This project is developed as a part of Google Summer of Code '19 under ccextractor.org and rclone.org by negative0.
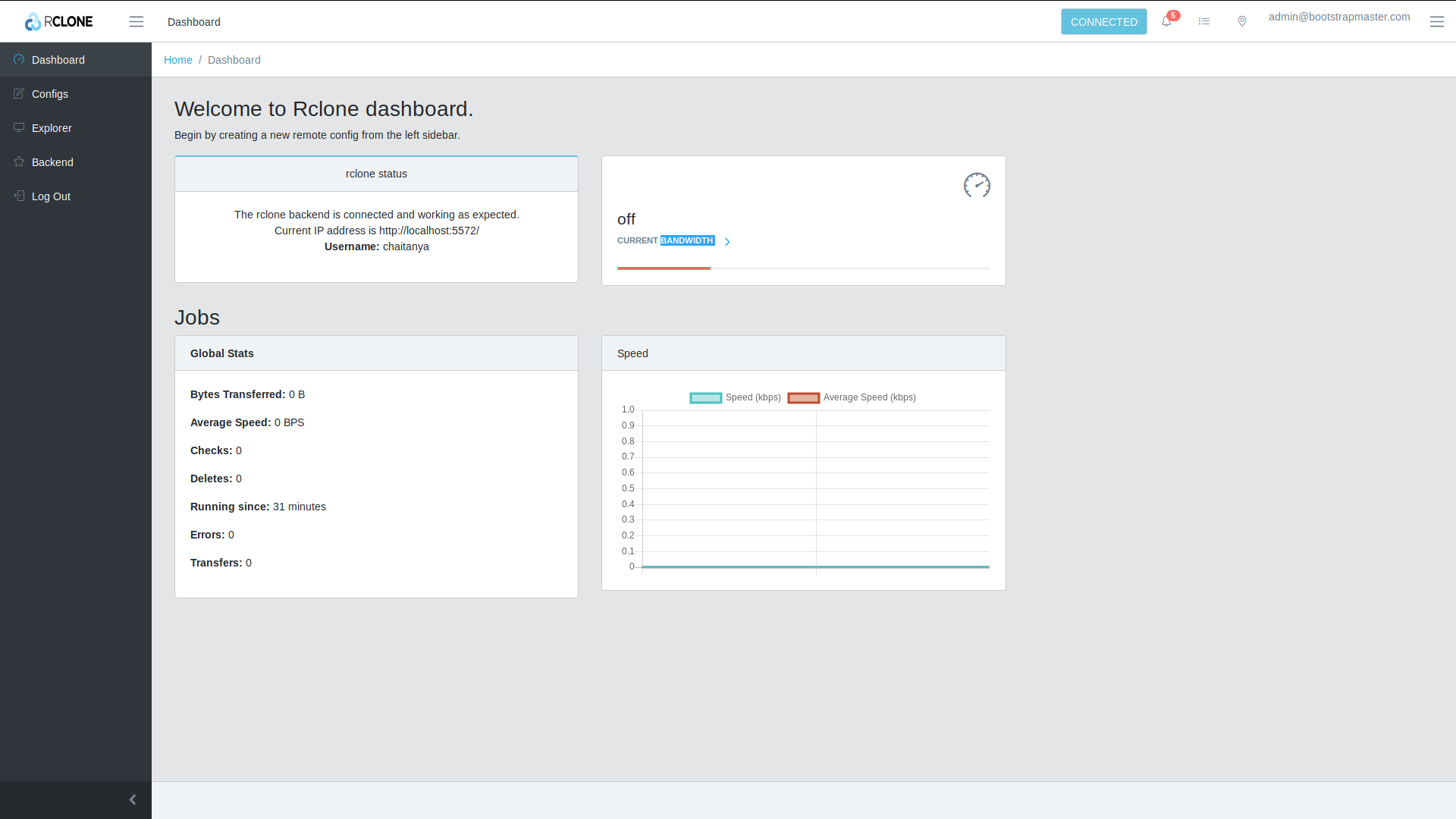
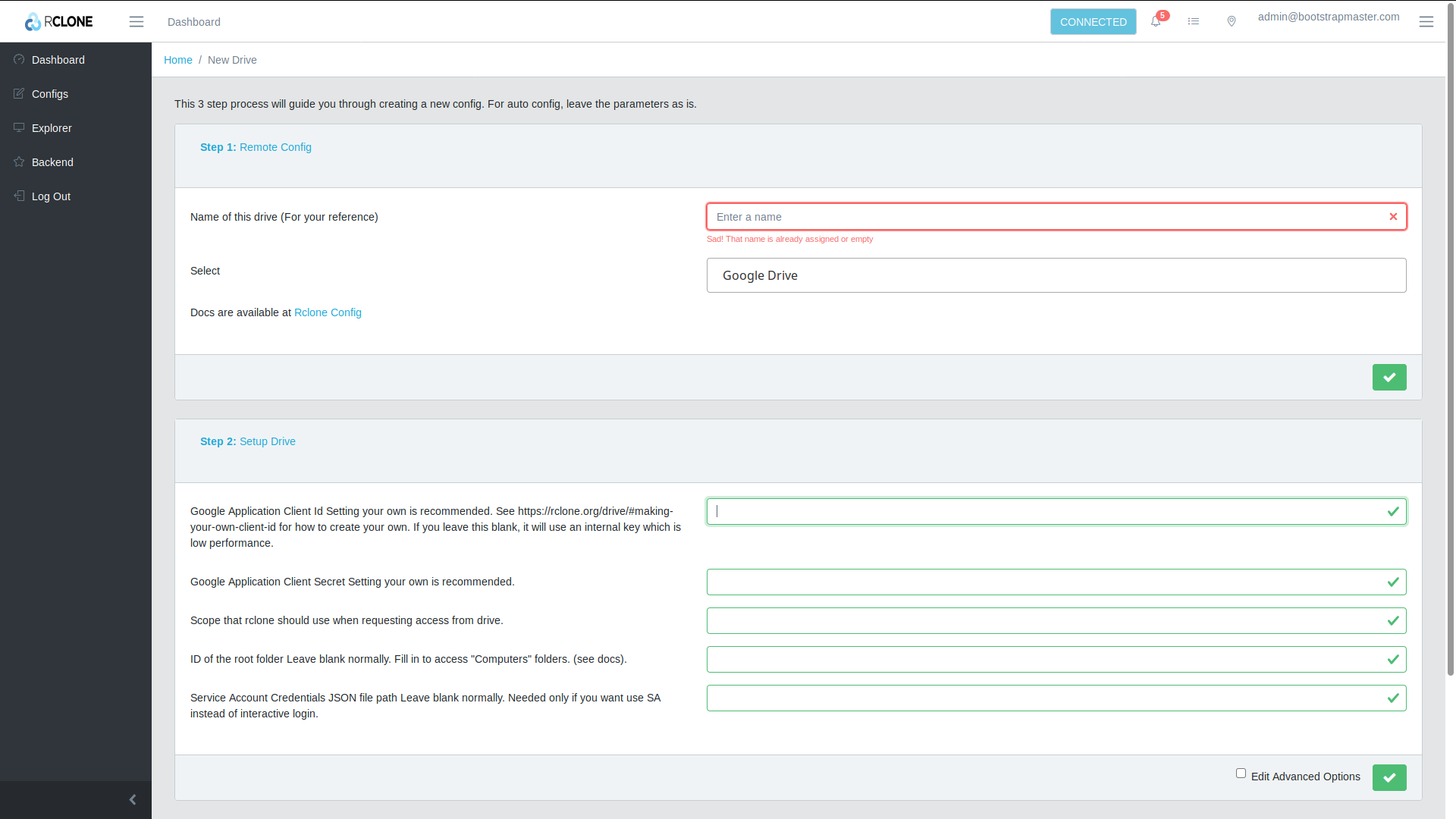
This is a reactjs based web UI for the rclone cli project @ Rclone Website
- Proposal for developing this project: here
- The latest automated build can be found here: http://rclone.github.io/rclone-webui-react
- GSoC phase I plan: here
- The thread for beta testing is here: https://forum.rclone.org/t/beta-testing-webgui-for-rclone/11156
This project can be unstable and is being actively developed. Feel free to create any issues, feature requests or enhancements as you encounter them.
The project currently requires you to install and configure react and npm to run correctly. Read more about the project details at good2be.me
If you have rclone installed, you can easily run this UI through rclone without any additional configuration.
Note: The instructions for installing rclone can be found here.
