Turn any glasses into hackable smart glasses with less than $25 of off-the-shelf components. Record your life, remember people you meet, identify objects, translate text, and more.
We will ship a limited number of pre-built kits. Fill out the interest form to get notified.
Join the Based Hardware Discord for setup questions, contribution guide, and more.
Follow these steps to set up OpenGlass:
-
Gather the required components:
-
3D print the glasses mount case using the provided STL file.
-
Open the firmware folder and open the
.inofile in the Arduino IDE.- If you don't have the Arduino IDE installed, download and install it from the official website.
-
Follow the software preparation steps to set up the Arduino IDE for the XIAO ESP32S3 board:
- Add ESP32 board package to your Arduino IDE:
- Navigate to File > Preferences, and fill "Additional Boards Manager URLs" with the URL:
https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json - Navigate to Tools > Board > Boards Manager..., type the keyword
esp32in the search box, select the latest version ofesp32, and install it.
- Navigate to File > Preferences, and fill "Additional Boards Manager URLs" with the URL:
- Select your board and port:
- On top of the Arduino IDE, select the port (likely to be COM3 or higher).
- Search for
xiaoin the development board on the left and selectXIAO_ESP32S3.
- Add ESP32 board package to your Arduino IDE:
-
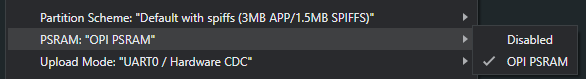
Before you flash go to the "Tools" drop down in the Arduino IDE and make sure you set "PSRAM:" to be "PSRAM: "OPI PSRAM"
- Upload the firmware to the XIAO ESP32S3 board.
-
Clone the OpenGlass repository and install the dependencies:
git clone https://github.com/BasedHardware/openglass.git cd openglass npm installYou can also use yarn to install, by doing
yarn install -
Add API keys for Groq and OpenAI in the
keys.tsfile located at https://github.com/BasedHardware/OpenGlass/blob/main/sources/keys.ts. -
For Ollama, self-host the REST API from the repository at https://github.com/ollama/ollama and add the URL to the
keys.tsfile. -
Start the application:
npm startIf using yarn start the application with
yarn startNote: This is an Expo project. For now, open the localhost link (this will appear after completing step 5) to access the web version.
This project is licensed under the MIT License.