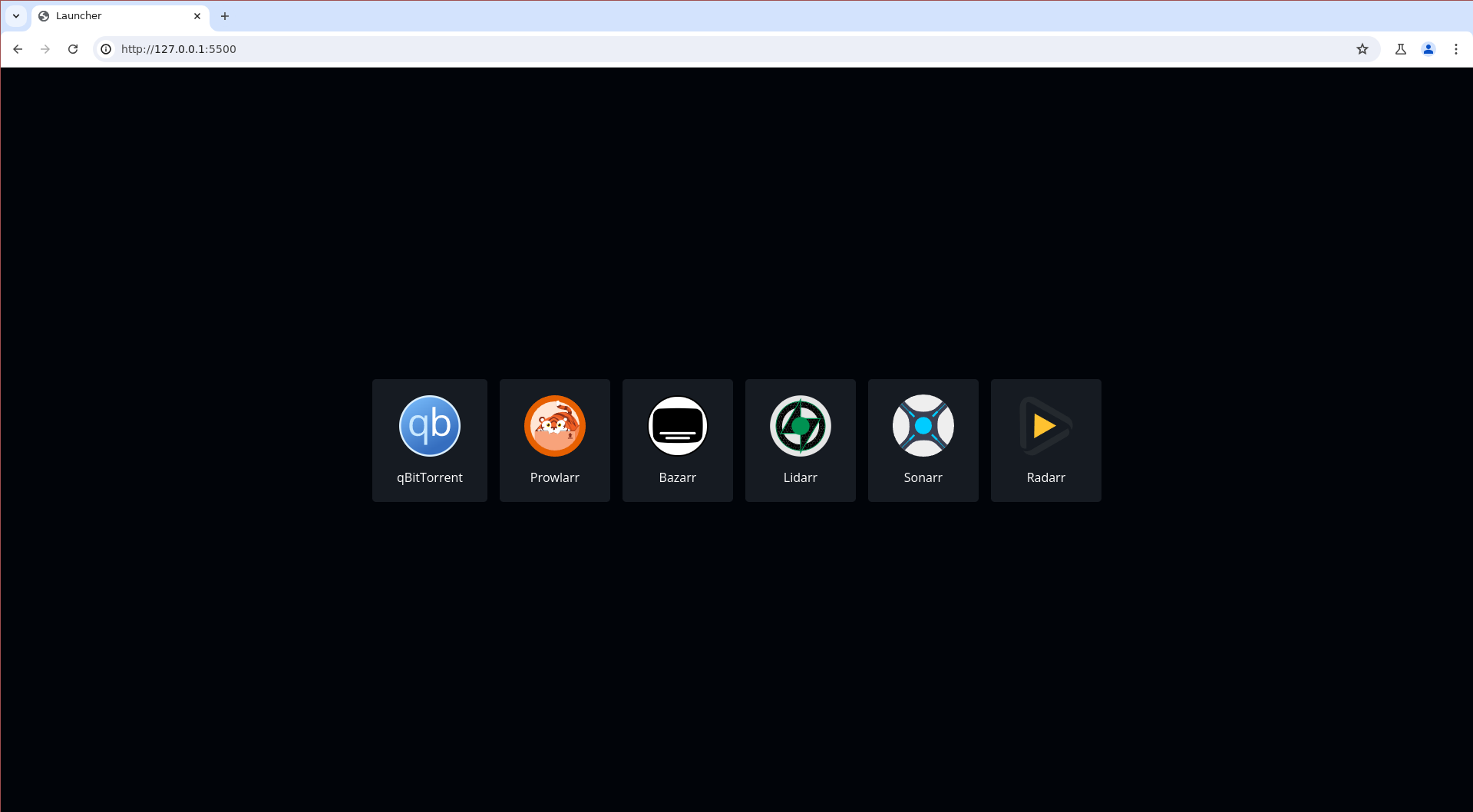
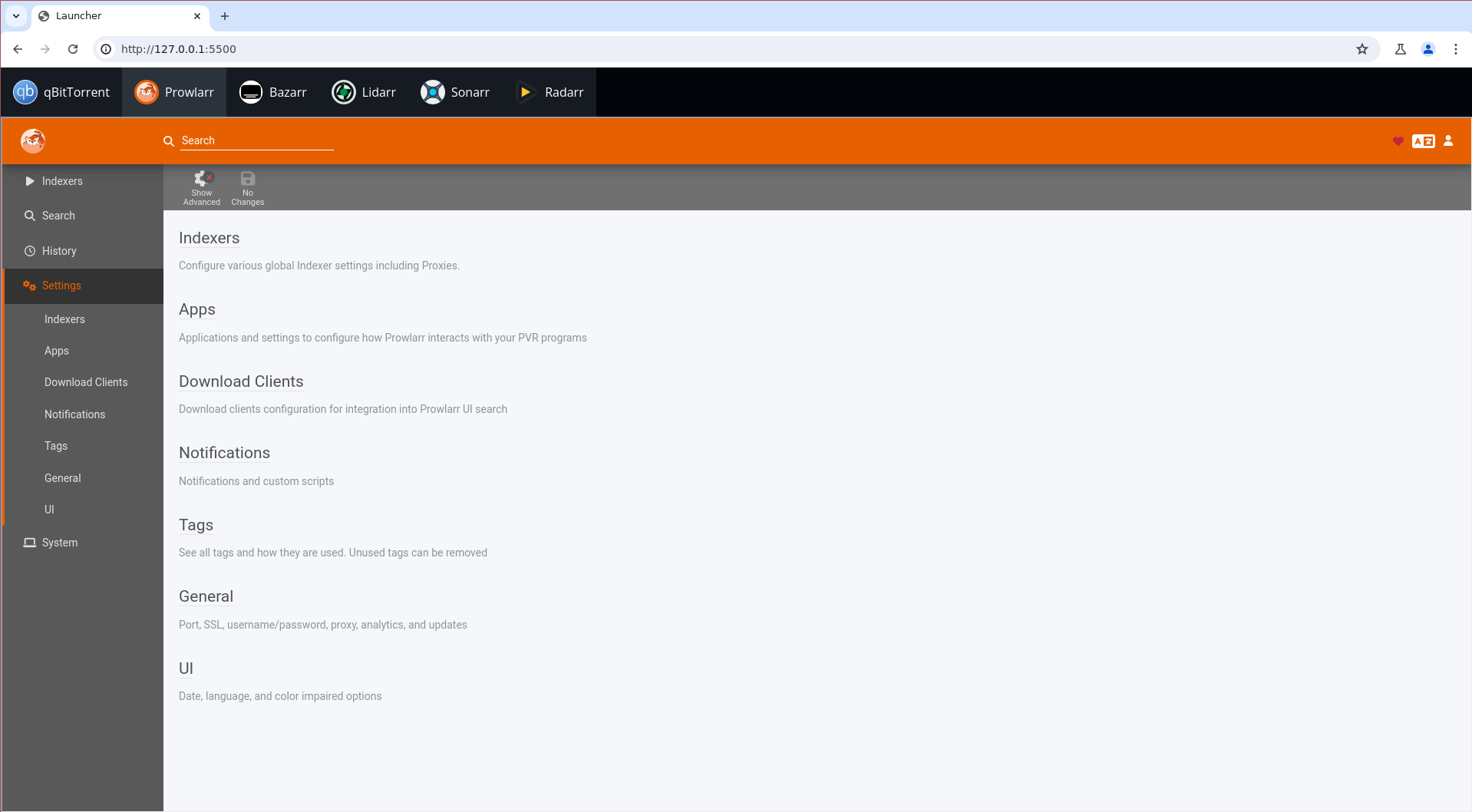
WALauncher is a web-based launcher designed as an alternative to Muximux, primarily used for managing various web services like Servarr apps. However, it can be configured to launch and manage any web application.
-
Create docker-compose.yaml
Create a
docker-compose.yamlfile in your project directory:services: walauncher: image: filiprojek/walauncher:latest container_name: walauncher ports: - 5200:80 volumes: - ./walauncher/config.json:/var/www/html/config.json - ./walauncher/img/:/var/www/html/img/ restart: unless-stopped
-
Start and Stop the Compose
Start the containers:
docker-compose up -d
Stop the containers:
docker-compose down
-
Configuration
-
cdto a newly createdwalauncherfolder -
Remove the
config.jsonfolder if it exists. -
Create a
config.jsonfile in the project root with the following structure:{ "apps": [ { "name": "Some service", "img": "image_name.jpg", "url": "http://localhost:8000/" }, { "name": "Some service", "img": "image_name.jpg", "url": "http://localhost:8100/" } ] }
Replace
"Some service","image_name.jpg", and"http://localhost:8000/"with your own service names, image filenames in theimg/folder, and their respective URLs. -
-
Upload Icons and Images
Upload your service icons (
.svg,.jpg, etc.) to thewalauncher/img/folder.
-
Setup Web Server
Download the repository and serve it using a web server of your choice (e.g., Apache, Nginx).
-
Configuration
-
Create a
config.jsonfile in the project root with the following structure:{ "apps": [ { "name": "Some service", "img": "image_name.jpg", "url": "http://localhost:8000/" }, { "name": "Some service", "img": "image_name.jpg", "url": "http://localhost:8100/" } ] }
Replace
