It adds overlays to the Codingame IDE to help you solve their programming challenges.
- Your bot
print to stderrspecial instructions. - Extension parses them and
drawthem over standard game visualizer.
Each instruction should be on a separate line and have the following format:
@[instructionName] [instructionArgs]
or
![instructionName] [instructionArgs]
Instruction marked with ! will be executed every frame starting from the frame it was issued.
The following instructions are supported (all @-instructions can be used as !-instructions):
@r [color] [left] [top] [right] [bottom]draws a rectangle without fill.@fr ...draws filled rectangle.@tr ...draws a rectangle with semitransparent fill.
@c [color] [x] [y] [radius]draws a circle without fill.@fc ...draws a filled circle.@tc ...draws a circle with semitransparent fill.
@l [color] [x1] [y1] [x2] [y2] ...draws a lines path.@fl ...draws a lines path and fill internals.@tl ...draws a lines path and fill internals with semitransparent.
!grid [gridId] [nRows] [nCols] [left] [top] [cellWidth] [cellHeight]- define grid, draws nothing.@fgrid [color] [gridId] [cell1] [cell2] ...- fill grid cells with numbers cell1, cell2, ... Cell (x, y) has number x + nCols*y.@lgrid [color] [gridId] [cell1] [cell2] ...- draws a line path through center of cells.@bgreed [color] [gridId] [badgePos] [col] [row]- draw a badge on grid cell. Badge - is small square in the corner or in the center of the cell. badgePos is the string, containing letters: l, r, t, b, m - for left, right, top, bottom and middle. Samples: 'tl' - top left, 'b' - bottom, center, 'm' - middle.@fcell [color] [gridId] [col] [row]- fill grid cell with specified coordinates in the grid.
@txt [color] [left] [bottom] [fontSize] [text]draws a text. Font size is for 800px width canvas, for other canvas sizes font will be rescaled.@font [font-name]sets font for @txt.
For some known games you do not need these instructions. But if something is not working - use them!
!game [gameName]sets game name. Some known games can't be detected by extension. You should help it to recognize game with this instruction (OceanOfCode, GameOfDrones, ...).!game [gameName] [width] [height]sets game name and size of game field for games with varying field size (e.g. CodeOfKutulu).!stepEveryFramemay be needed for some games. In some turn based games visualizer steps on every frame, not only on keyframes. So you need this instruction to sync steps in visualizer.!vp [logicalFieldWidth] [logicalFieldHeight] [screenFieldLeft] [screenFieldTop] [screenFieldRight]sets the viewport. See below.!o [opacity]sets global opacity (in range 0 .. 1.0) for overlay canvas.
!vp [logicalFieldWidth] [logicalFieldHeight] [screenFieldLeft] [screenFieldTop] [screenFieldRight]
logicalFieldWidth and logicalFieldHeight - logical width of the field in game units, as specified in the statements.
All other three parameters — screen coordinates of the field rectangle if total screen width is resized to 16000. To find this coordinates you can click on the visualizer, hold CTRL-key and move mouse pointer to the field corners. You will see coordinates in the top-left corner of the visualizer.
