Ionic 2 Conference Application
This is purely a demo of Ionic 2. It is still in development.
Important!
There is not an actual Ionic Conference at this time. This project is just to show off Ionic v2.0 components in a real-world application. Please go through the steps in CONTRIBUTING.md before submitting an issue.
Table of Contents
Getting Started
- Clone this repository.
- Want to use TypeScript? Check out the
typescriptbranch:git checkout typescript - Run
npm installfrom the project root. - Install the ionic CLI (
npm install -g ionic@beta) - Run
ionic servein a terminal from the project root. - Profit
Note: Build slow? Update npm to 3.x: npm install -g npm.
Contributing
See CONTRIBUTING.md 🎉👍
Use Cases
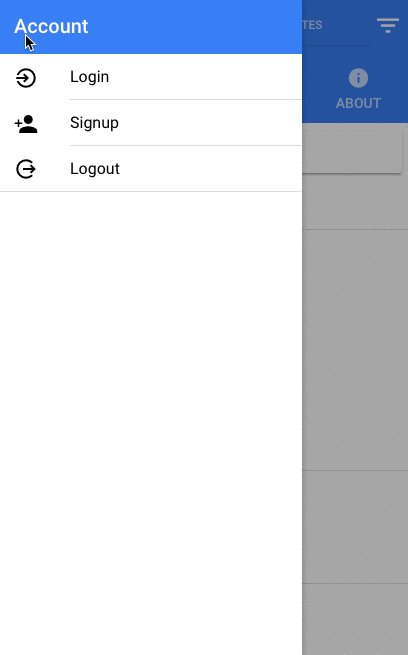
- Menu - [ template | code ]
- Tabs - [ template | code ]
- Segments - [ template | code ]
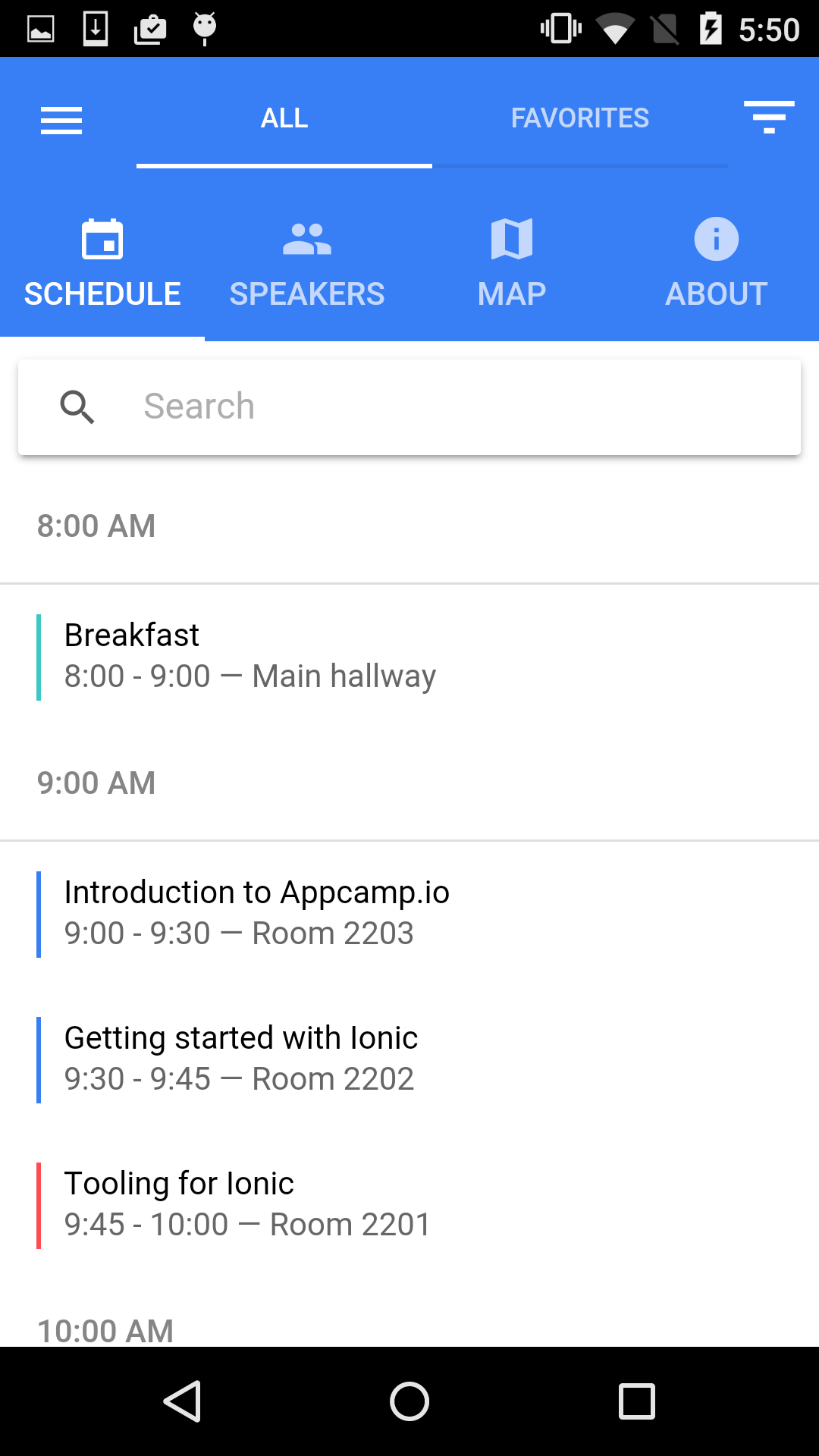
- Search bar - [ template | code ]
- Sliding items with buttons - [ template | code ]
- Modals - [ template | code ]
- Action Sheet - [ template | code ]
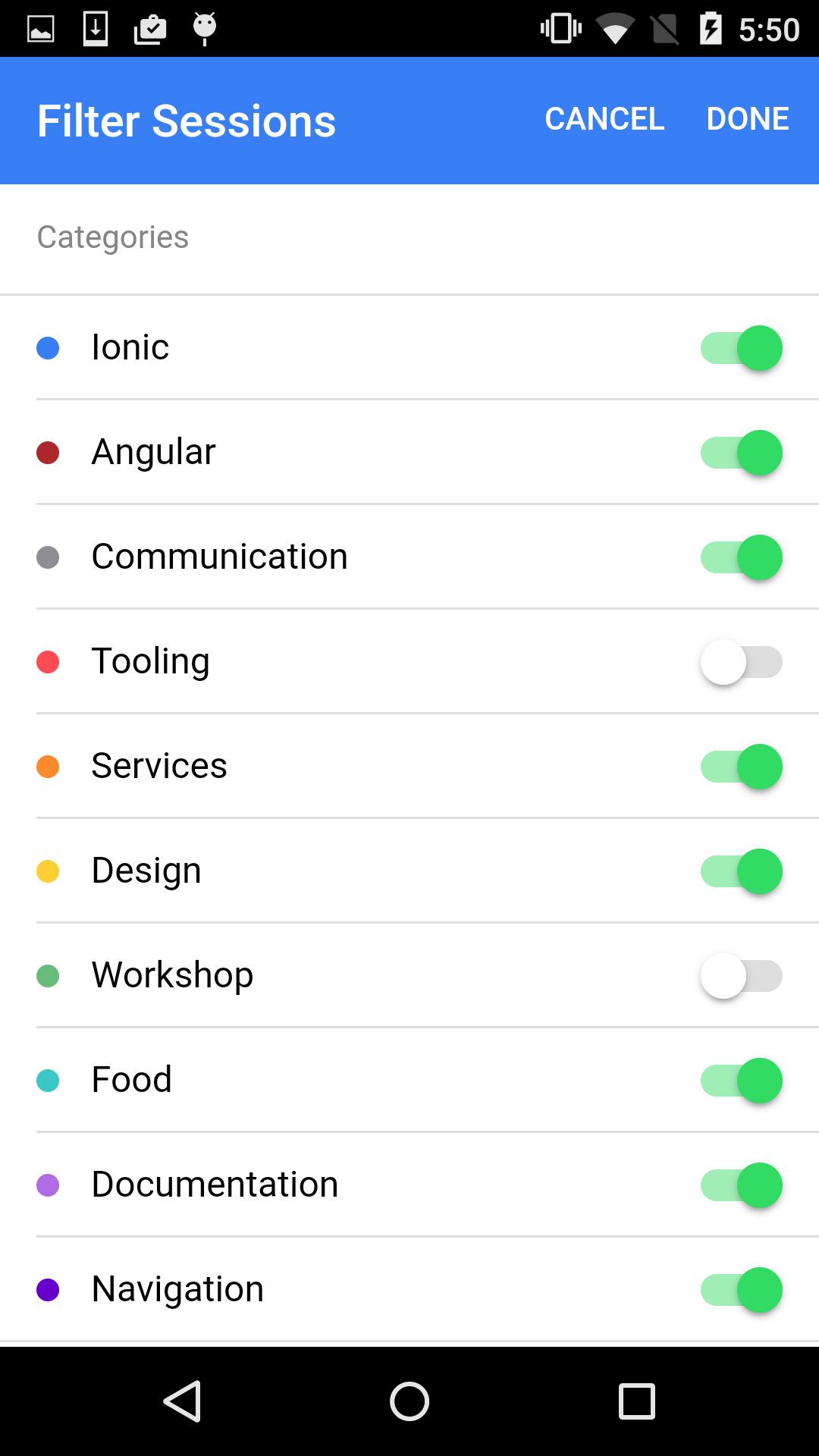
- Toggle / switches - [ template ]
- Slides - [ template | code ]
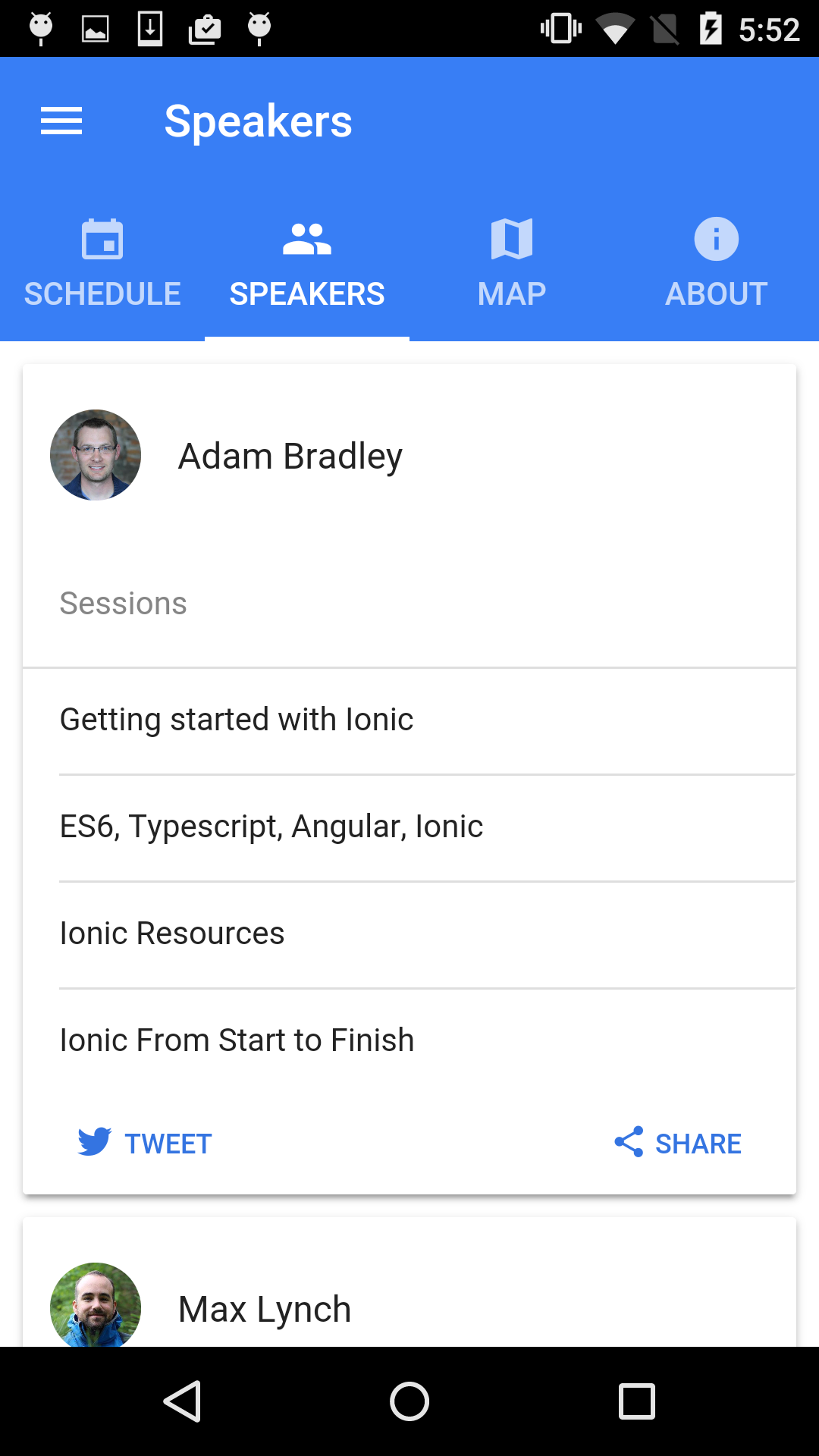
- Cards - [ template ]
- Sticky headers - [ template ]
- Grid - [ template ]
- Using Angular HTTP for JSON - [ code | usage ]
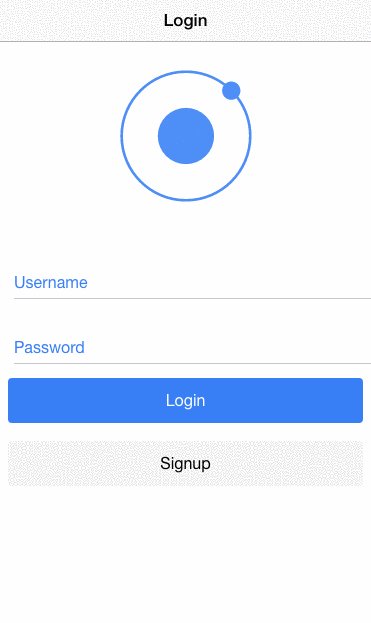
