Probably the most beautiful theme for Hexo. Preview
$ git clone https://github.com/ppoffice/hexo-theme-hueman.git themes/huemanHueman requires Hexo 3.0.0-rc.4 and above. Old version of Hueman can be found in branch-2.x.
Modify theme setting in _config.yml to hueman.
cd themes/hueman
git pull# Header
menu:
Home: /
Categories:
About: /about/index.html
# Content
fancybox: true
# Thumbnail
thumbnail: true
# Scroll Loading
scrollLoading: true
# Sidebar
social_links:
twitter:
facebook:
google_plus:
weibo:
rss:
widgets:
- recent_posts
- category
- archive
- tag
- tagcloud
- links
# Links
links:
Hexo: http://hexo.io
# Miscellaneous
google_analytics:
favicon: /favicon.png- menu - Navigation menu. Add 'Categories' to display categories on the menu, the maximum depth of categories menus is 2 (You don't have to set the value of 'Categories').
- fancybox - Enable Fancybox.
- thumbnail - Enable thumbnail images in index pages (Home, Category, Archive, Tag).
- social_links - Your social network links, RSS link, etc.
- widgets - Widgets displayed in sidebar.
- links - Links displayed in the link widget.
- google_analytics - Google Analytics ID.
- favicon - Favicon path.
To change the logo icon in the header and footer, add the following to _config.yml:
# Logo url and optional width, height. Remove to use default.
logo:
url: http://www.your-site.com/logo.gif
width: 300px
height: 50pxEnglish and Simplified Chinese are the default languages of the theme. You can add translations in the languages folder and change the default language in blog's _config.yml.
language: zh-CNYou can now enable Swiftype by editing blog's _config.yml.
swiftype_install_key: XXX_XXXXXXXXXXXXXXXXThis install key can be found at your own engine's install page:
Finally, don't forget to save your swiftype configuration to complete the installation.
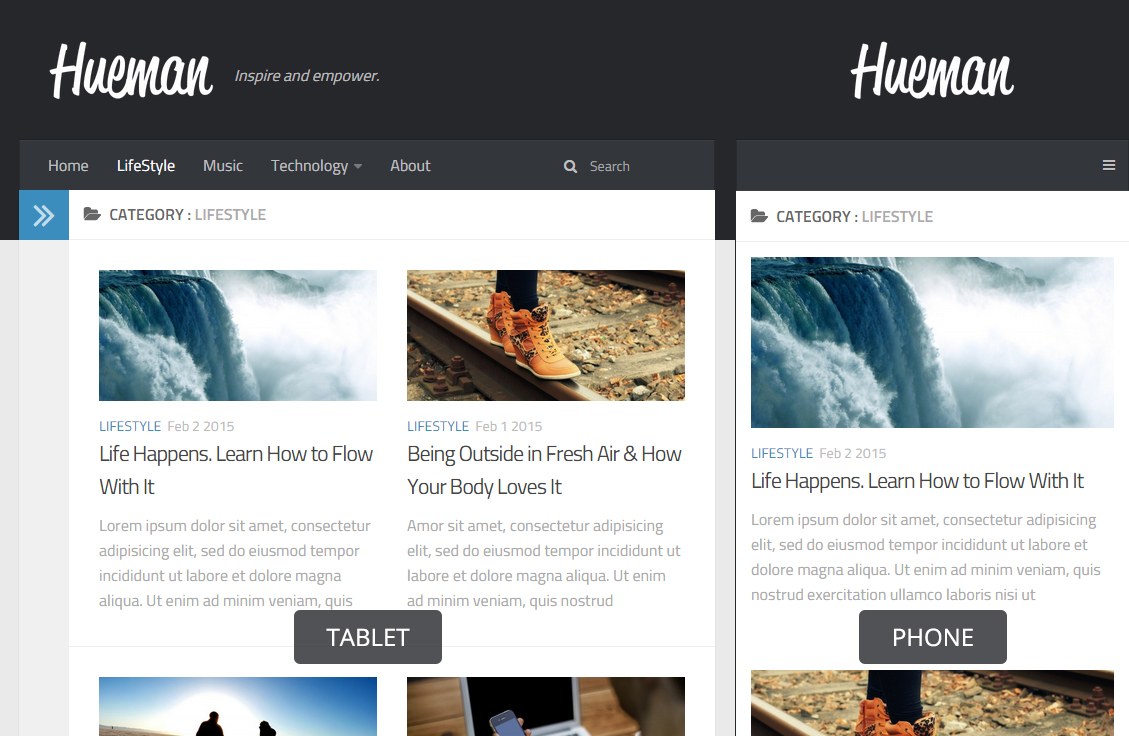
Hueman knows on what screen size you are browsering the website, and reorganize the layout to fit your device.
Hueman inserts your blog categories into main menu in the header section. You can enable/disable this feature in menu setting.
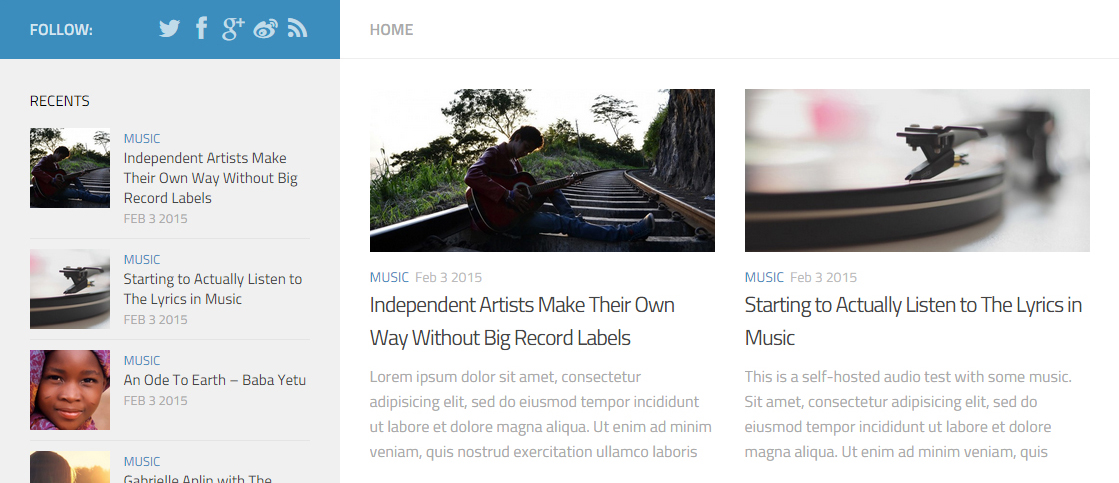
Hueman finds the first image in every post as the thumbnail for the post. If the post does not contain a image link, Hueman uses the default thumbnail image. You can enable/disable this feature in thumbnail setting.
Scroll loading means you don't have to load all the images the second you opened the blog. When you scroll down, the plugin make images inside your vision loaded automatically. You can enable/disable this feature in scrollLoading setting.
Hueman uses Fancybox to showcase your photos. You can use Markdown syntax or fancybox tag plugin to add your photos.

Hueman provides 6 built-in widgets:
- recent_posts
- category
- archives
- tag
- tagcloud
- links
All of them are enabled by default. You can edit them in widget setting.
- Grunt 0.4+
- Hexo 3.0+
- default - Download Fancybox and Font Awesome.
- fontawesome - Only download Font Awesome.
- fancybox - Only download Fancybox.
- clean - Clean temporarily files and downloaded files.