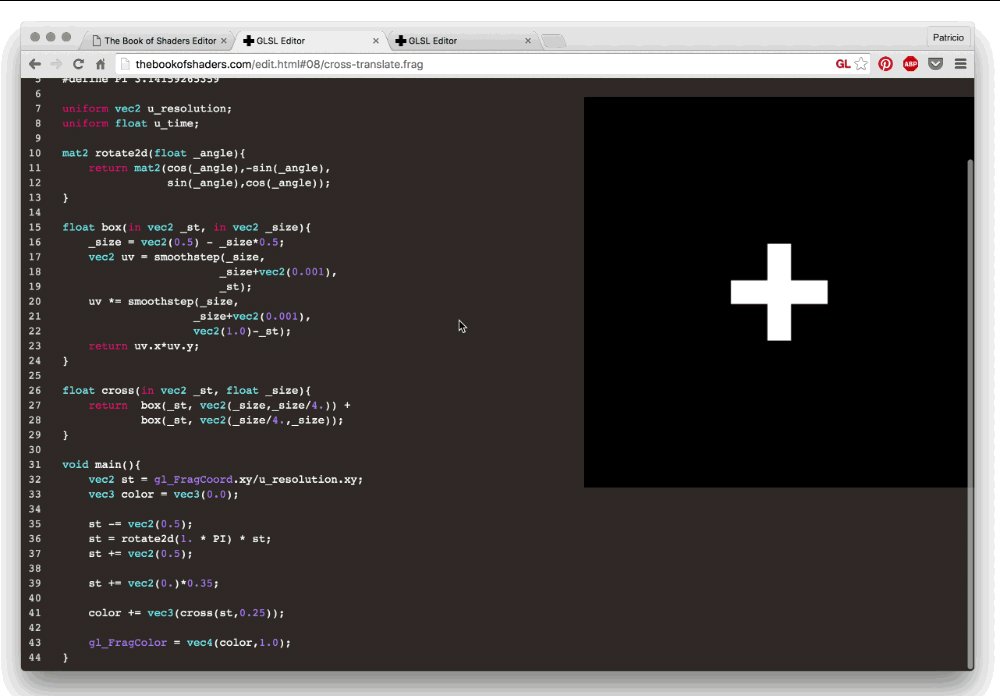
Friendly GLSL Shader editor based on Codemirror compatible with glslViewer (C++/OpenGL ES) and glslCanvas (JS/WebGL).
Was originaly develop to work as a embebed editor for The Book of Shaders. But now have grown as a stand alone Web app. Thanks to their compatibility with other apps of this ecosystems like glslViewer that runs in the RaspberryPi directly from console, GlslEditor interact with other projects like OpenFrame.io allowing the user to export the shaders to frames with only one button.
