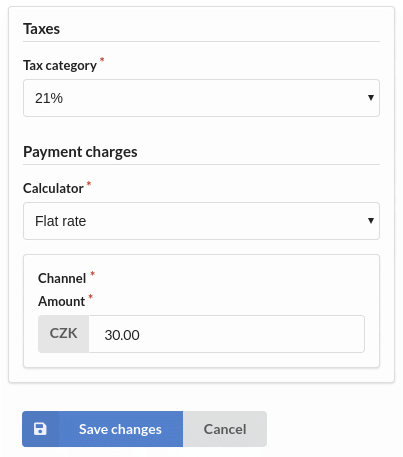
- Charge extra fee for using payment method.
- Typical usage: Cash on Delivery.
- Taxes are implemented the same way as taxes for shipping fees.
- Run
$ composer require mangoweb-sylius/sylius-payment-fee-plugin. - Register
\MangoSylius\PaymentFeePlugin\MangoSyliusPaymentFeePluginin your Kernel. - Your Entity
PaymentMethodhas to implement\MangoSylius\PaymentFeePlugin\Model\PaymentMethodWithFeeInterface. You can use TraitMangoSylius\PaymentFeePlugin\Model\PaymentMethodWithFeeTrait.
For guide how to use your own entity see Sylius docs - Customizing Models
- Add this to
@SyliusAdmin/PaymentMethod/_form.html.twigtemplate.
<div class="ui segment">
<h4 class="ui dividing header">{{ 'mango-sylius.ui.payment_charges'|trans }}</h4>
{{ form_row(form.calculator) }}
{% for name, calculatorConfigurationPrototype in form.vars.prototypes %}
<div id="{{ form.calculator.vars.id }}_{{ name }}" data-container=".calculatorConfiguration"
data-prototype="{{ form_widget(calculatorConfigurationPrototype)|e }}">
</div>
{% endfor %}
<div class="ui segment calculatorConfiguration">
{% if form.calculatorConfiguration is defined %}
{% for field in form.calculatorConfiguration %}
{{ form_row(field) }}
{% endfor %}
{% endif %}
</div>
</div>- Add this to
AdminBundle/Resources/views/Order/Show/Summary/_totals.html.twig.
{% set paymentFeeAdjustment = constant('MangoSylius\\PaymentFeePlugin\\Model\\AdjustmentInterface::PAYMENT_ADJUSTMENT') %}
{% set paymentFeeAdjustments = order.getAdjustmentsRecursively(paymentFeeAdjustment) %}
{% if paymentFeeAdjustments is not empty %}
<tr>
<td colspan="4" id="payment-fee">
<div class="ui relaxed divided list">
{% for paymentFeeLabel, paymentFeeAmount in sylius_aggregate_adjustments(paymentFeeAdjustments) %}
<div class="item">
<div class="content">
<span class="header">{{ paymentFeeLabel }}</span>
<div class="description">
{{ money.format(paymentFeeAmount, order.currencyCode) }}
</div>
</div>
</div>
{% endfor %}
</div>
</td>
<td colspan="4" id="paymentFee-total" class="right aligned">
<strong>{{ 'mango-sylius.ui.paymentFee_total'|trans }}</strong>:
{{ money.format(order.getAdjustmentsTotal(paymentFeeAdjustment) ,order.currencyCode) }}
</td>
</tr>
{% endif %}- Create symlink from .env.dist to .env or create your own .env file
- Develop your plugin in
/src - See
bin/for useful commands
After your changes you must ensure that the tests are still passing.
- Easy Coding Standard
bin/ecs.sh
- PHPStan
bin/phpstan.sh
This library is under the MIT license.
Developed by manGoweb.