A user online status demo built with Twilio Sync and Twilio Client. The demo utilizes Twilio Sync - a real-time state synchronization engine - to keep the server in sync with with the online presents of the users on a browser. This synchronized state enables us to control incoming phone calls to a Twilio number. If the user is online the caller is connected to the Twilio Client WebRTC phone via TwiML. In the case that the user is offline the server returns a TwiML response to the caller with a text-to-speech message the user it not available right now.
This project requires Node.js 10 or greater.
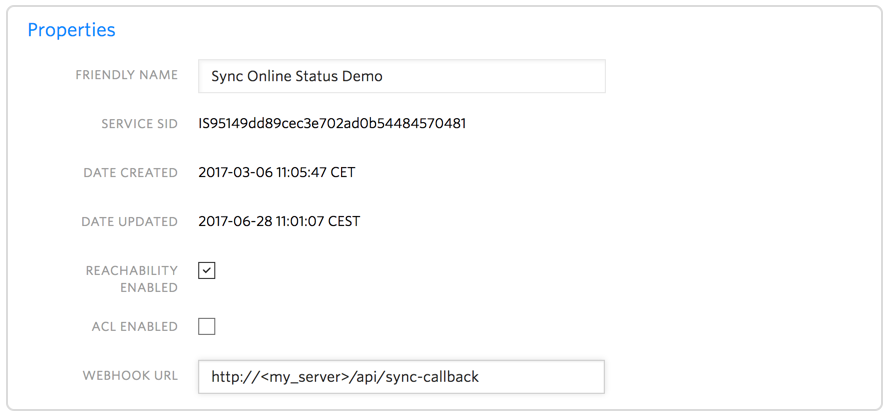
Open Sync Service and create a new Service.
Important Please mark the reachability checkbox, with this setting enabled, Twilio will later request the webhook and update us if a new user establishes a WebSocket connection an is available.
Set the Sync Service webhook Url to http://<your_application_domain>/api/sync-callback Twilio will request this address if the reachabilty of an endpoint changes.
Navigate to the project directory in your terminal and run:
npm installIn order to run the demo you will need to set the following environment variables:
TWILIO_ACCOUNT_SID
API Keys can be provisioned on the Twilio Console. This provides a powerful and flexible way to manage acces to the Twilio API. Create a new key and create store it as environment variables.
TWILIO_API_KEY_SIDTWILIO_API_KEY_SECRET
Create a new TwiML App, configure the Voice - Request Url of your TwiML App to http://<your_application_domain>/api/phone/outgoing and create the environment variable with the TwiML App SID.
TWILIO_APPLICATION_SID
... and for Twilio Sync
TWILIO_SYNC_SERVICE_SID- the Sync Service Sid created beforeTWILIO_SYNC_DOCUMENT- a document name to store our user database, for exampleuser_status_db
Start the application
node app.js
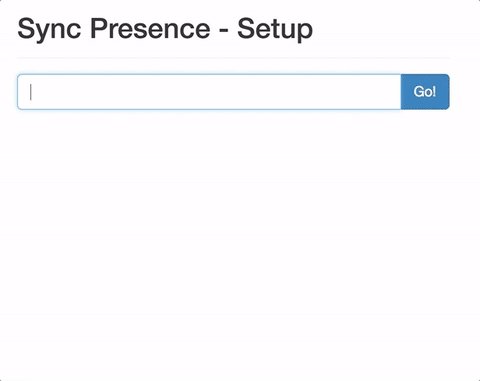
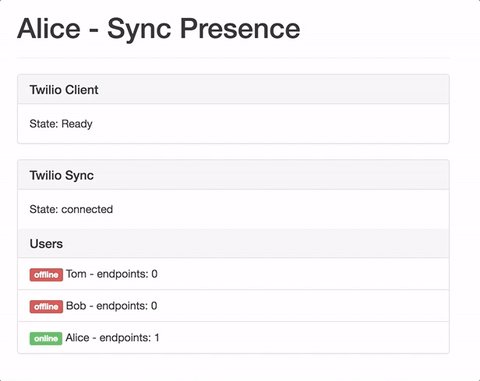
After the server is started open https://<your_application_name> in your browser. You are now asked to input any user name. After you entered the username and pressed "go", the demo will do the following things.
