Groovy Lambda is a simple VS Code color theme optimised for Haskell, based on Gruvbox Material Dark.
Supports the TextMate scopes provided by the Language Haskell VS Code extension:
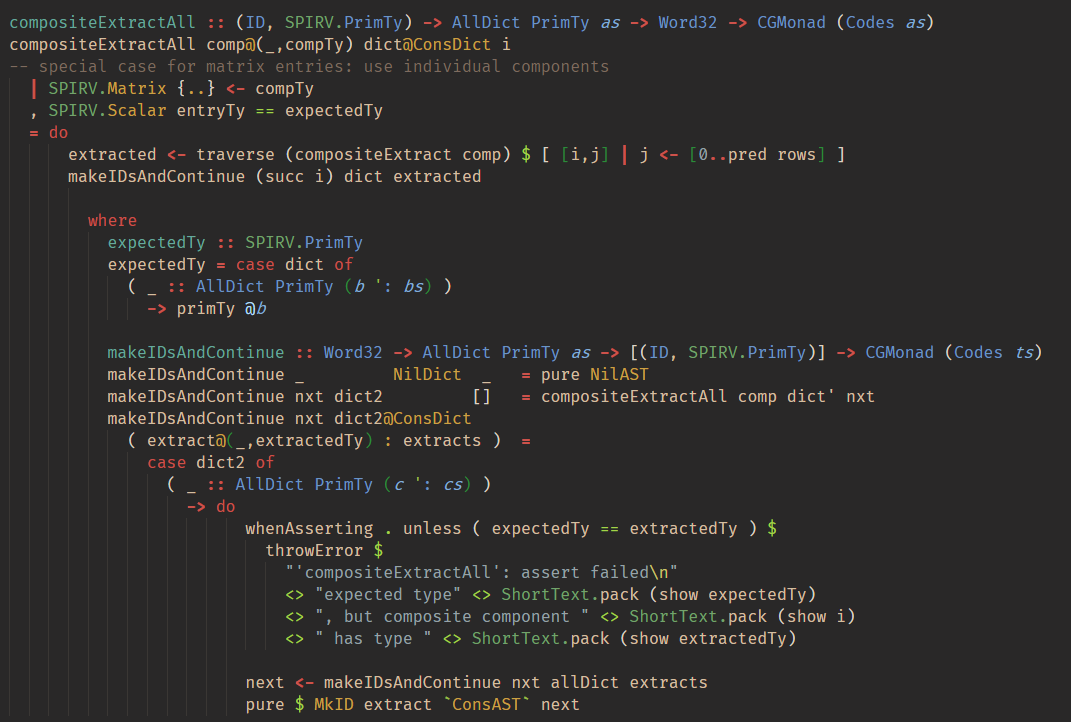
- disambiguates between data constructors and types in data declarations,
- visually clear appearance of qualified names,
- distinguishes different uses of @: type application, record syntax or infix operator,
- special highlighting for record fields,
- highlights MagicHash and OverloadedLabels,
- underlines recognised GHC language extensions.
The theme can be installed directly from VS Code: search for Groovy Lambda in the extensions, and install.
See also the its VS Code marketplace page.
To change how something is highlighted, proceed as follows:
- While browsing code containing highlighting you'd like to change, start the TextMate scope inspector as follows:
- open the VS Code Command Palette (Ctrl+Shift+P),
- start typing "Inspect Editor Tokens and Scopes" and select this item from the dropdown menu.
- Click on the code whose highlighting you'd like to change; this will display the TextMate scopes associated to that piece of code. For instance,
ifin a Haskell source file is given the scopekeyword.control.if.haskell. - Open your
settings.jsonfile:- open the VS Code Command Palette (Ctrl+Shift+P),
- start typing "Open Settings (JSON)" and select this item from the dropdown menu.
- Make the modifications by editing the value of
editor.tokenColorCustomizationsin your settings. For instance, to highlightifandthenin red andelsein blue, one would write:
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": [ "keyword.control.if", "keyword.control.then" ],
"settings": {
"foreground": "#ff0000"
}
},
{
"scope": "keyword.control.else",
"settings": {
"foreground": "#0000ff"
}
}
]
}