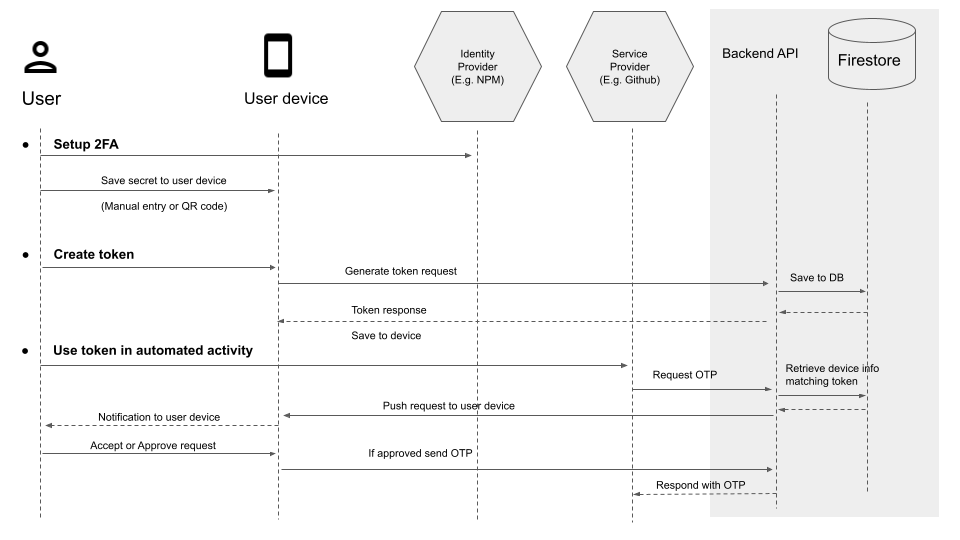
Optic is an app that helps you securely generate OTP tokens for 2FA protected npm accounts. It allows auto-publish npm packages using CI.


The Optic documentation is available on the website
To get started, visit the Getting Started page for a brief overview.
- Node LTS
- yarn
- expo go app (on your ios/android phone or you can use the ios simulator)
yarnyarn start
In order to successfully run the Optic-expo app locally you will need the following:
- Expo user account. You can sign up here.
- Once you have an Expo account, your account needs to be added to the NearForm organization (ask @simoneb to do that for you).
- Scan the QR code on your terminal or go to
exp://172.22.22.56:19000 - Once the app loads, if you get the signin screen, in your terminal run
expo login -u <username> -p <password>and reload the app
- Create an issue in this repo asking for apple connect developer access for the app (see section: Providing Apple Developer Access)
- Install expo-cli globally:
npm i -g expo-cli - Run in the simulator first:
npm run ios - Install expo go on your device
- Connect the ios device to your mac and select trust computer when prompted.
- Confirm your device is in developer mode
- Setup code signing certificates in xcode for developement
- In Xcode select your device as deployment target and select the development certificate (you may need to connect the device to your account if it was not done before)

- Run:
expo run:ios --device - Select your device from the list
- Running
yarn androidwill help you throughout the process. - Follow the expo tutorial.
- Java Runtime will be necessary. OpenJDK version 11 worked. Homebrew
- Read the output of the installation and execute the suggested commands related to symlink and including in the PATH variable.
- Running
yarn ioswill help you throughout the following steps; - Create an Apple ID if you don't have one. If applicable, use your NearForm email.
- Download Xcode from the App Store.
- Open Xcode, navigate to "Preferences / Locations" and select the appropriate version in Command Line Tools.
- Login to Apple Developer using an account with "App Manager" role
- You might need to use the nearform root account to provide permission above 'developer'
- 'App Manager' role is needed if you want to give access to create new releases in play store
- Navigate to https://appstoreconnect.apple.com/access/users
- Click on the "+" button on the top left corner and add the user info (most of the time will be developer or app manager) and choose what apps they have access to
- The app doesn't run on the web
yarn start:nativeis different fromyarn starthaving the flag--dev-clientyou need to build a native version of the app as it generates a url like this:com.nearform.optic://expo-development-client/?url=http%3A%2F%2F192.168.5.92%3A8081so you have to runexpo run:androidfirst. exp://192.168.5.92:19000
As most things, it's a trade-off.Pp Without --dev-client it's faster to start working as you don't have to install native tools but it hides some problems that only occur in the native versions like the google login problem and the qr code scan.
The figma designs can be found here
The Android app is published to the Play Store once the release workflow is run.
For the iOS version, please follow this guide