"Some service","image_name.jpg", and"http://localhost:8000/"with your own service names, image filenames in theimg/folder, and their respective URLs. -
-
Upload Icons and Images
Upload your service icons (
.svg,.jpg, etc.) to theimg/folder in the project root. -
Start the Web Server
Once configured, start your web server to serve walauncher.
WALauncher supports additional optional configuration options to enhance customization. These options allow you to modify the behavior and appearance of the web application by adding an options object in the config.json file
{
"apps": [
{
"name": "Some service",
"img": "image_name.jpg",
"url": "http://localhost:8000/"
},
{
"name": "Some service",
"img": "image_name.jpg",
"url": "http://localhost:8100/"
}
],
"options": {
"footer": true,
"footertext": "Your customized footer where you can use <strong>HTML</strong>",
"title": "My Home Launcher"
}
}-
footer (boolean, default:
true): Control the visibility of the footer.- Set
footertofalseto hide the footer completely from the site.
- Set
-
footertext (string, optional): Customize the content of the footer.
- Use this option to provide custom text for the footer. You can use HTML for formatting.
-
title (string, optional): Customize the document title.
- Change
titleto another value to customize the title displayed in the browser's title bar.
- Change
These options are entirely optional. If not specified, the default behavior will be applied.
Contributions are welcome! Fork the repository and submit a pull request with your changes.
If you encounter any bugs or issues, please report them here.
This project is licensed under the GNU General Public License v3.0 (GPL-3.0).
An official Docker image for walauncher is available on Docker Hub: filiprojek/walauncher