This is a solution to the Password generator app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
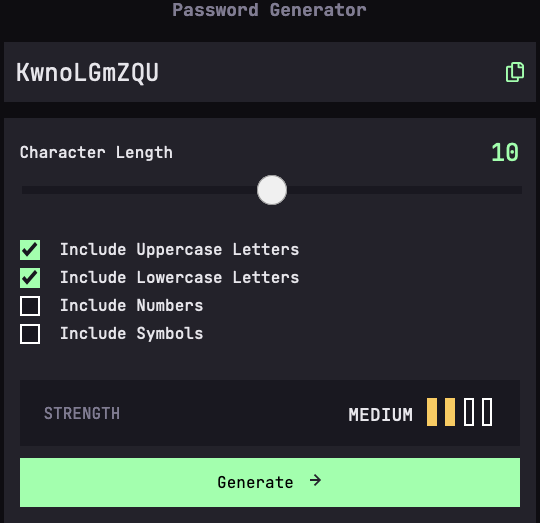
- Generate a password based on the selected inclusion options
- Copy the generated password to the computer's clipboard
- See a strength rating for their generated password
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
- Solution URL: https://github.com/nataliesmyth/FEM-pw-generator-app?tab=readme-ov-file
- Live Site URL: https://nataliesmyth.github.io/FEM-pw-generator-app/
- Semantic HTML5 markup
- CSS custom properties
- CSS Utility Classes
- Flexbox
- Mobile-first workflow
I wanted to take a second and talk about a semicolon error. Originally, my font size classes looked like this:
.fs-600 { font-size: var(--fs-600) };
.fs-500 { font-size: var(--fs-500) };
.fs-400 { font-size: var(--fs-400) };When they should have looked like this:
.fs-600 { font-size: var(--fs-600); }
.fs-500 { font-size: var(--fs-500); }
.fs-400 { font-size: var(--fs-400); }And it took three days to figure it out. I am very comfortable with CSS, and rarely write a selector declaration on one line. This reminded me how important it is to check your syntax, especially when you are changing your own formatting.
- A (more) Modern CSS Reset - A comprehensive CSS reset
- Pure CSS Custom Styled Radio Buttons - This article helped remind me how to style radio inputs, something I haven't done in quite a while.
- CSS Tricks - helpful for all things CSS, for this project I needed a reminder that space between inline block elements in HTML is rendered in the browser.
- Website - Natalie Smyth
- Frontend Mentor - @nataliesmyth
- Twitter - @itsbirdyperch