Dies ist ein Anfänger freundlich Spaß Sass Projekt.
Wir haben dass während unser HTML & CSS Module in DCI Front-end Web Dev Kurs erstellt.
-
Vanilla HTML5, CSS3 und Live Sass Compiler VS Code Extension
-
Lottie Animation von Lottie Files
// in HTML Head eingefügt
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>
// in Code verwendet
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>
<lottie-player
src="https://assets10.lottiefiles.com/packages/lf20_wg0utmug.json"
background="transparent"
speed="1"
style="width: 500px; height: 500px"
hover
autoplay
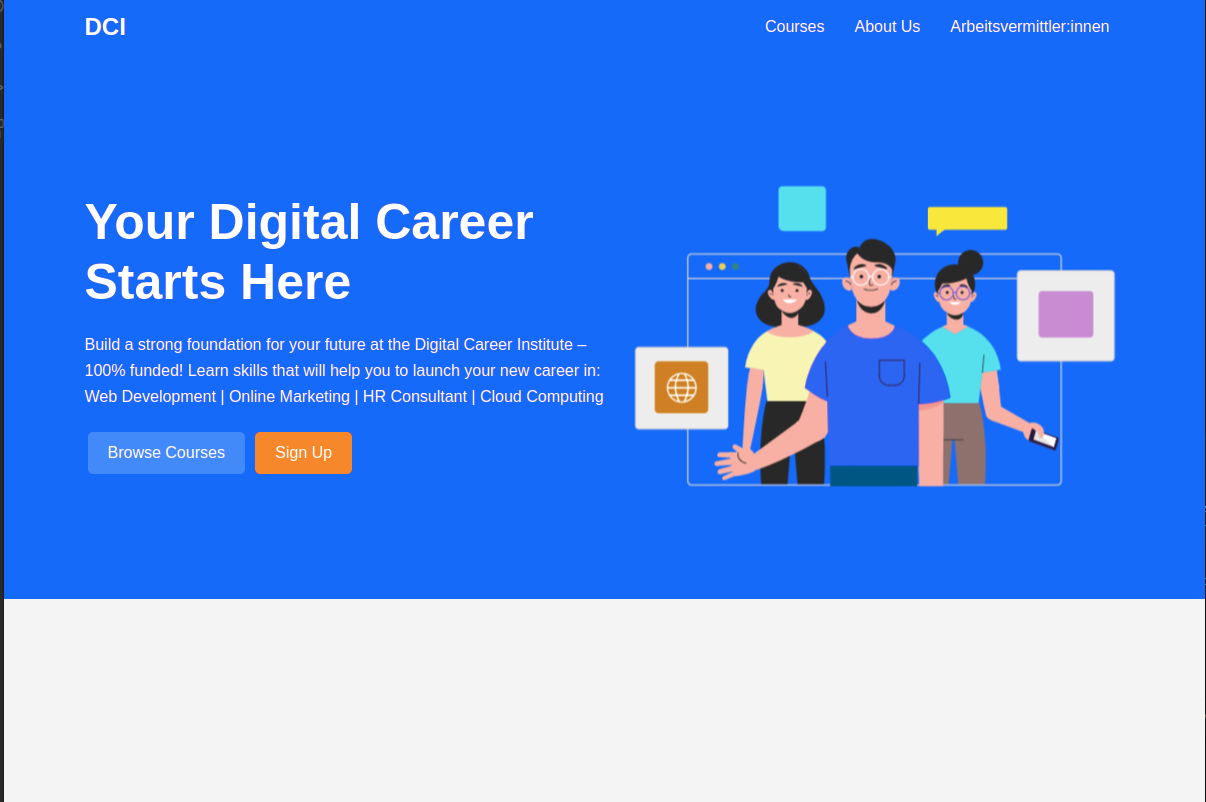
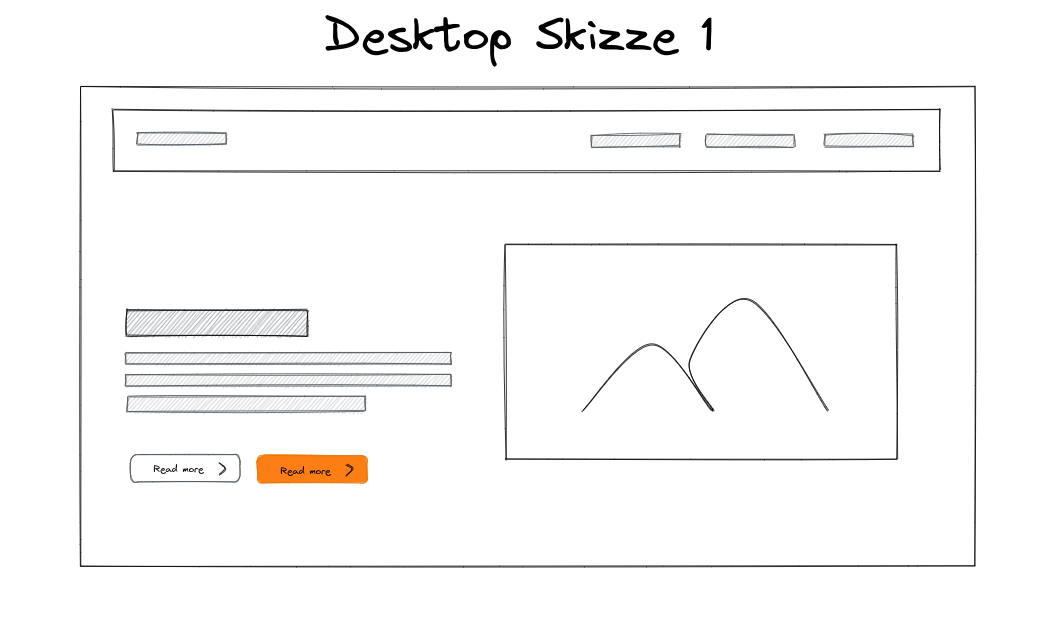
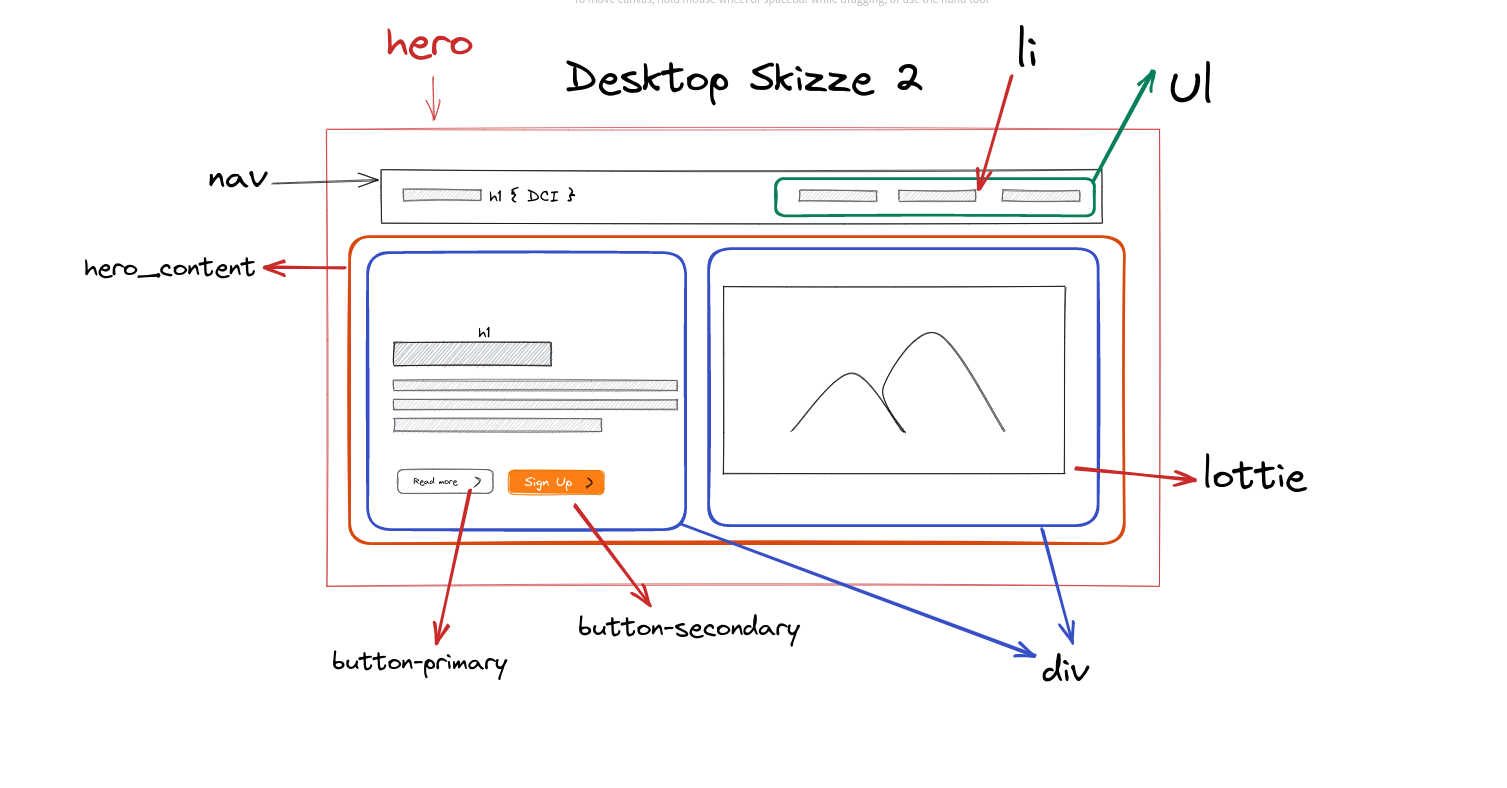
></lottie-player>- Skizze mit Excalidraw
- Die Fähigkeit, Sass mit Live Sass Compiler einzurichten
-
Die Fähigkeit HTML und CSS Datei mit Scripts zu verknüpfen
-
Die folgende Sass Eigenschaften in Front-end Projekte zu verwenden;
-
Variablen
-
Verschachtelung
-
Partials(_partial.scss-Dateien)
-
Module
-
Erweitern/Verererbung
-
-
Die Fähigkeit Projekte mit GitHub zu verwalten.