VHelpx is a browser extension with some helpers that will make easier the life of those who work with the VTEX ecosystem.
-
Local Login: Set the cookie VtexIdclientAutCookie that is used to authenticate the user in the plataform.
-
Store Info: You can check some info about the store, such as the account name, the version of the store(IO, CMS or SFJ), the current workspace (IO), etc...
-
HTTP Request: You can make custom requests using some http methods (GET, POST, PUT, PATCH, DELETE), and save the response as .json or .csv
-
Product: You can check the current product info and save all as .json, copy to the clipboard or use the shortcut to edit the product on the admin.
-
Orderform: You can preview some fields from orderForm, copy or download the full response, and generate a addToCart URL based on the current items.
-
Page Info: You will be able to preview some info about the current page, like search context, the block that is being used...
This is the list of the softwares that are necessaries to run this project
You can use nvm to switch your node version to 14.15.1
Run the following steps in your terminal:
- Clone the repository
git clone https://github.com/RaphaelBRodrigues/vtex-utils-extension.git- Go to the project folder
cd vtex_utils_extension- Install the dependencies
npm installOnce you installed all dependecies you will be able to start the project, use the following command to the webpack start building the files
npm startNow you can see it running on http://localhost:3000, but only some features are available on localhost, to run everything you must install the extension in your browser
Follow this steps to install the extension in your browser
- Go to chrome://extensions/ or YOUR_BROWSER://extensions/
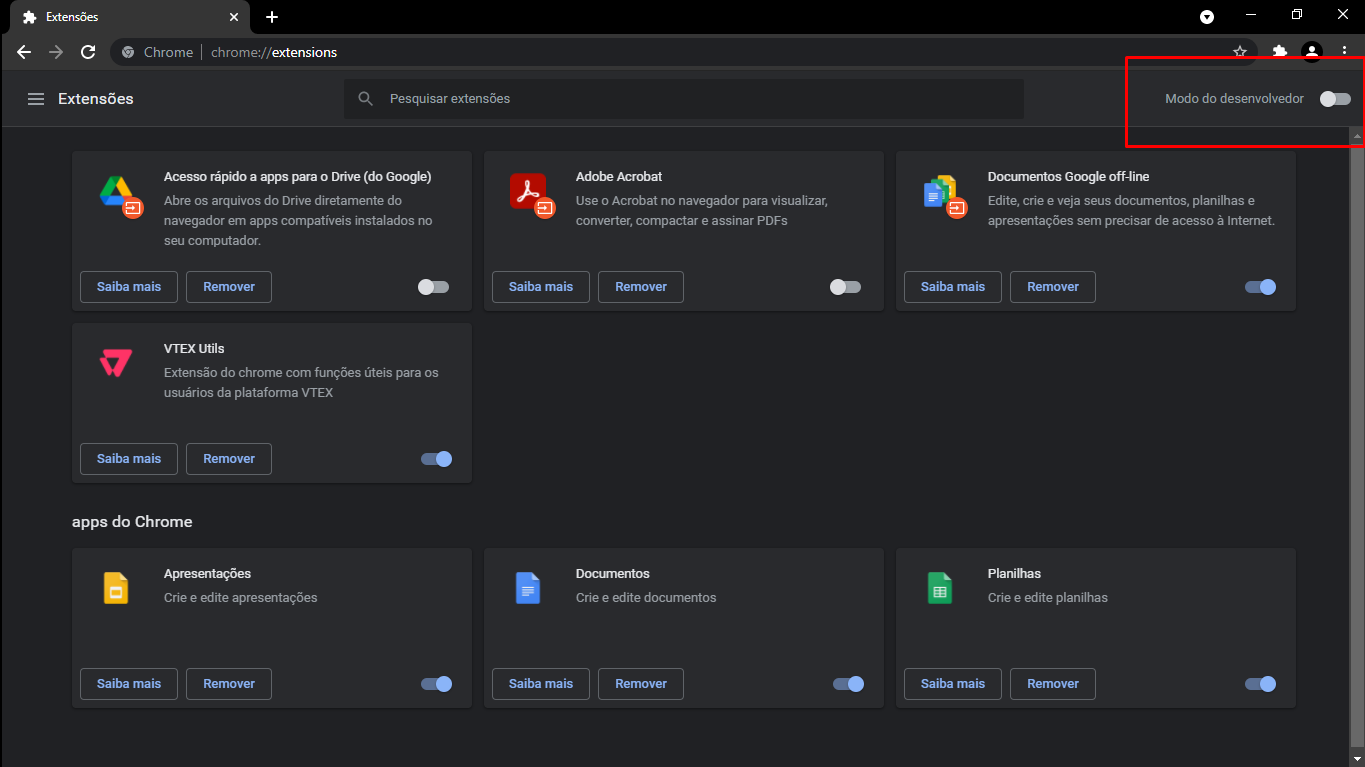
- Active the Developer Mode
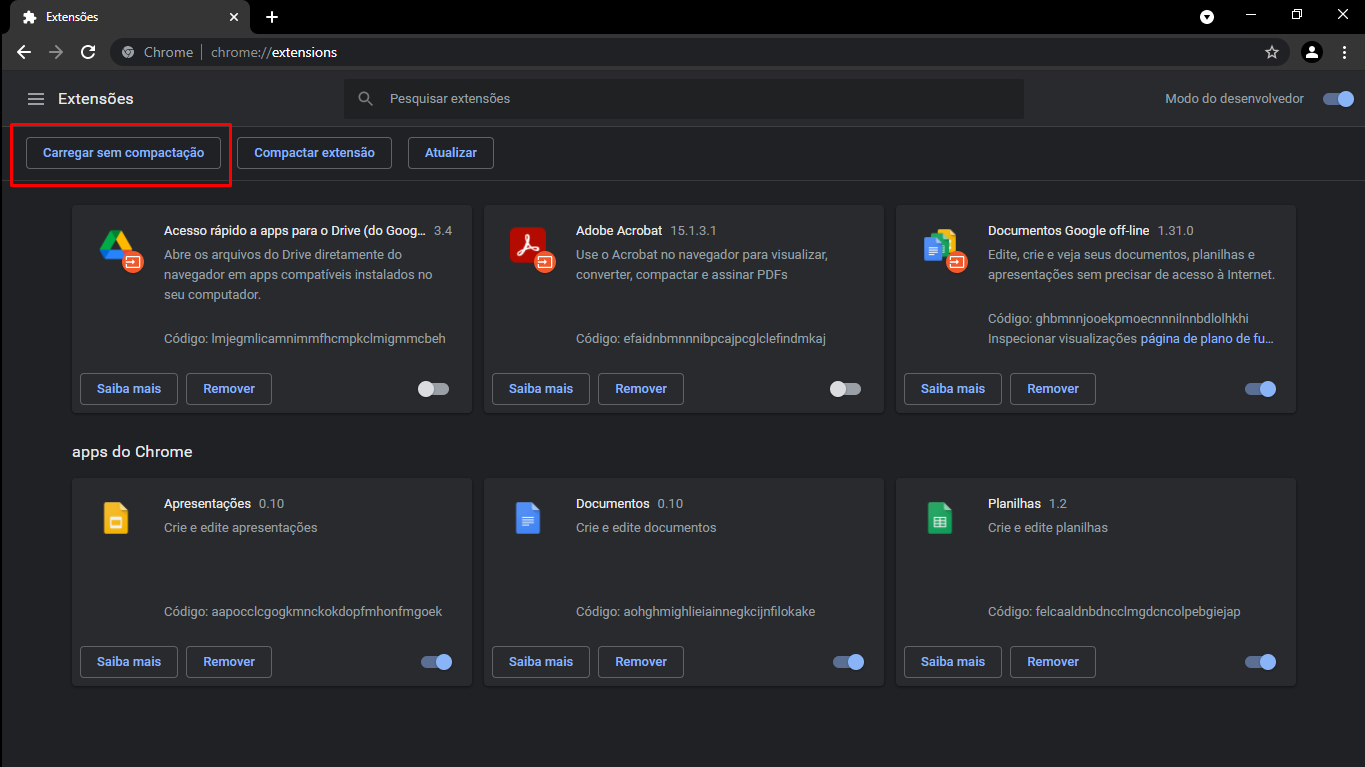
- And select the dist folder generated in the root folder of the project in "Load Unpacked Extension"
- Now you can code and the extension will be updated everytime a file is saved
Contributions are super welcome, to do it you must fork this repository and then make a pull request when everything is ok
There is a commit linter installed in the repository, so the commit messages must follow this standard:
e.g:
- type(scope): commit message;
git commit -m "fix(header): adjusting close button"