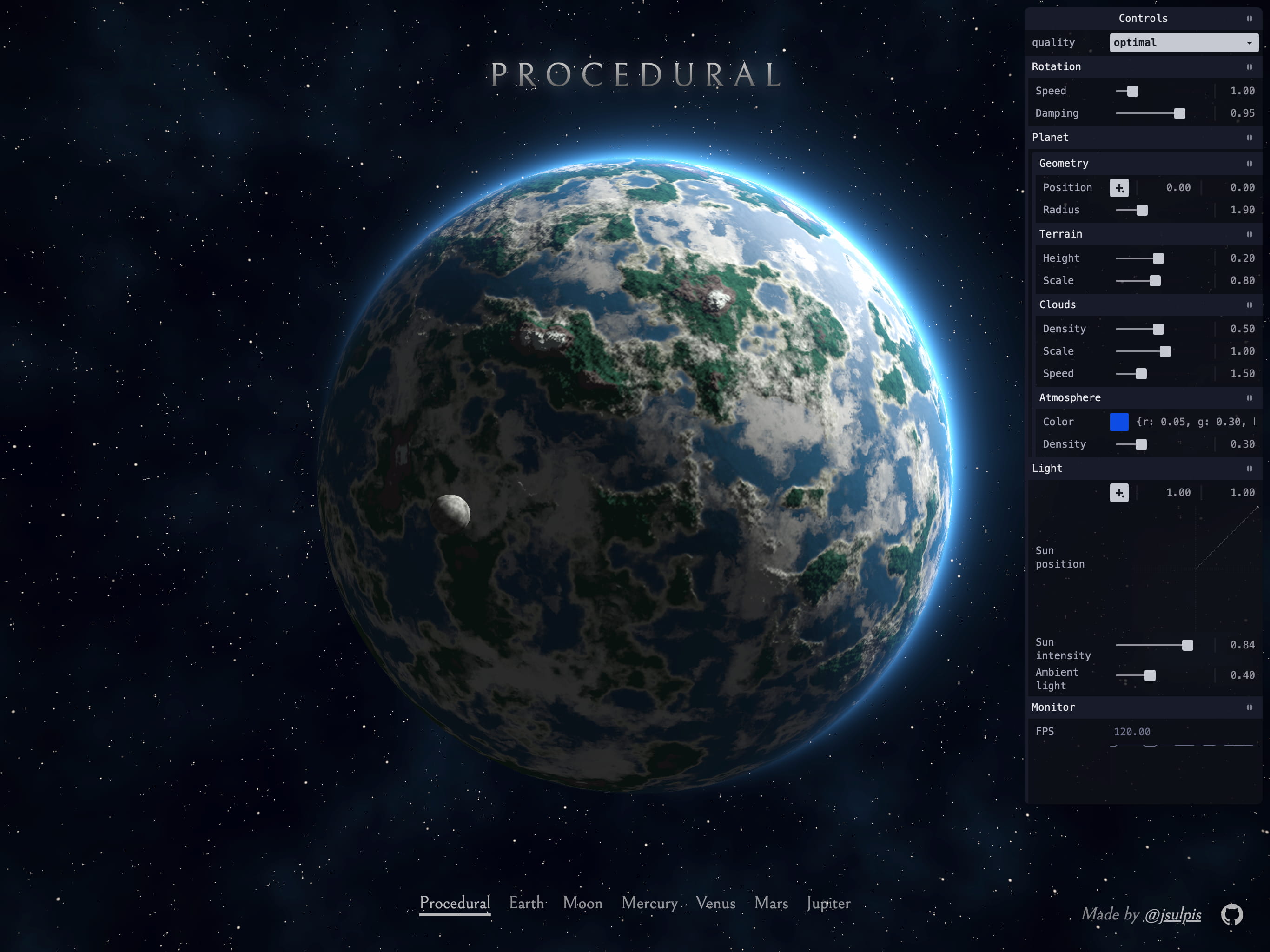
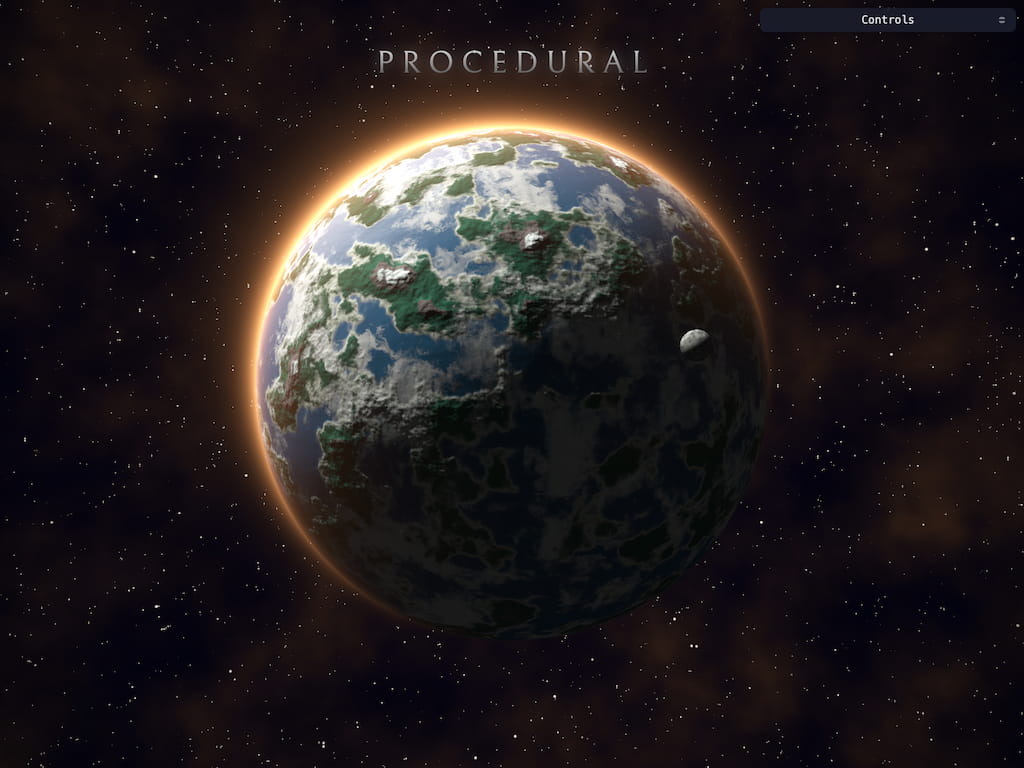
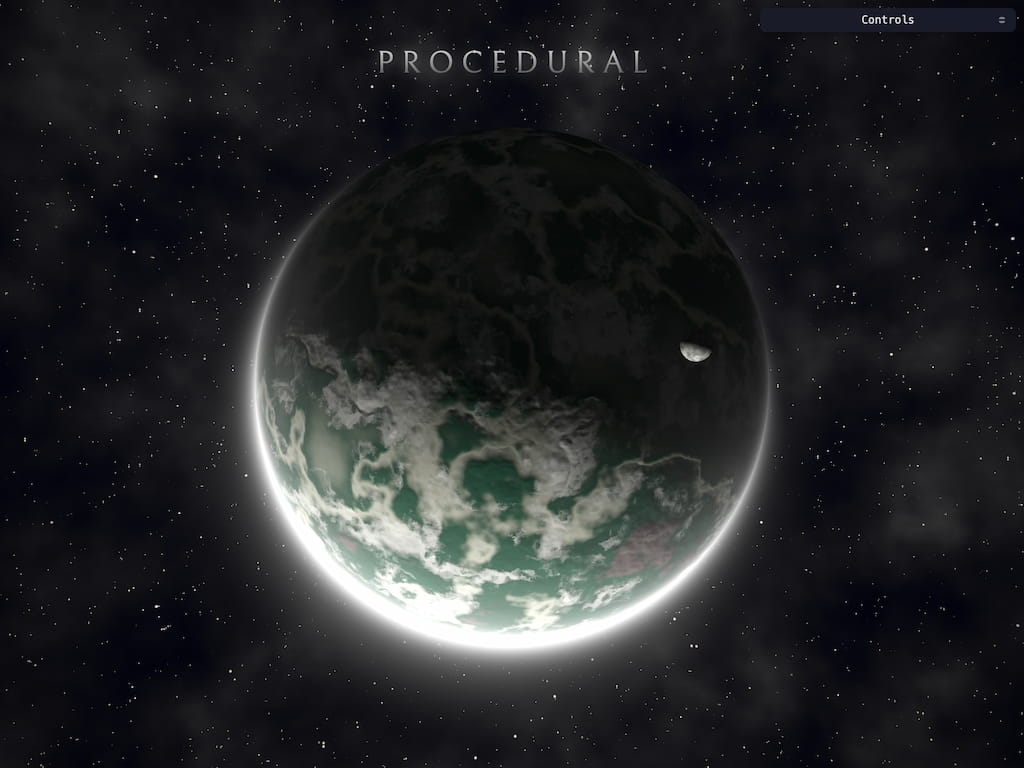
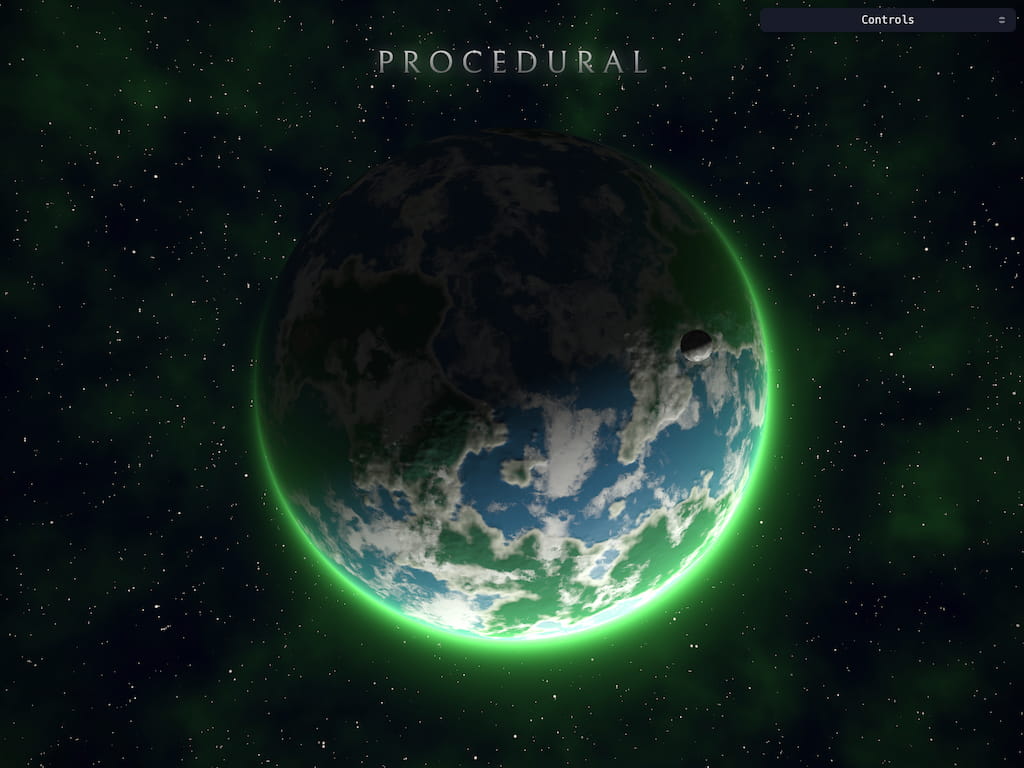
Procedural
This is a GLSL fragment shader I originally made on Shadertoy when learning raymarching. Later I switched to analytic raycasting for better performance. It's made by raycasting simple spheres with a bunch of fbm noises used for the normals and colors, and a complete hack for the atmosphere.
I wanted to display it on a web page so that I can make a nice GUI to tweak some uniforms. Here it is !
It runs at 60fps on my old low-end phone, so it should also be quite smooth on whatever device you have.