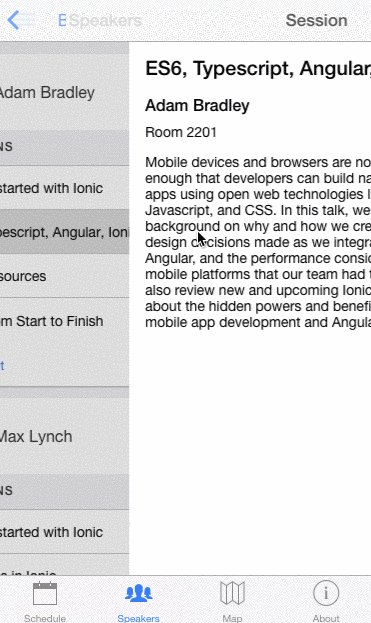
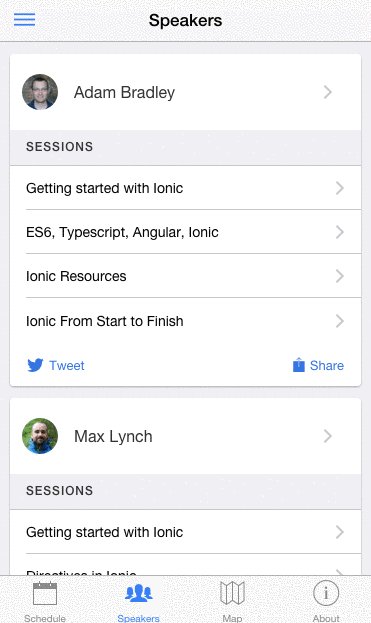
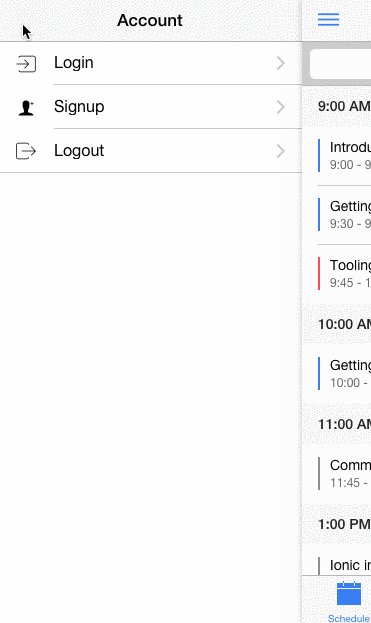
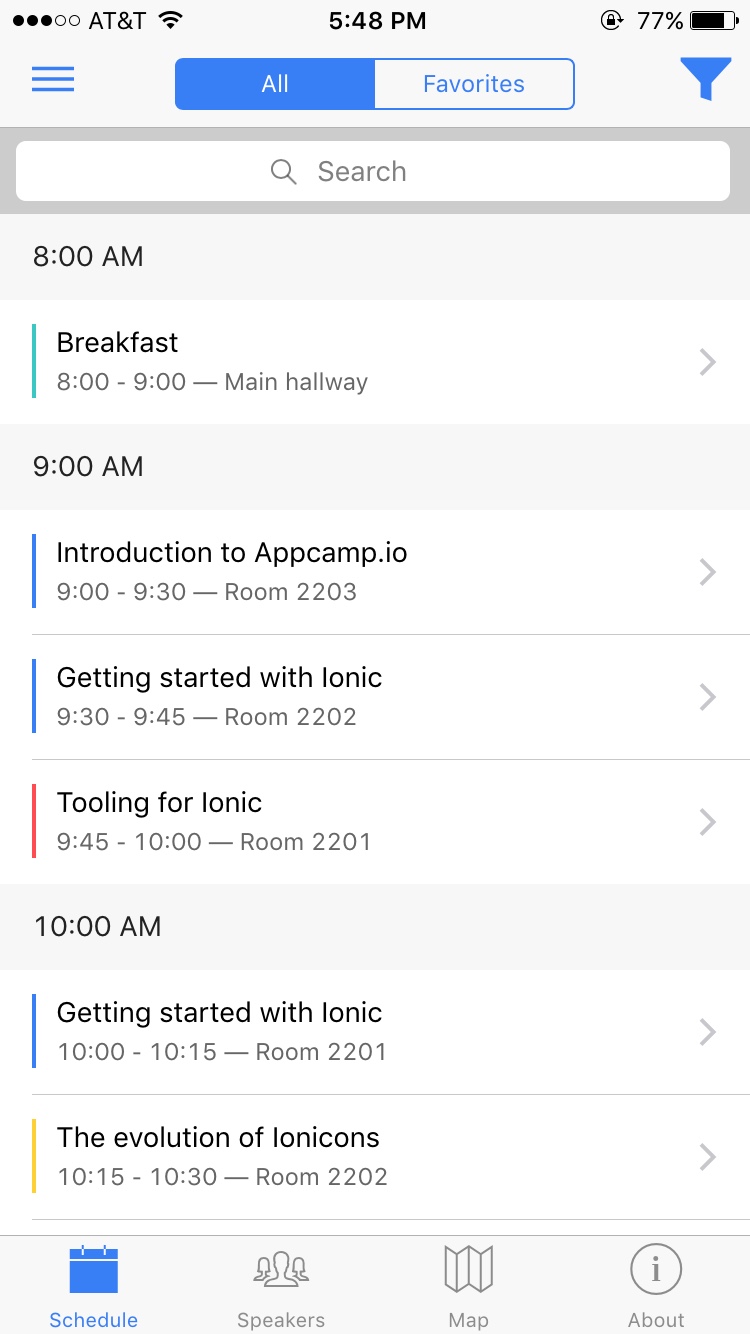
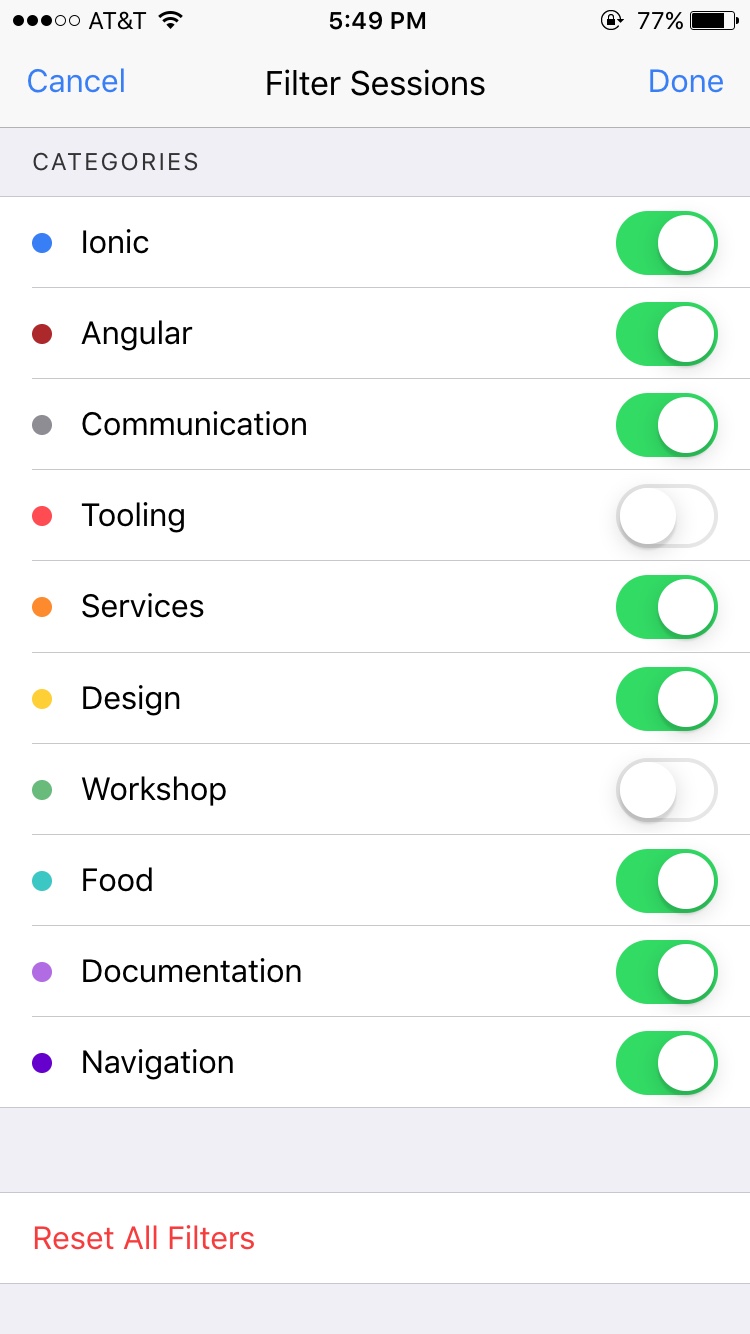
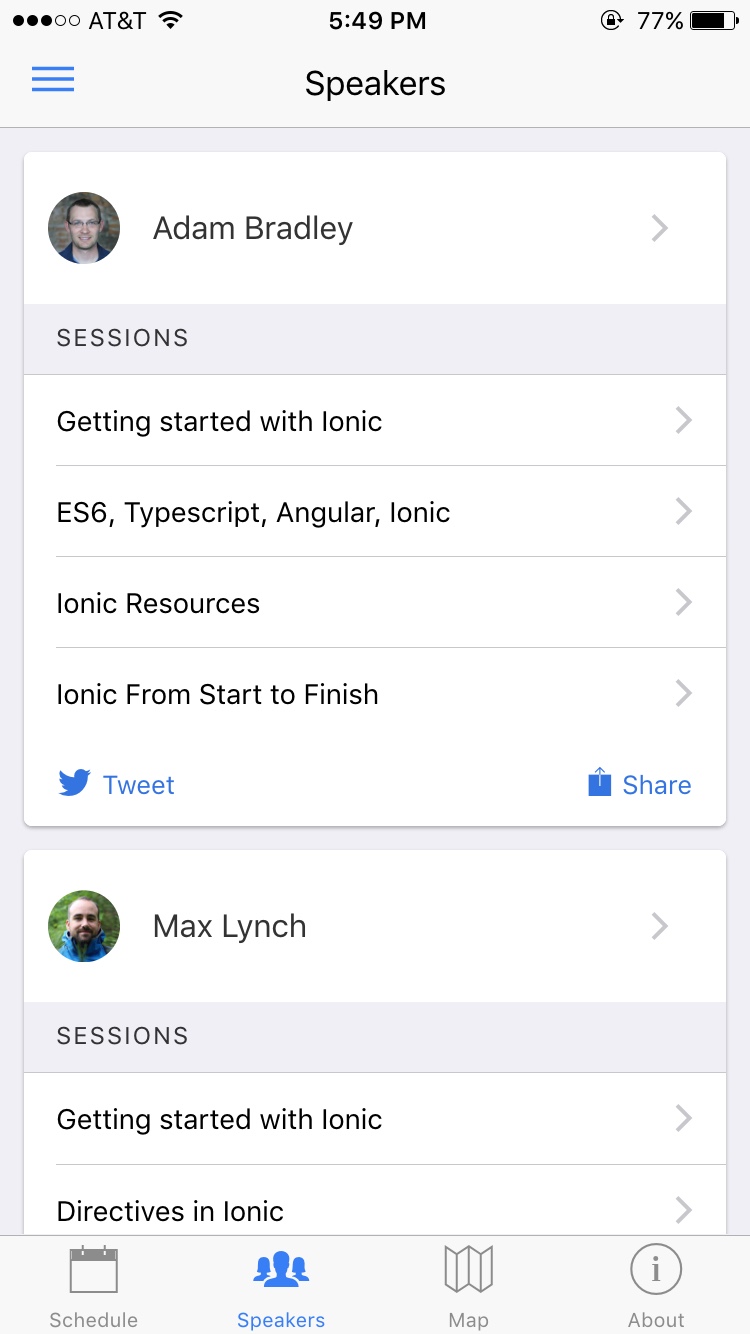
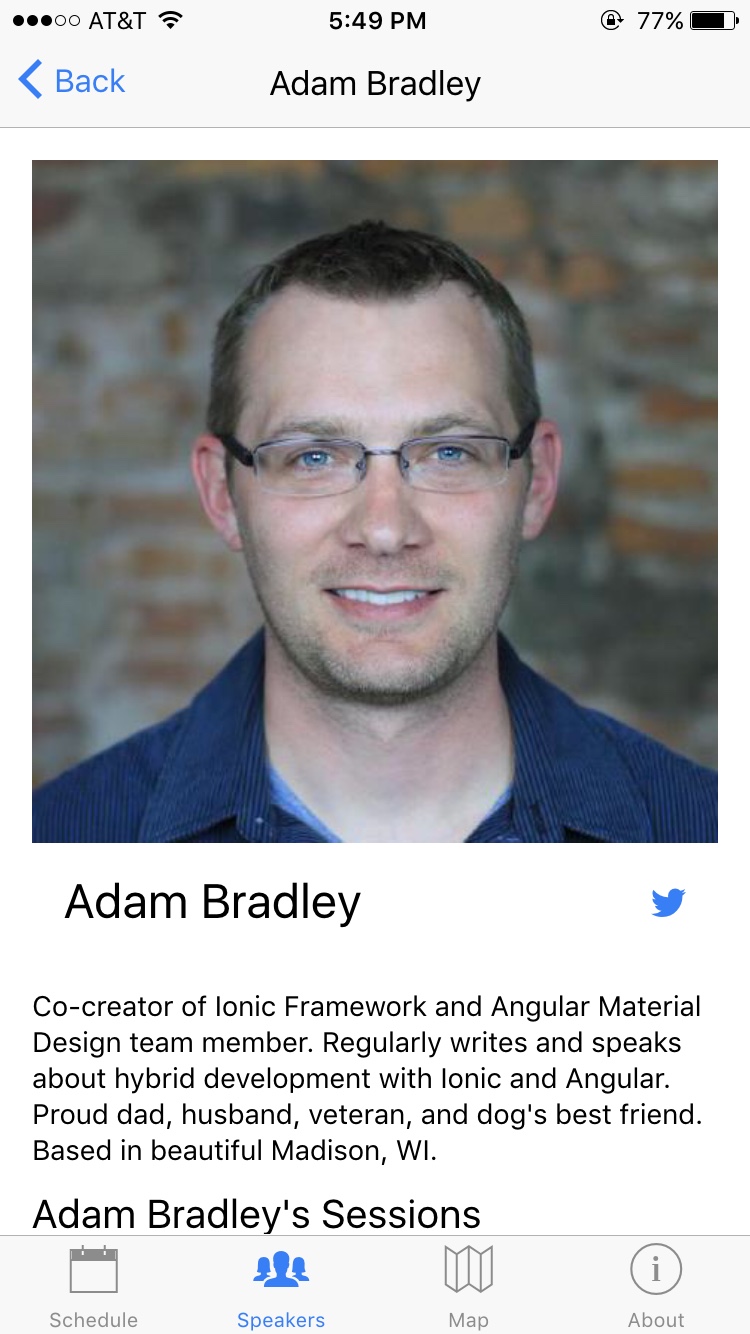
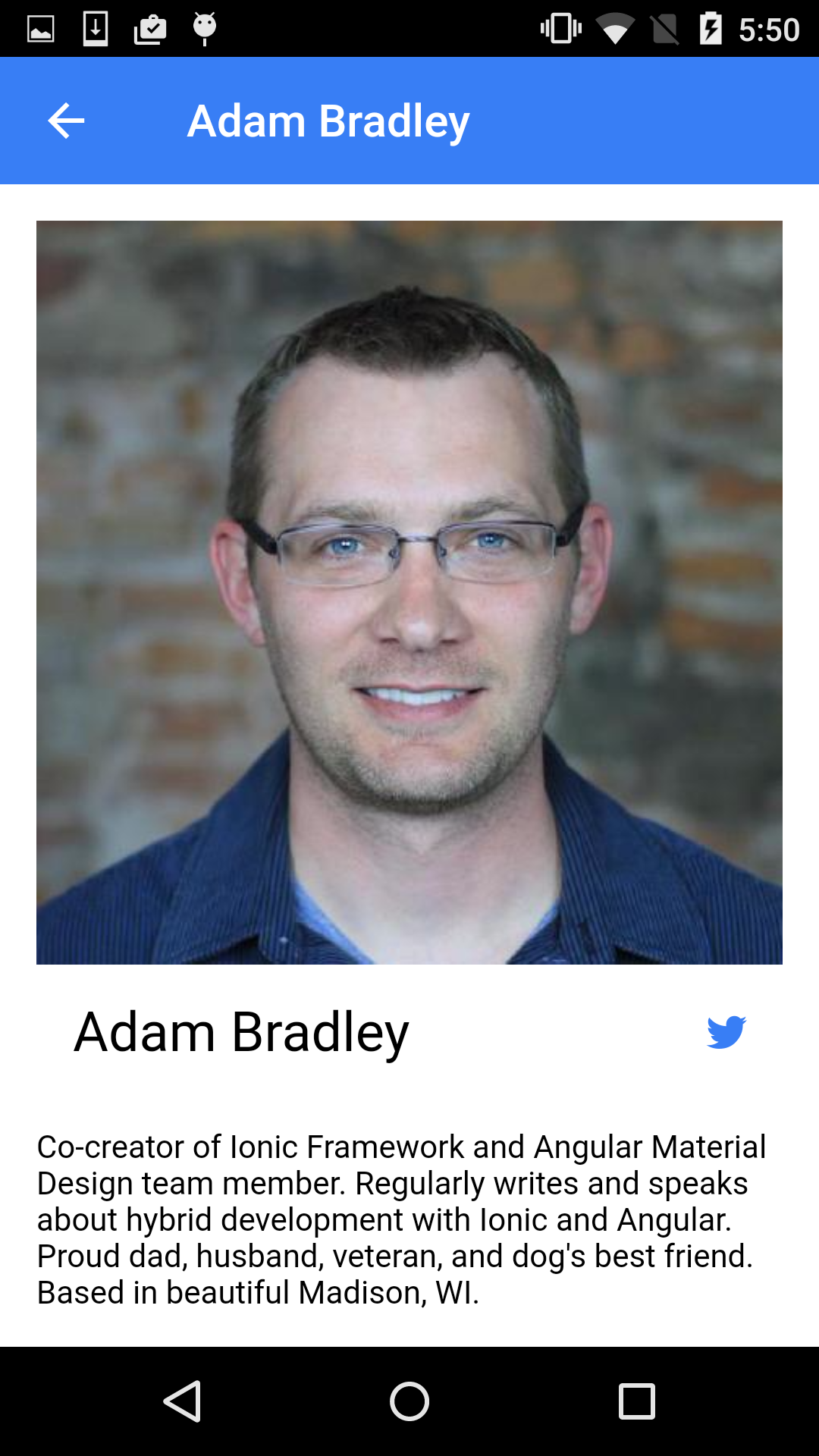
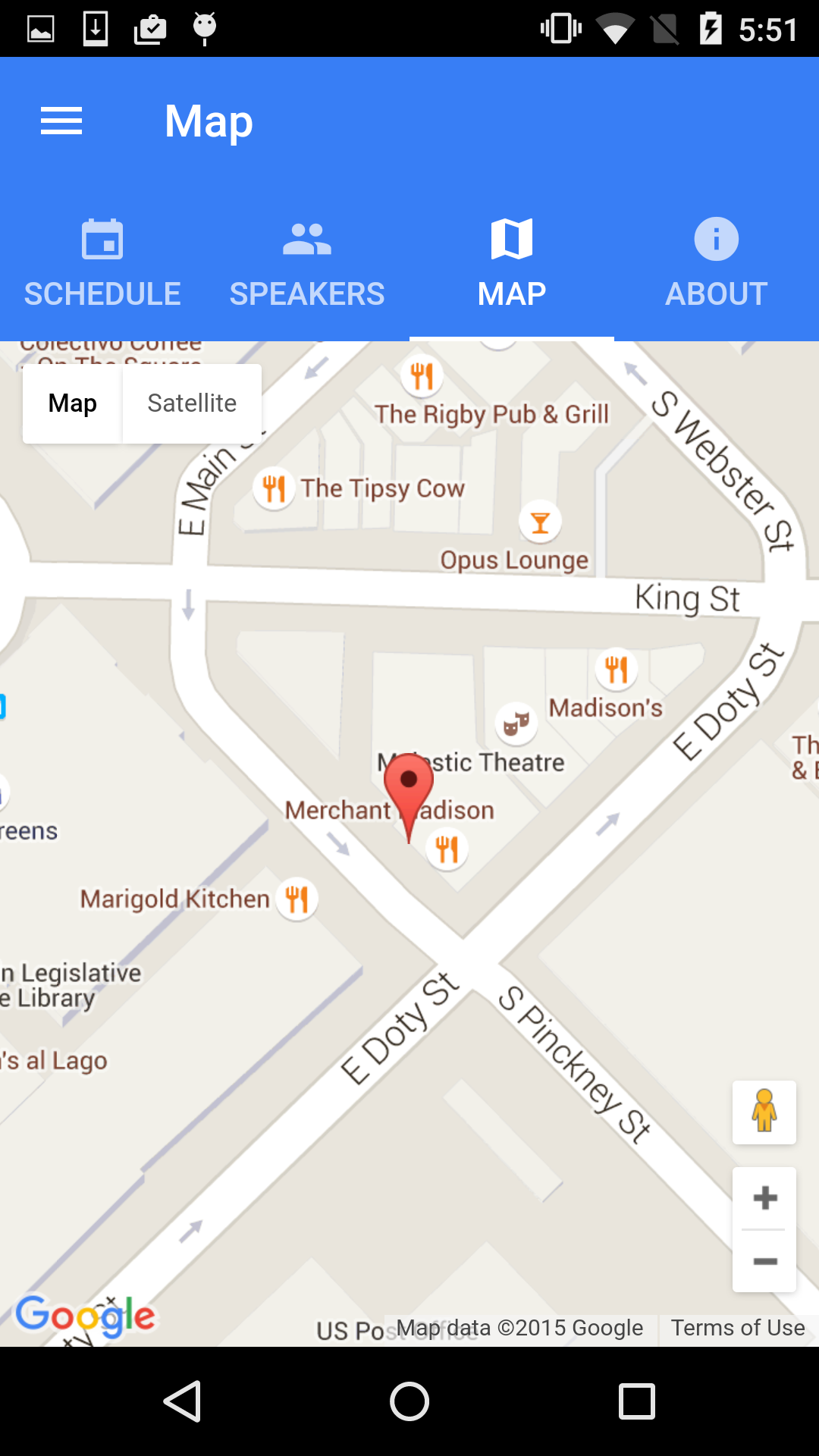
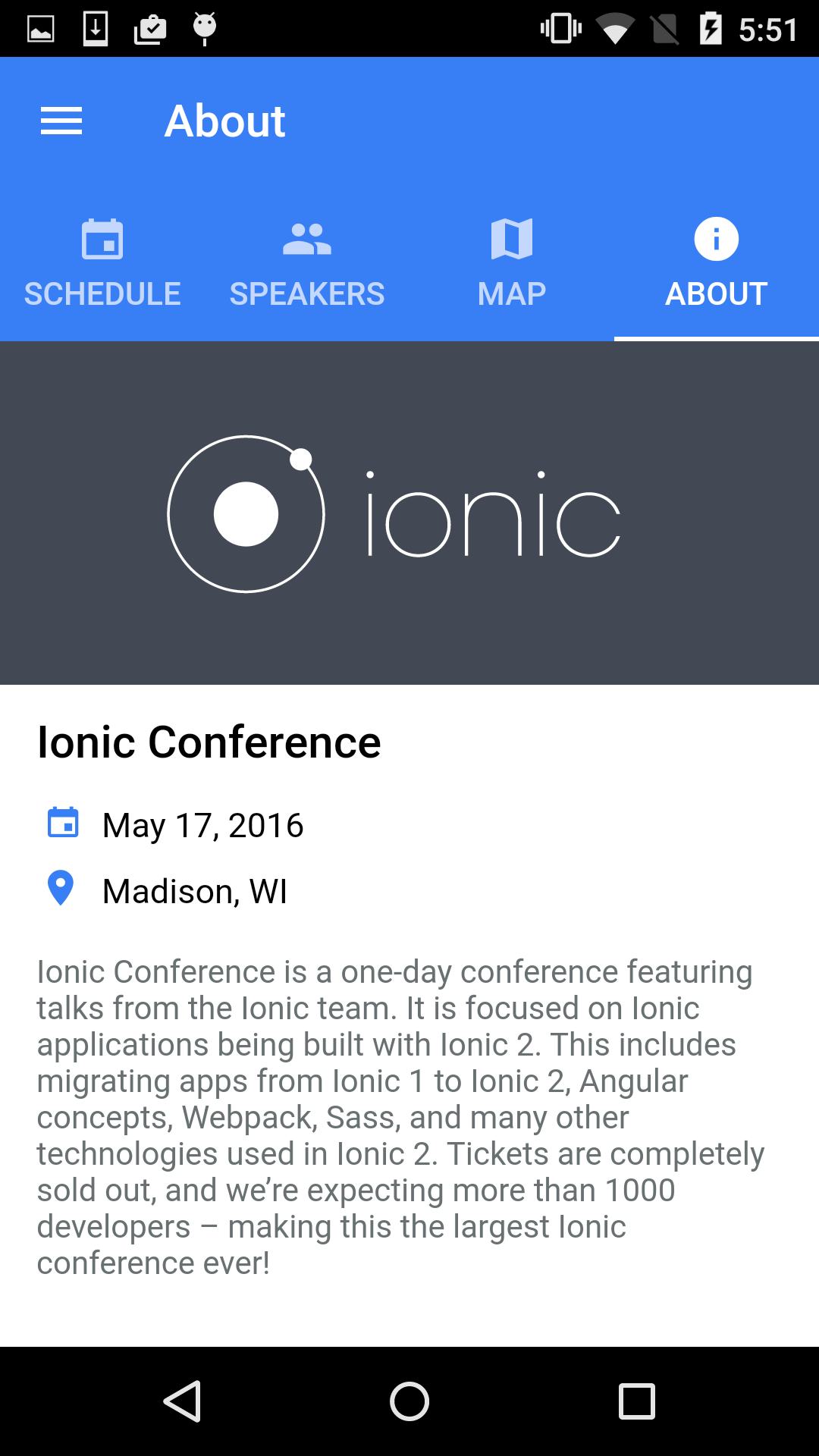
App Preview
iPhone 6
Nexus 5
File Structure of App
ionic-conference-app/
├── .github/ * GitHub files
│ ├── CONTRIBUTING.md * Documentation on contributing to this repo
│ └── ISSUE_TEMPLATE.md * Template used to populate issues in this repo
|
├── app/ * Working directory
