This is a solution to the Intro component with sign up form challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
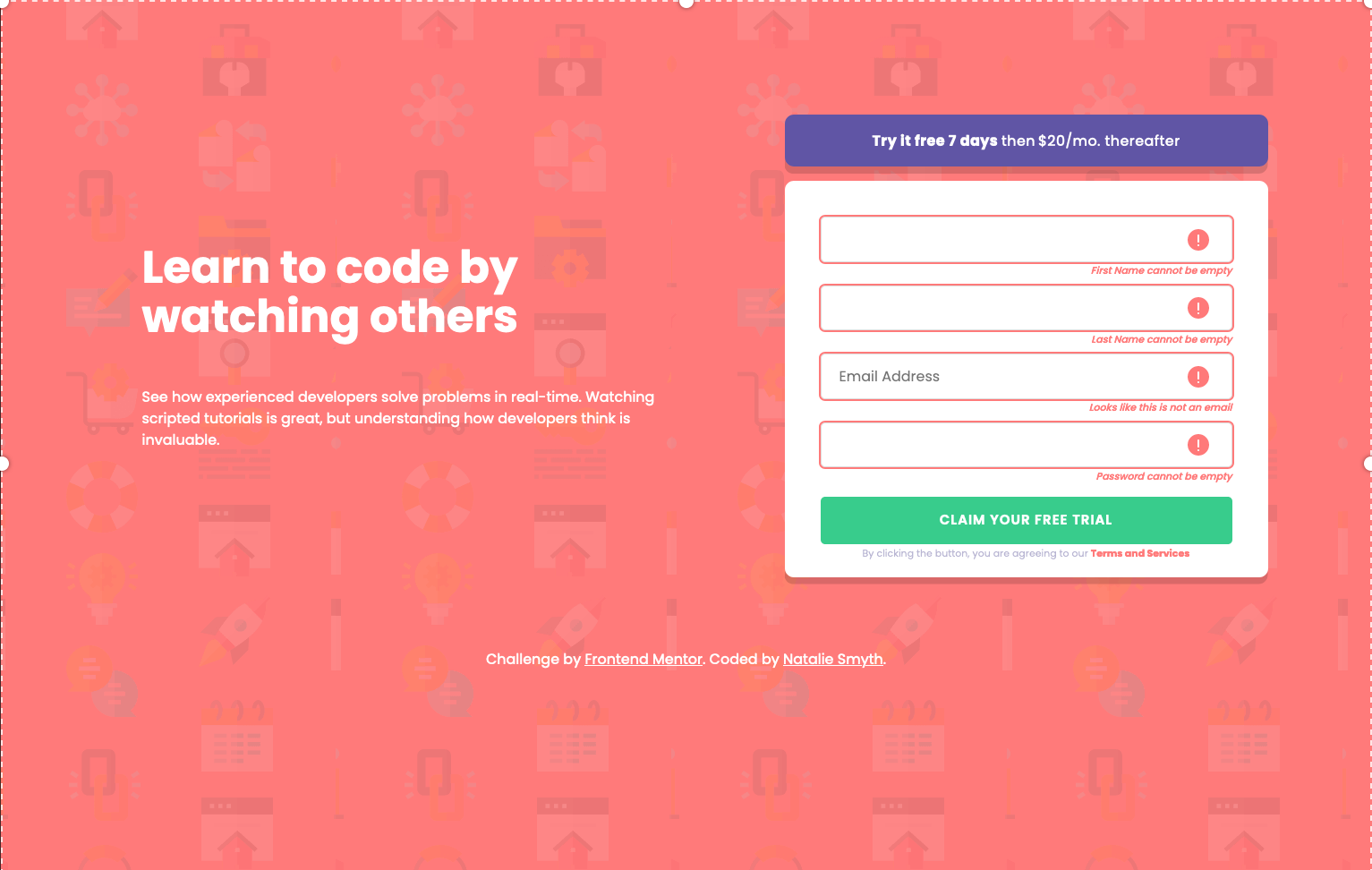
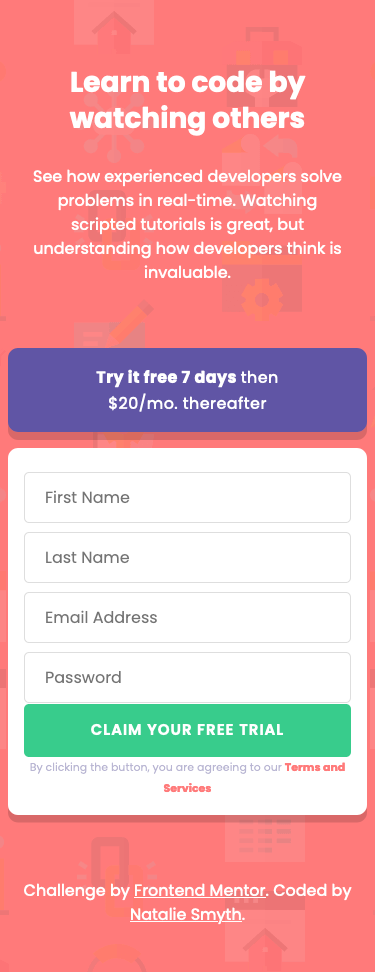
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Receive an error message when the
formis submitted if:- Any
inputfield is empty. The message for this error should say "[Field Name] cannot be empty" - The email address is not formatted correctly (i.e. a correct email address should have this structure:
name@host.tld). The message for this error should say "Looks like this is not an email"
- Any
- Solution URL: [https://github.com/nataliesmyth/FEM-intro-component-signup-form](Solution Code)
- Live Site URL: [https://nataliesmyth.github.io/FEM-intro-component-signup-form/](Live Site)
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
Building this project highlighted my weaknesses in web development. I knew my understanding of forms could use some work, but the pains of getting this project to look and work the way I wanted to drove home that I need to spend more time focusing on forms, inputs, and how they function within the DOM and JavaScript.
- MDN Web Docs - As with pretty much everything related to web development, Mozilla docs were instrumental in completing this project.
- Website - Natalie Smyth
- Frontend Mentor - @nataliesmyth
- Twitter - @itsbirdyperch
- Thank you Andy Bell for A (more) Modern CSS Reset