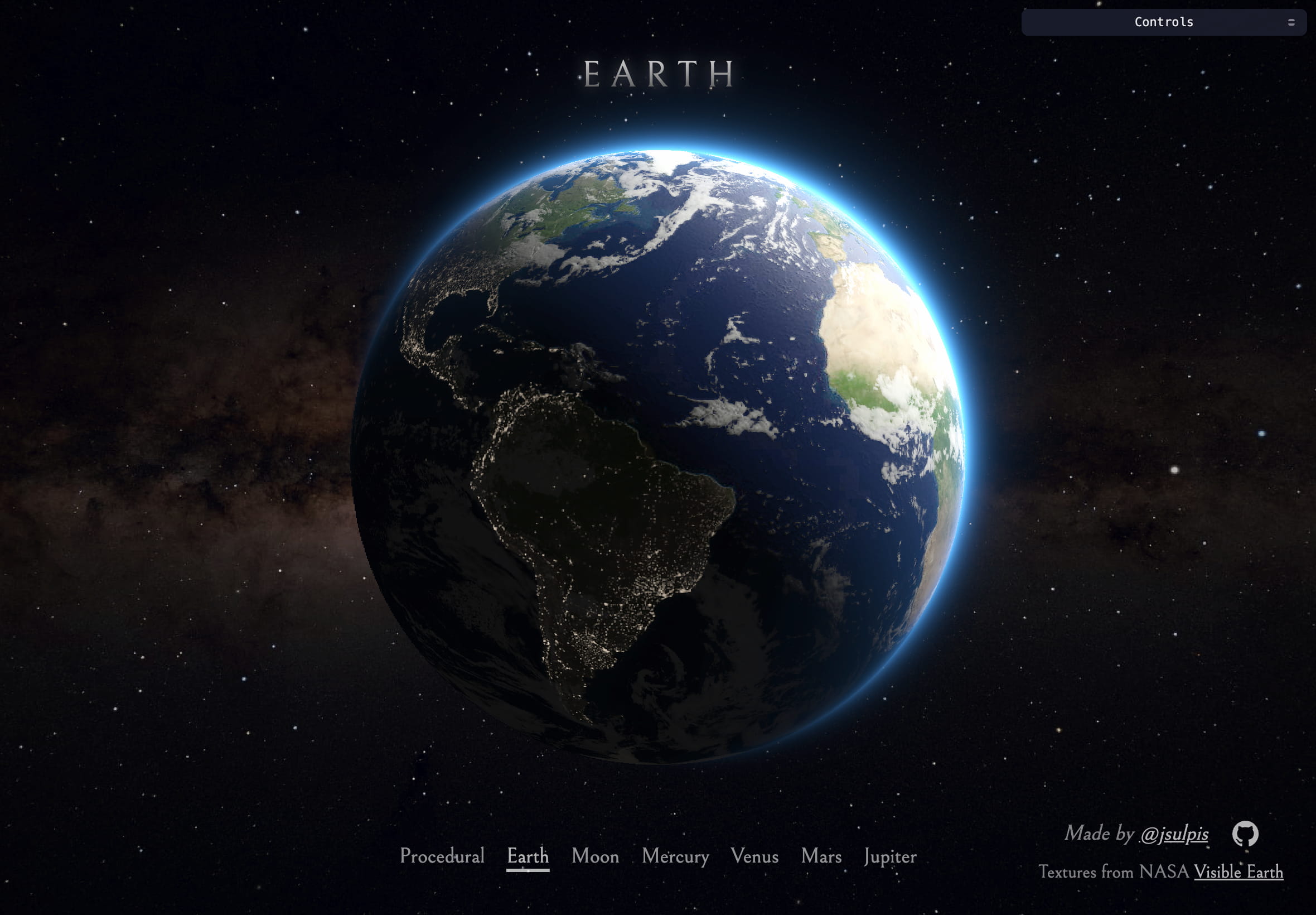
Textures
This one uses textures (colors, specular, bump) borrowed and adapted from NASA Visible Earth collection in order to render a realistic view of our home planet. Still with a few controls, and no quality setting because it should already run at full fps on most devices.
Note
If you want a minimalist setup to render GLSL shaders on a canvas like this one, you can check out the little study I made before this project.