You can use it directly from editor.thebookofshaders.com or host one on your own website by including the two build files: glslEditor.css and glslEditor.js:
<link type="text/css" rel="stylesheet" href="https://rawgit.com/patriciogonzalezvivo/glslEditor/gh-pages/build/glslEditor.css">
<script type="application/javascript" src="https://rawgit.com/patriciogonzalezvivo/glslEditor/gh-pages/build/glslEditor.js"></script>
You can also install it through npm:
npm install glslEditorAnd then you are ready to use it by passing an DOM element or query selector string, and a set of options;
<body>
<div id="glsl_editor"></div>
</body>
<script type="text/javascript">
var glslEditor = new GlslEditor('#glsl_editor', {
canvas_size: 500,
canvas_draggable: true,
theme: 'monokai',
multipleBuffers: true,
watchHash: true,
fileDrops: true,
menu: true
});
</script>
This is a list of all the options you can set up:
| Property | type | description | default |
|---|---|---|---|
canvas_size |
number | Initial square size of the shader canvas | 250 |
canvas_width |
number | Initial width of the shader canvas | 250 |
canvas_height |
number | Initial height of the shader canvas | 250 |
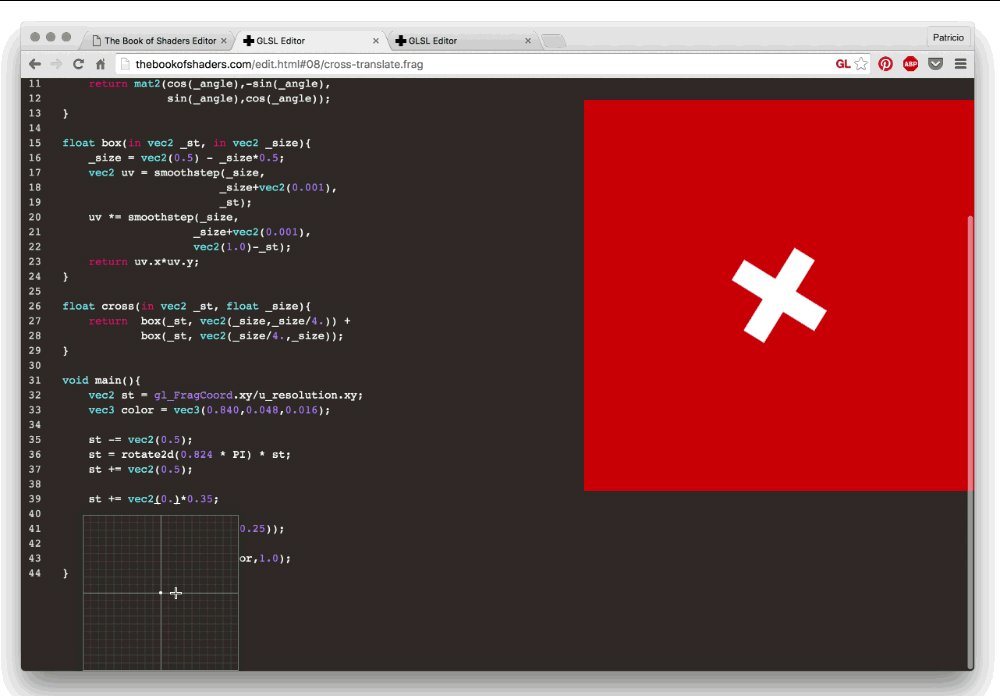
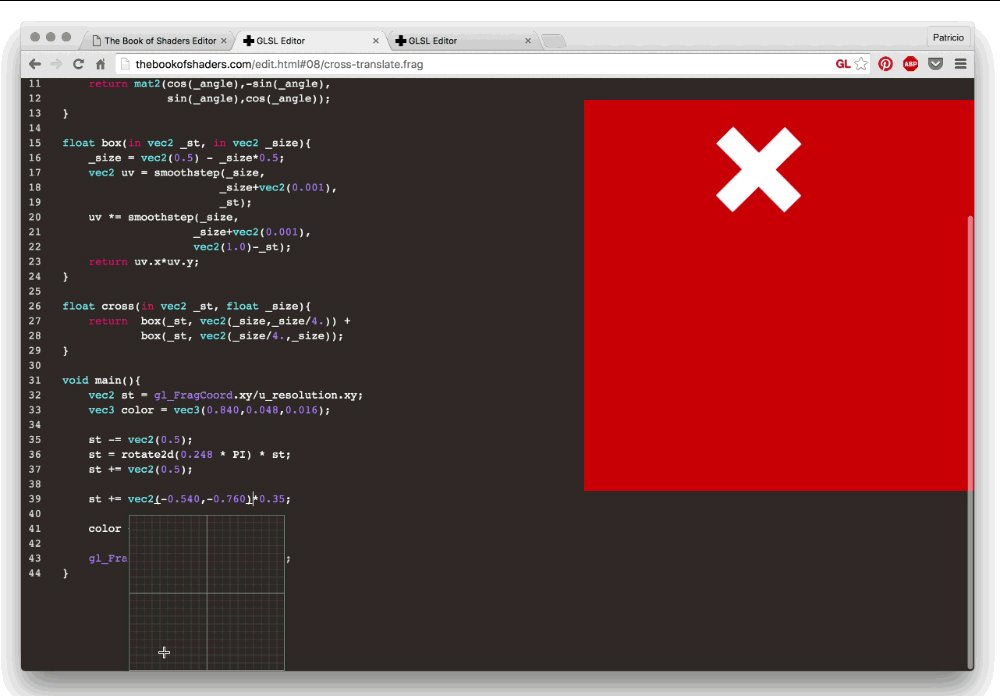
canvas_draggable |
bool | Enables dragging, resizing and snaping capabilities to the shader canvas | false |
canvas_follow |
bool | Enables the shader canvas to follow the curser | false |
theme |
string | Codemirror style to use on the editor | "default" |
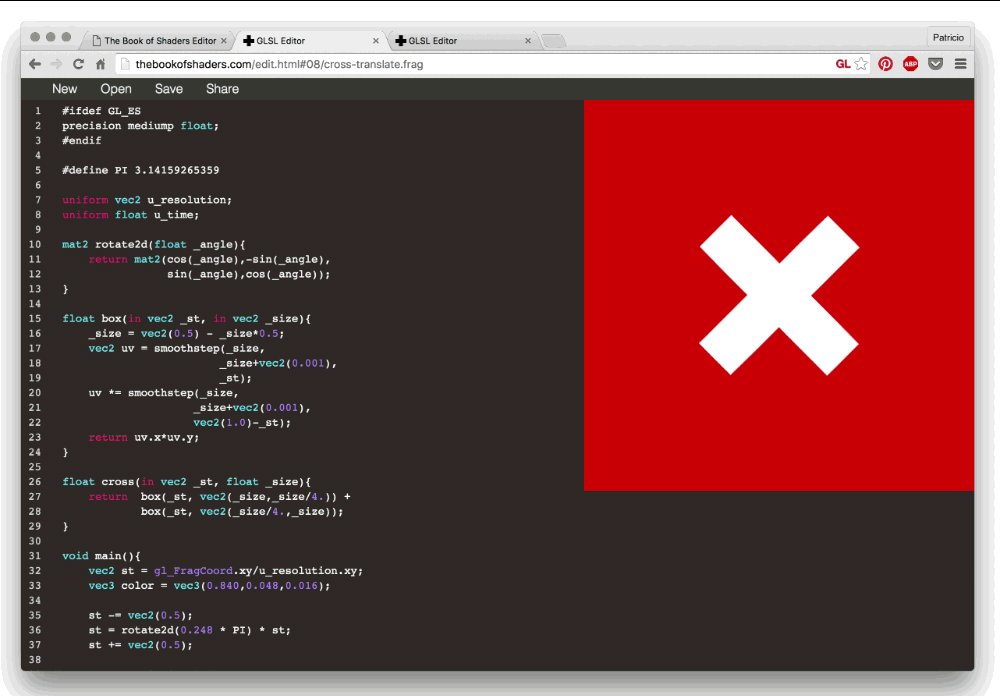