To run the web-gui, simply run the following command:
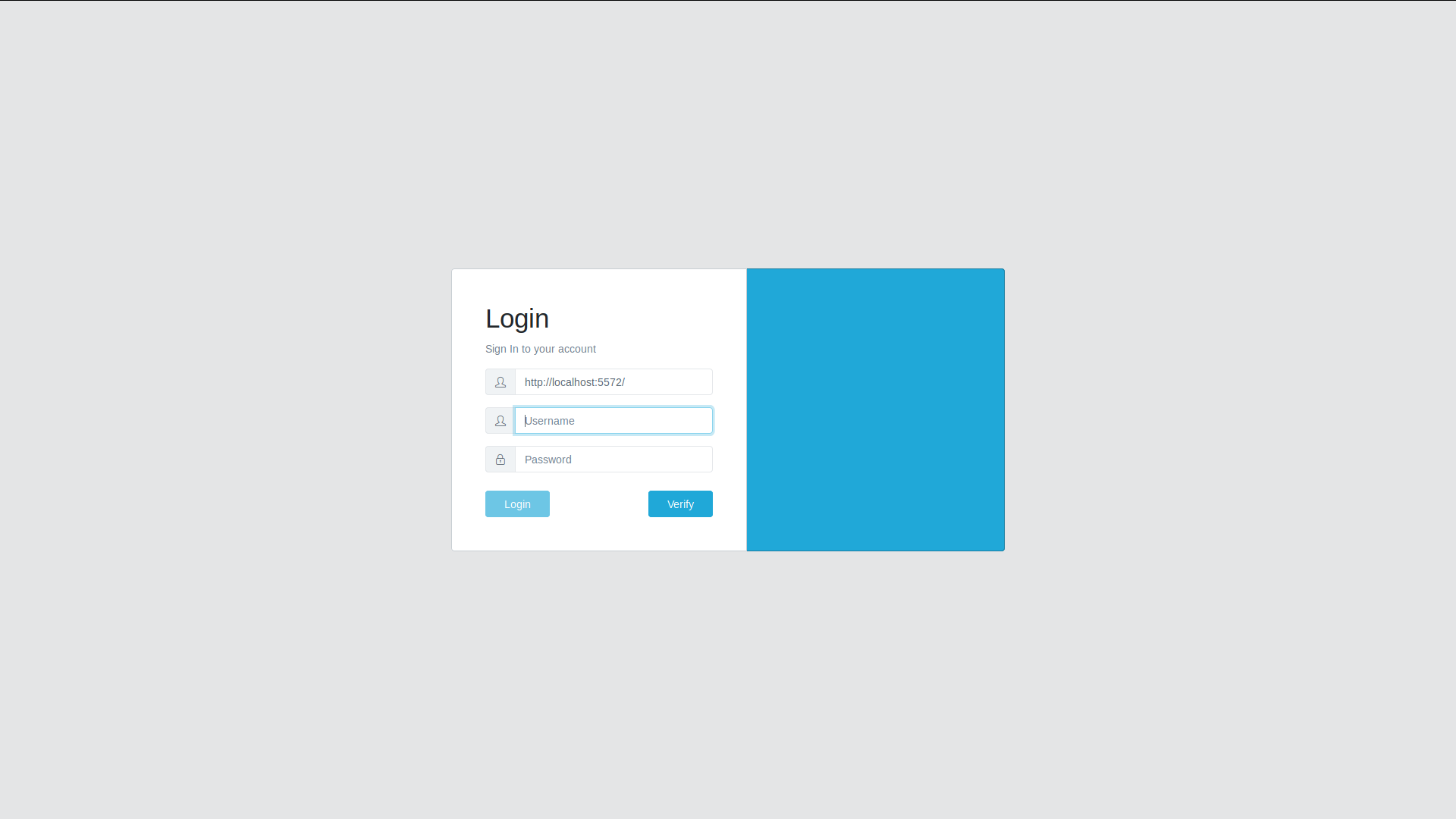
rclone rcd --rc-web-gui --rc-user=<user> --rc-pass=<pass> The web-gui should now be available at the url http://localhost:5572
--rc-web-gui - run the web-gui
--rc-user - username to be used for login (Optional) default is gui.
--rc-pass - password to be used for login (Optional) if not provided, rclone will generate one for you.
--rc-addr - useful if you are running rclone on a headless machine, specify the private/public IP of your VM for rclone to bind to. (Optional)
--rc-web-gui-update - Force update web-gui to the latest version.
Bash users:
Download the sh file given here: webui.sh
Copy the file to root folder of rclone.
cp webui.sh <root-of-rclone>/
First of all open the webui.sh
You need to edit this code to the username and password you would like to use.
username='<your-username>'
password='<your-password>'
Save this file.
Now you can run the following commands:
- Download the project:
./webui.sh get
- Build the webui app:
./webui.sh build
- Run the app with rclone backend:
./webui.sh run
- At any point, you can update the webui with new changes from the repo (optional):
./webui.sh update
Windows: Coming soon
git clone https://github.com/rclone/rclone-webui-react
OR download a zip from the option above.