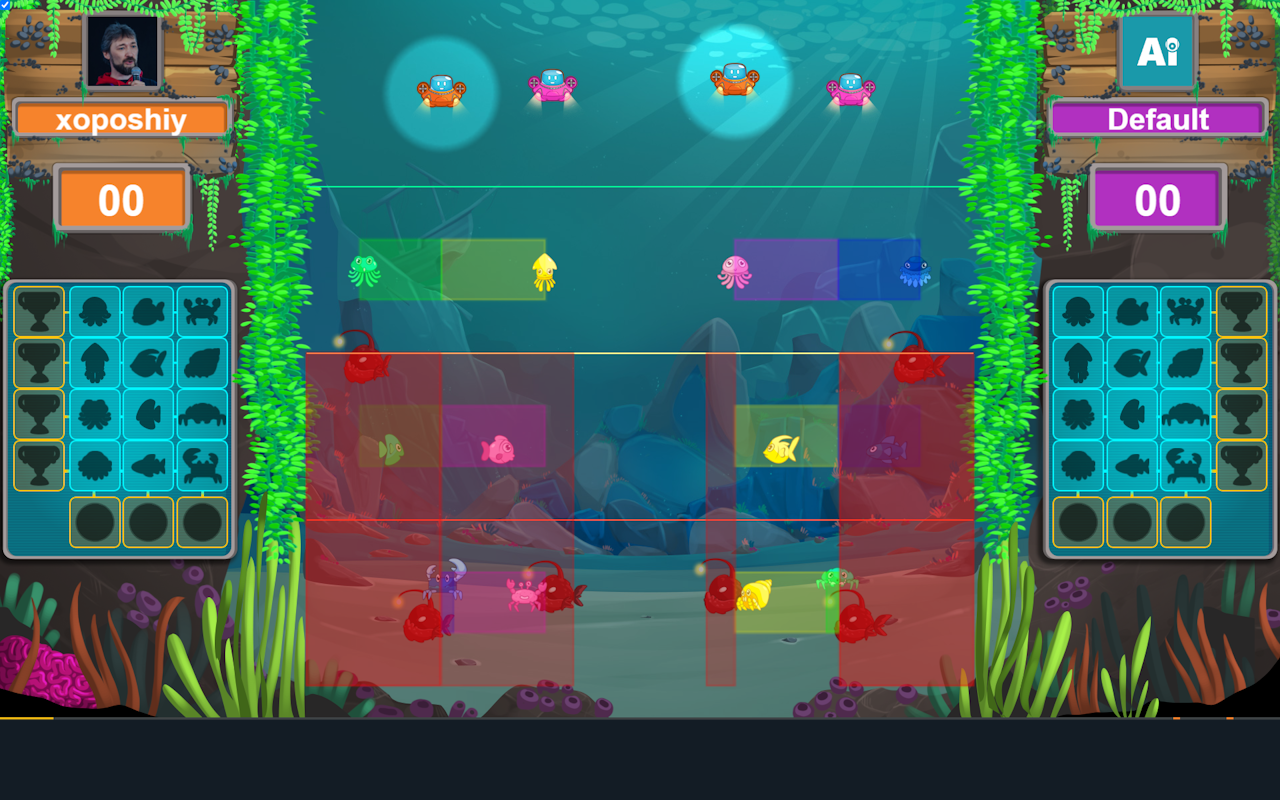
For example, for OceanOfCode you can use !vp 15 15 4270 770 11730 instruction:
- 15x15 cells field (for grid game, the cell size equal to 1 recommended).
- In the top-left corner of the field
4270 770will be shown. - In the top-right corner of the field
4270 11730will be shown.
All other coordinates are logical coordinates, as in the game rules.
Color can be specified in CSS color format (but no spaces please!). Some examples:
#FF0000, rgb(0,255,255), rgba(0,0,0,0.5), red.
Wrong color format will not be reported, but will be ignored.
Syntax errors will be reported on the BSOD :)
!game CodeBusters
@o 0.7
@fr red 0 0 1000 1000
@r #00FFFF 1000 0 2000 1000
@tr rgb(0,255,255) 2000 0 3000 1000
@l white 8000 5000 10000 5000 9000 4000 8000 5000
@fl green 3000 5000 5000 5000 4000 4000 3000 5000
@c red 8000 5000 1000
@fc rgba(255,255,0,0.3) 8000 5000 500
@tc blue 10000 1000 500
@tc blue 10500 1200 500
@font monospace
@txt pink 10000 2000 40 Hello world
Result:
At the end of the game step visualizer shows the result of the applied move. But overlay by default shows the stderr on the beginning of the step. So the overlay is synchronized with the console output but not with the visual.
You can change this behavior by checkbox if you click on the extension icon.
It works on game replay page, and IDE page. Refresh page if it is not working.
Stderr is available for your own bots only. That's why no overlays for other players' bots.
Some games may not work properly because the wrong viewport. You can set it manually with @vp instruction. But would be better to make a pull-request with proper changes in knownGames.js.
Small checkbox in top-left corder of visualizer will disable overlays.
Also you can disable extension.
- Clone / Download this repo
- Open
Manage extensionsin Chrome. - Turn on developer mode.
- Click
Load Unpackedand selectextensiondirectory from this repository. Done!
Open Codingame IDE, add some instructions to stderr and test. Refresh the page if something is not working.
To convert in-game coordinates to physical, we need the conversion rules. Please, make pull requests with these rules for other games to extension/knownGames.js.
Also, you can contribute more instructions to draw graphical primitives in file extension/drawer.js.
- Add some other graphical primitives (arrows, hexagonal-grid, triangles, flags, circle sectors, ...)
- Add popup support