│ ├── pages/ * Contains all of our pages
│ │ ├── about/ * About tab page
│ │ │ ├── about.html * AboutPage template
│ │ │ └── about.js * AboutPage code
│ │ │ └── about.scss * AboutPage stylesheet
│ │ │
│ │ │── login/ * Login page
│ │ │ ├── login.html * LoginPage template
│ │ │ └── login.js * LoginPage code
│ │ │ └── login.scss * LoginPage stylesheet
│ │ │
│ │ │── map/ * Map tab page
│ │ │ ├── map.html * MapPage template
│ │ │ └── map.js * MapPage code
│ │ │ └── map.scss * MapPage stylesheet
│ │ │
│ │ │── schedule/ * Schedule tab page
│ │ │ ├── schedule.html * SchedulePage template
│ │ │ └── schedule.js * SchedulePage code
│ │ │ └── schedule.scss * SchedulePage stylesheet
│ │ │
│ │ │── schedule-filter/ * Schedule Filter page
│ │ │ ├── schedule-filter.html * ScheduleFilterPage template
│ │ │ └── schedule-filter.js * ScheduleFilterPage code
│ │ │ └── schedule-filter.scss * ScheduleFilterPage stylesheet
│ │ │
│ │ │── session-detail/ * Session Detail page
│ │ │ ├── session-detail.html * SessionDetailPage template
│ │ │ └── session-detail.js * SessionDetailPage code
│ │ │
│ │ │── signup/ * Signup page
│ │ │ ├── signup.html * SignupPage template
│ │ │ └── signup.js * SignupPage code
│ │ │
│ │ │── speaker-detail/ * Speaker Detail page
│ │ │ ├── speaker-detail.html * SpeakerDetailPage template
│ │ │ └── speaker-detail.js * SpeakerDetailPage code
