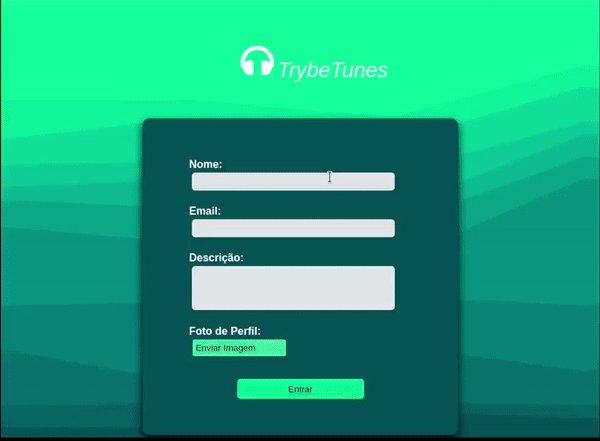
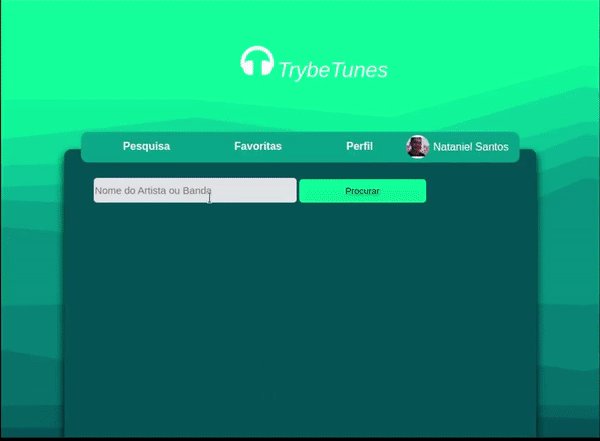
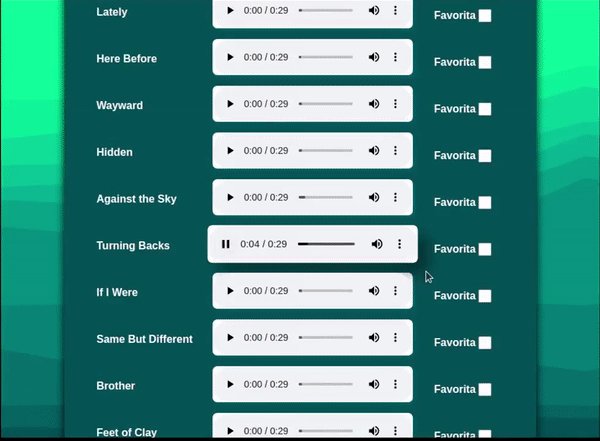
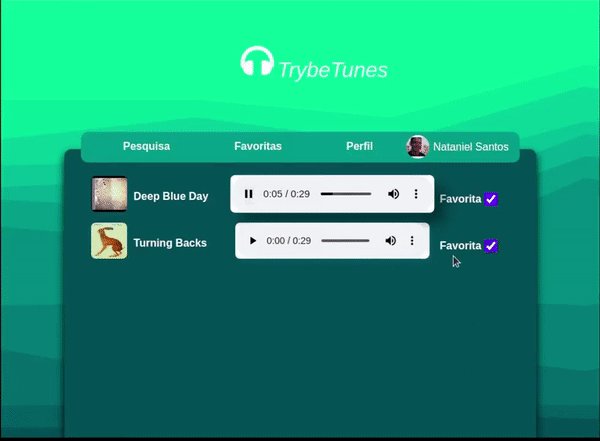
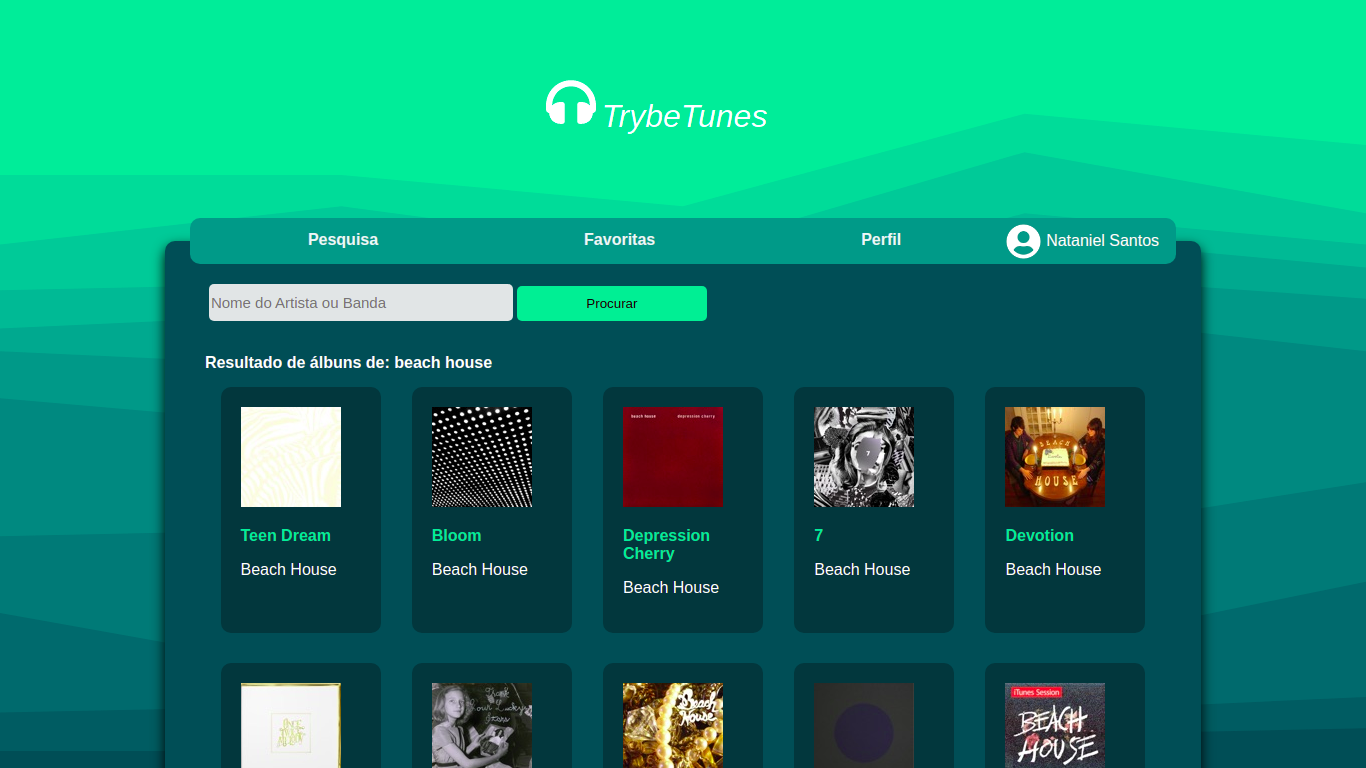
Terceiro projeto do módulo de Front-End desenvolvido no Curso de Desenvolvimento Web da Trybe. O objetivo era desenvolver uma aplicação web para salvar as músicas favoritas. A aplicação foi feita usando React e utilizando a API do iTunes pra obter as informações das músicas. O fundo da pagina foi feito o site haikei.app. O grande diferencial do meu projeto foi salvar foto de perfil no LocalStorage do usuário codificando a imagem em base64.
Link da aplicação: https://natanielsantos159.github.io/trybetunes
Neste projeto, verificamos se voce é capaz de:
-
Fazer requisições e consumir dados vindos de uma
API; -
Utilizar os ciclos de vida de um componente React;
-
Utilizar a função
setStatede forma a garantir que um determinado código só é executado após o estado ser atualizado -
Utilizar o componente
BrowserRoutercorretamente; -
Criar rotas, mapeando o caminho da URL com o componente correspondente, via
Route; -
Utilizar o
SwitchdoReact Router -
Usar o componente
Redirectpra redirecionar para uma rota específica; -
Criar links de navegação na aplicação com o componente
Link;
Clone o projeto
git clone git@github.com:natanielsantos159/trybetunes.gitEntre no diretório do projeto
cd trybetunesInstale as dependências
npm installInicie o projeto
npm run startSe você tiver algum feedback, por favor entre em contato por meio de nathan.santos159@hotmail.com
.svg)