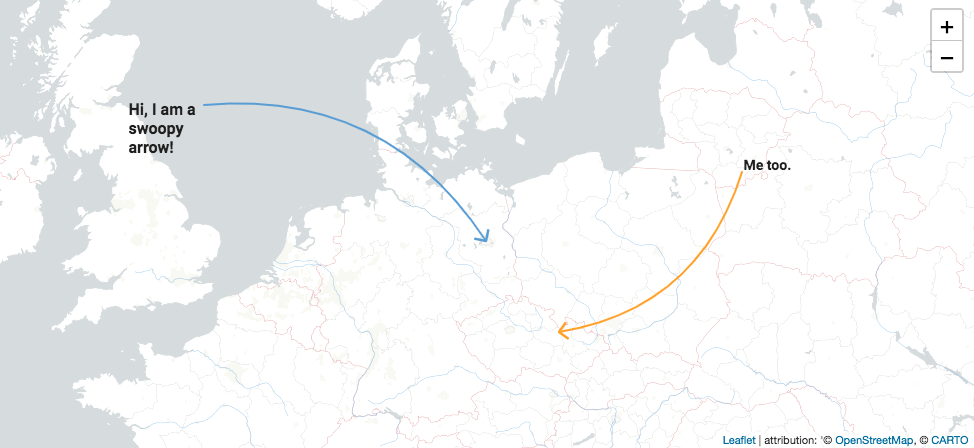
⤵️ Leaflet Swoopy Arrow Plugin
You can find the docs on the plugin website.
Installation
You need Leaflet in order to run this plugin.
Install with npm/yarn:
$ npm install leaflet-swoopyOr download the minified library from unpkg or jsDelivr.
<script src="https://unpkg.com/leaflet-swoopy"></script>Usage
import L from 'leaflet';
import 'leaflet-swoopy';
// create leaflet map ...
const swoopy = L.swoopyArrow([53.52, 13.4], [53.525, 14.41], {
label: 'Hi!',
labelFontSize: 12,
iconAnchor: [20, 10],
iconSize: [20, 16]
}).addTo(map);