menu |
bool | Adds a menu that contain: 'new', 'open', 'save' and 'share' options | false |
multipleBuffers |
bool | Allows the creation of new tabs | false |
fileDrops |
bool | Listen to Drag&Drop events | false |
watchHash |
bool | Listen to changes on the wash path to load files | false |
frag_header |
string | Adds a hidden header to every shader before compiling | "" |
frag_footer |
string | Adds a hidden footer to every shader before compiling | "" |
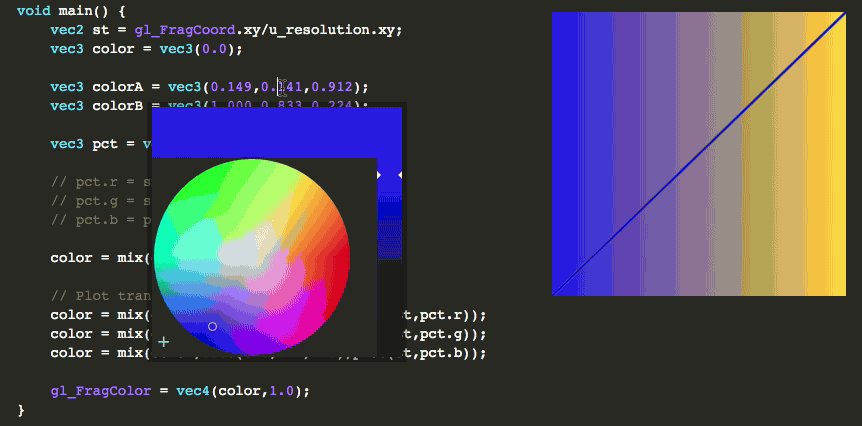