│ │ │ └── speaker-detail.scss * SpeakerDetailPage stylesheet
│ │ │
│ │ │── speaker-list/ * Speakers tab page
│ │ │ ├── speaker-list.html * SpeakerListPage template
│ │ │ └── speaker-list.js * SpeakerListPage code
│ │ │ └── speaker-list.scss * SpeakerListPage stylesheet
│ │ │
│ │ │── tabs/ * Tabs page
│ │ │ ├── tabs.html * TabsPage template
│ │ │ └── tabs.js * TabsPage code
│ │ │
│ │ └── tutorial/ * Tutorial Intro page
│ │ ├── tutorial.html * TutorialPage template
│ │ └── tutorial.js * TutorialPage code
│ │ └── tutorial.scss * TutorialPage stylesheet
│ │
│ ├── providers/ * Contains all Injectables
│ │ ├── conference-data.js * ConferenceData code
│ │ └── user-data.js * UserData code
│ │
│ ├── theme/ * App theme files
│ │ ├── app.core.scss * App Shared Sass Imports
│ │ ├── app.ios.scss * iOS Sass Imports & Variables
│ │ ├── app.md.scss * Material Design Sass Imports & Variables
│ │ ├── app.variables.scss * App Shared Sass Variables
│ │ └── app.wp.scss * Windows Sass Imports & Variables
│ │
│ ├── app.html * Application template
│ └── app.js * Main Application configuration
│
├── node_modules/ * Node dependencies
|
├── platforms/ * Cordova generated native platform code
|
├── plugins/ * Cordova native plugins go
|
├── resources/ * Images for splash screens and icons
|
├── www/ * Folder that is copied over to platforms www directory
│ │
│ ├── build/ * Contains auto-generated compiled content
│ │ ├── css/ * Compiled CSS
│ │ ├── fonts/ * Copied Fonts
│ │ ├── js/ * ES5 compiled JavaScript
│ │ ├── pages/ * Copied html pages
│ │ └── app.html * Copied app entry point
│ │
│ ├── data/ * Contains data used for the app
│ │ └── data.json * App data
│ │
│ ├── img/ * App images
│ │
│ └── index.html * Main entry point
|
├── .editorconfig * Defines coding styles between editors
├── .gitignore * Example git ignore file
├── config.xml * Cordova configuration file
├── ionic.config.json * Ionic configuration file
├── LICENSE * Apache License
├── package.json * Our javascript dependencies
└── README.md * This file