Vue.js 3.0 UI Library
Developed by Epicmax. Designed by
Vasili Savitski.
Vuestic UI is forever free and open to contributions. See our issues, contributing guide and join discussions on our Discord to help us improve Vuestic UI experience.
- Vue.js 3.0 compatible
- MIT license
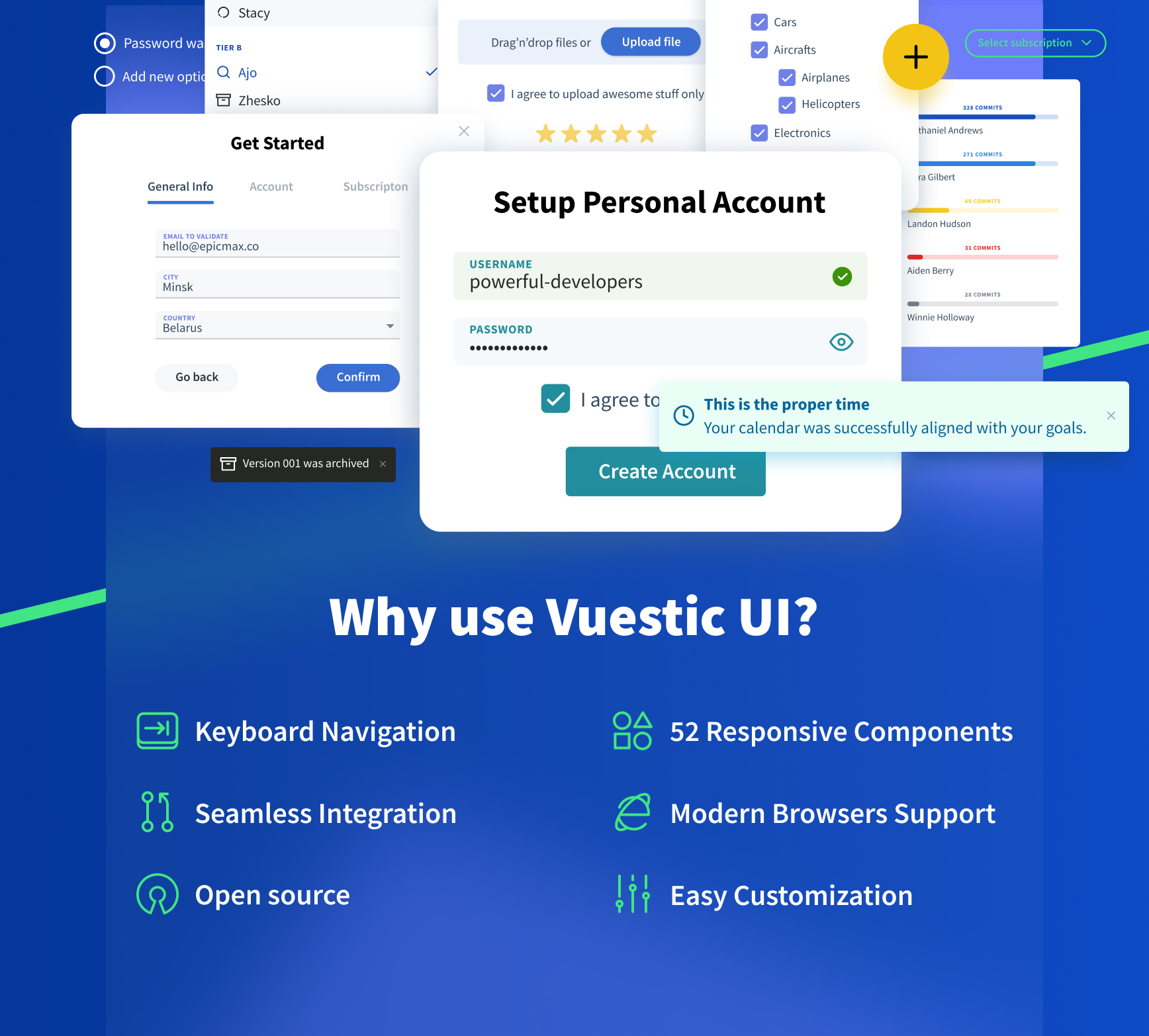
- Feature-rich: more than 52 customizable components
- Two built-in color scheme presets
- Powerful configurations:
- Local - configure components in-depth
- Global - configure framework overall
- Cross-browser and responsive
- i18n-ready
First, make sure you have all prerequisites installed:
After checking the prerequisites, install Vuestic UI via npm/yarn:
npm install vuestic-ui
//or
yarn add vuestic-uiMake sure you've imported both styles and plugin into your entry file:
//main.js
import { createApp } from 'vue'
import App from './App.vue'
import { VuesticPlugin } from 'vuestic-ui' //(✓)
import 'vuestic-ui/dist/vuestic-ui.css' //(✓)
//...
const app = createApp(App)
app.use(VuesticPlugin) //(✓)
//...Information, guides and tutorials are available on vuestic.dev
Ask questions at the official community discord server
See Vuestic UI library in action. Vuestic Admin is a great example of a real-world web application based on Vuestic UI.
Thanks for all your wonderful PRs, issues and ideas.
You’re always welcome to join: check out
our
contribution guides
, open issues
and discord server
We design Vuestic UI to support the latest modern web browsers.
 IE/Edge |
 Firefox |
 Chrome |
 Safari |
 Opera |
|---|---|---|---|---|
| Edge | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
Yes! Say hi: hello@epicmax.co We will be happy to work with you! Other work we’ve done
Stay up to date with the latest Vuestic news! Follow us on Twitter or Facebook
MIT license.