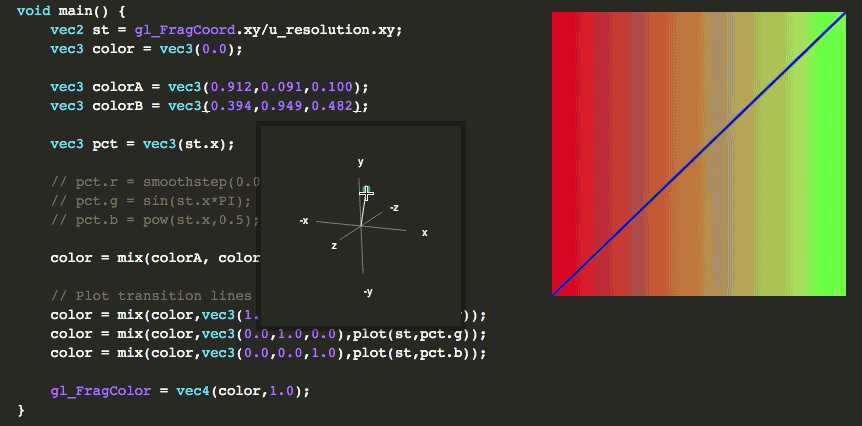
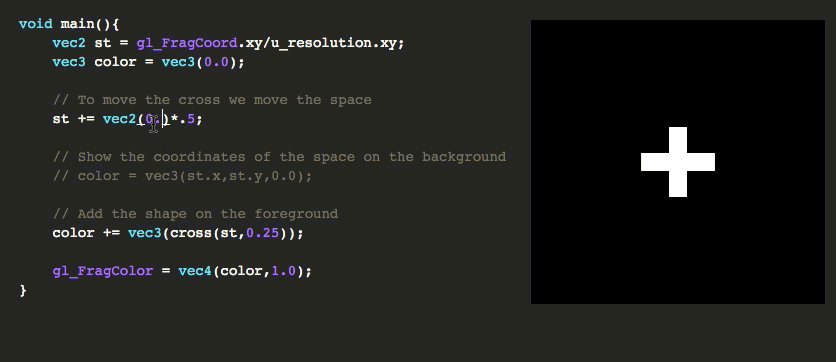
- Inline Color picker and 3D vector picker for '''vec3''
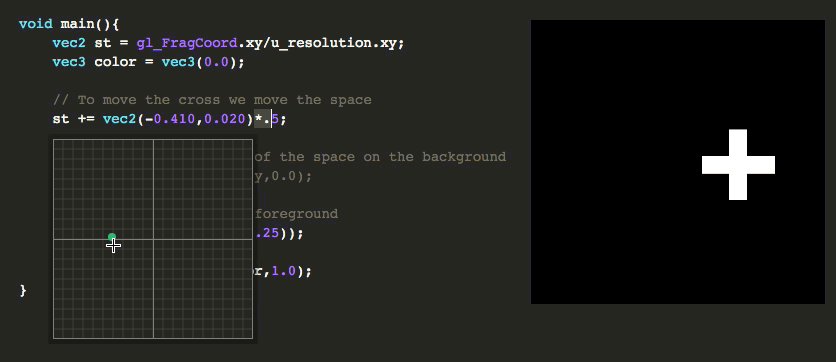
- Inline Trackpad for '''vec2'''
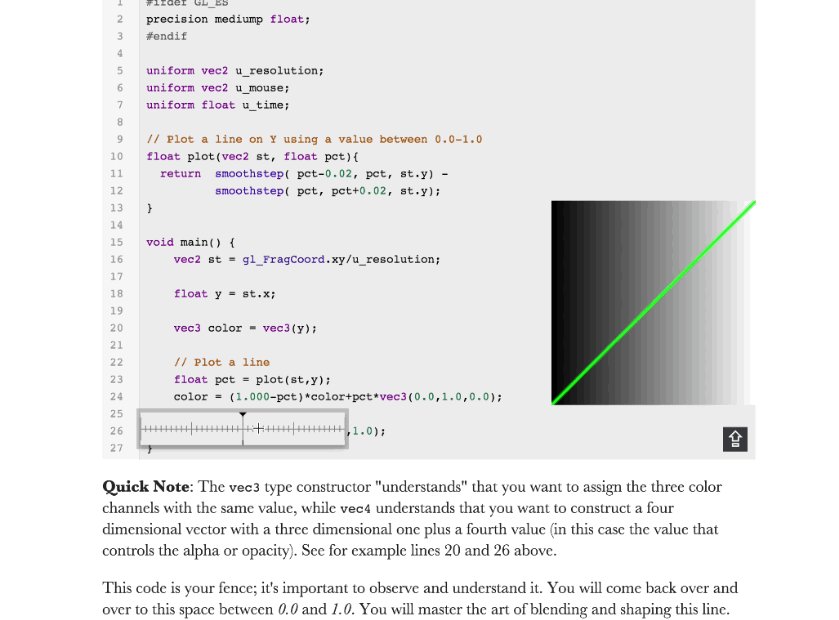
-
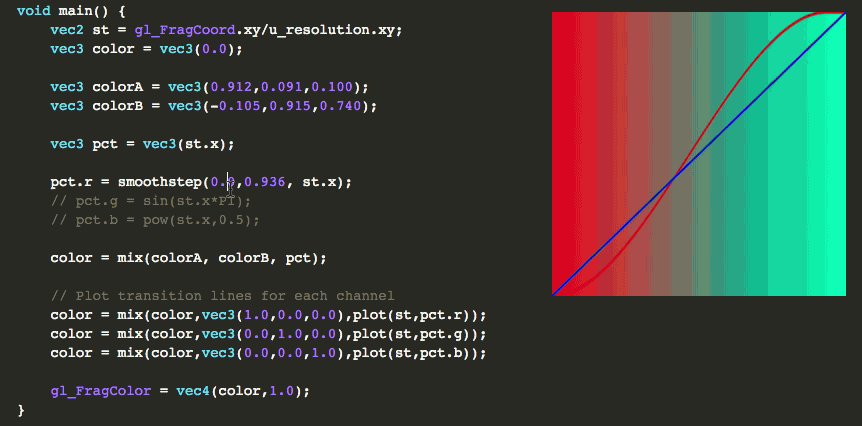
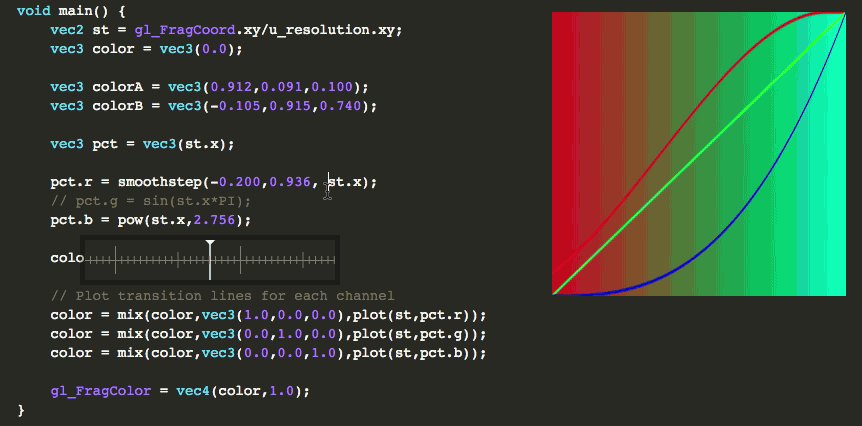
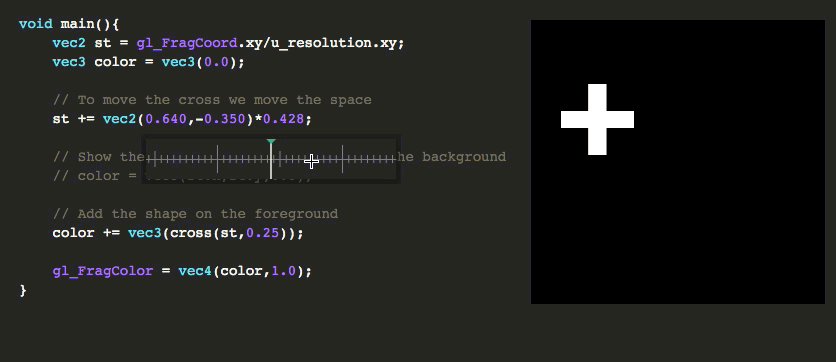
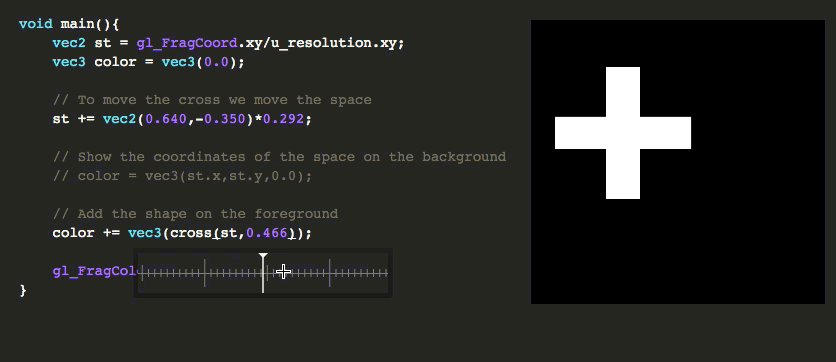
Slider for floats
-
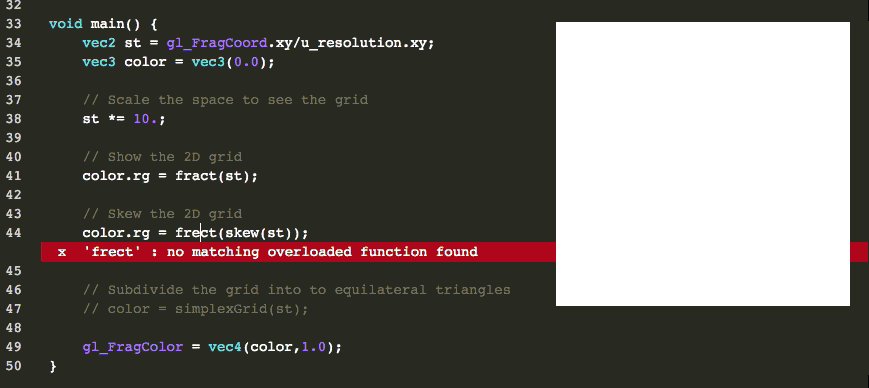
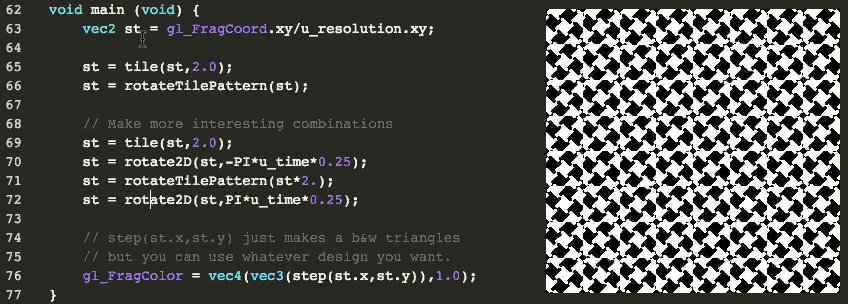