- The user name is stored in a local JSON file configuration.json
- This configuration.json is synced to Twilio Sync with the document name TWILIO_SYNC_DOCUMENT
- The server issues a token for Twilio Sync and Twilio Client
- Connects to Twilio Sync and listens to all updates on the TWILIO_SYNC_DOCUMENT document.
- Connects to Twilio Client and is waiting for incoming calls
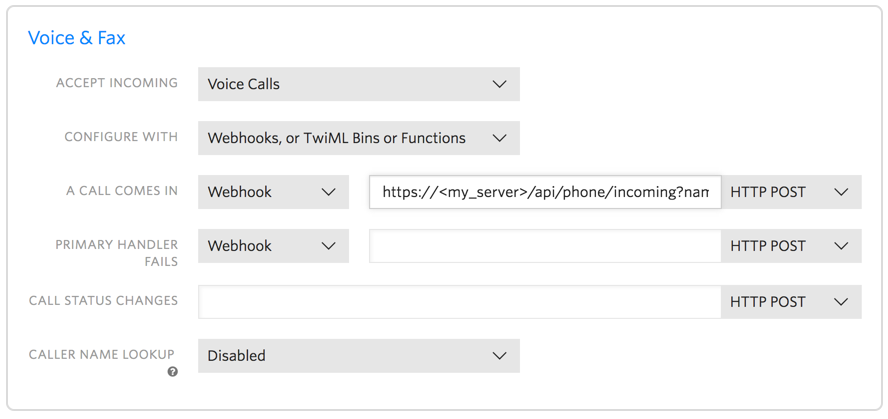
Configure a Twilio number for inbound calls. Point the webhook to https://<your_application_name>/api/phone/incoming and add the username you want to call as a GET parameter; example https://<your_application_name>/api/phone/incoming?name=alice
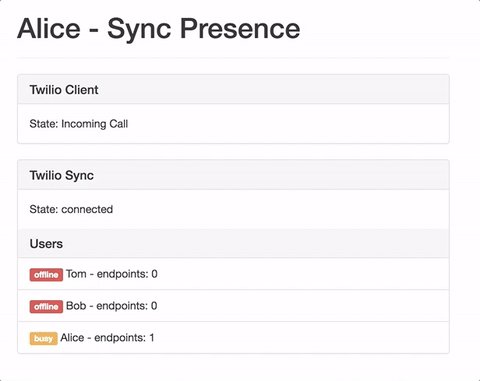
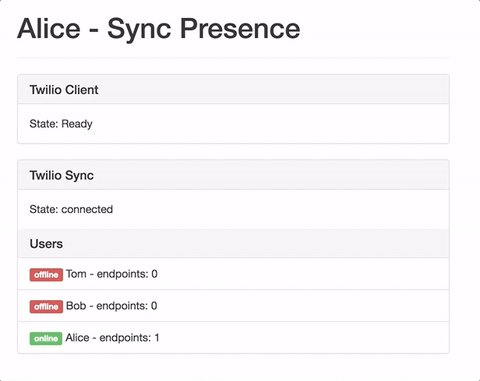
Now call the Twilio number, if the called user is online on at least one endpoint the TwiML document will redirect the call to the user's browser, else the alternative TwiML is played.
Note:
Please create a separate project on your Twilio Console and install this app using that project.
On Google Chrome a secure HTTPS connection is required to do phone calls via WebRTC. Use a tunnel that supports HTTPS such as ngrok, which can forward the traffic to your webserver.
Message mdamm@twilio.com
MIT
- Matthias Damm mdamm@twilio.com