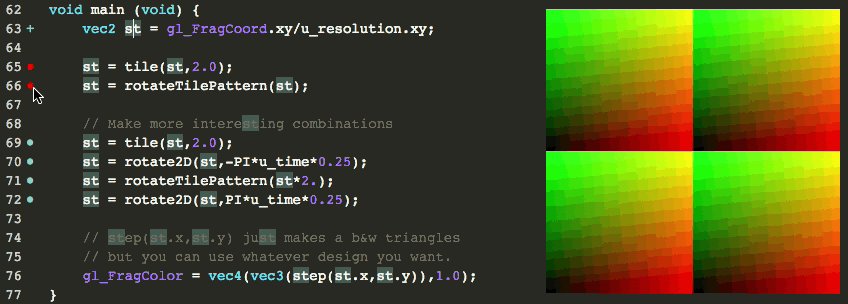
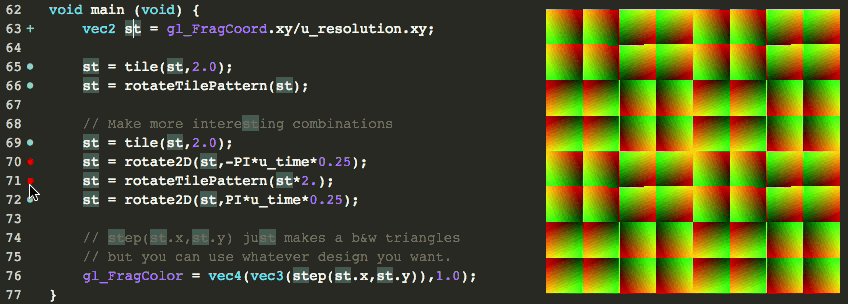
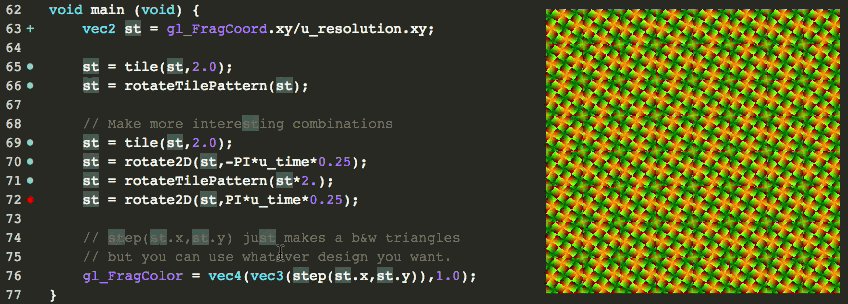
Inline error display
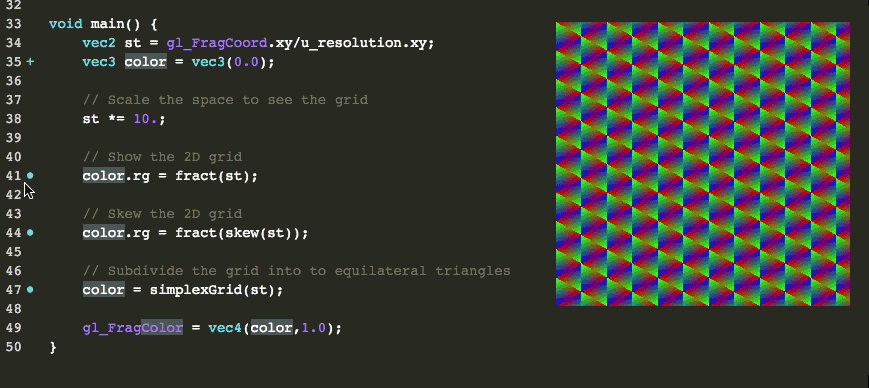
- Breakpoints for variables
-
Twitter sharing options
-
Facebook sharing options
-
Open modal from url, log or file
-
Uniform widgets
-
Time widget
-
Texture inspector
Patricio Gonzalez Vivo: github | twitter | website
Special thanks to Lou Huang. glslEditor born from learned leassons on TangramPlay. His code and wizdom is all arround this project.