If you are using NPM:
Make sure that you are using the latest LTS version of NPM
cd <cloned directory>
npm install
Using yarn:
cd <cloned directory>
yarn install
npm start
OR
npm run start
npm testOR yarn test if you want to run all jest tests.
Test specific environment can be set using setupTests.js
With Coverage: npm run test:cov
You have to run rclone with the following flags:
rclone rcd --rc-user=<username> --rc-pass=<password> --rc-serve
Replace username and password with your custom username password. This will be required to login to rclone. rc-no-auth is not available due to security concerns.
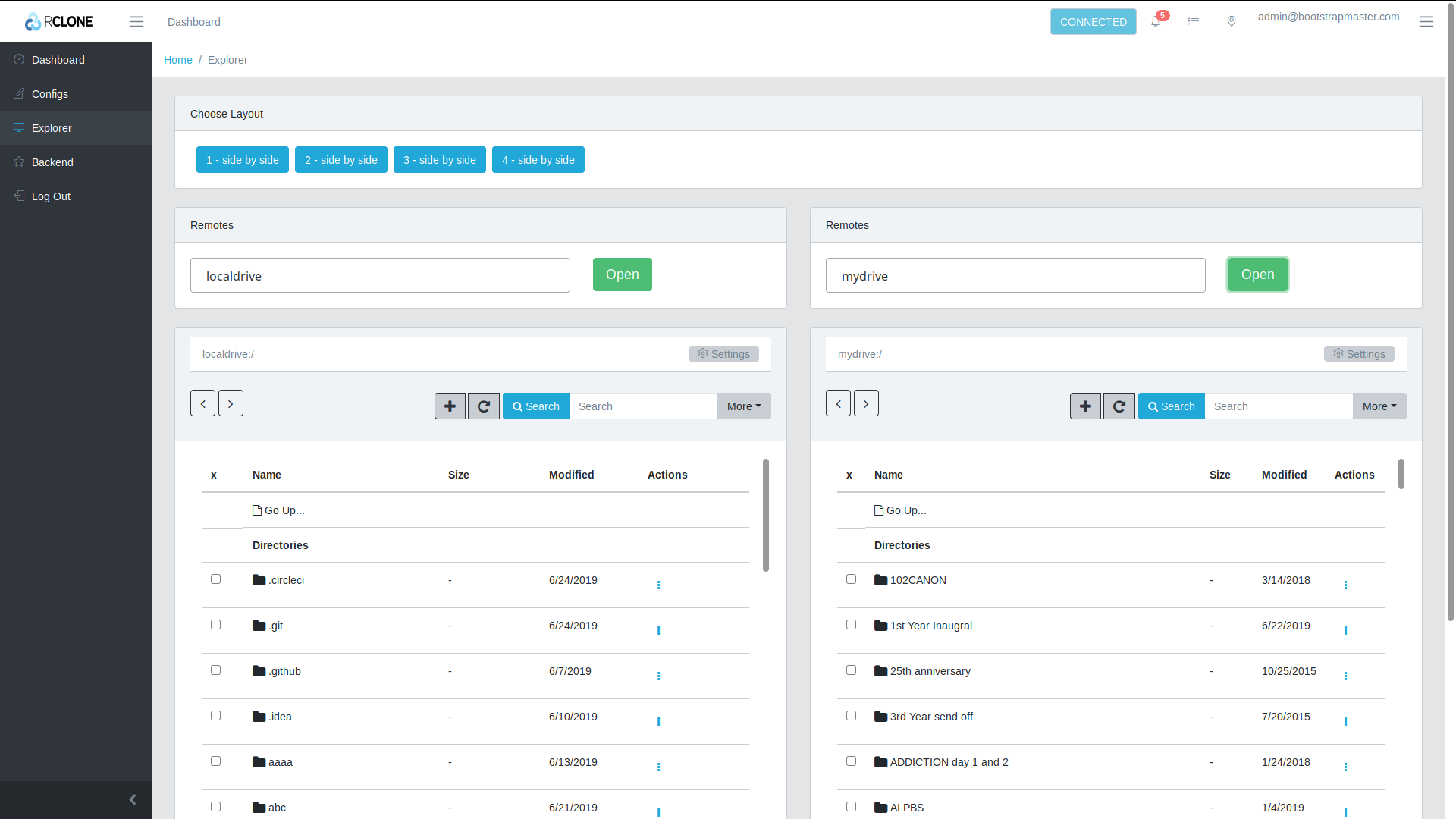
--rc-serve: It serves the remote objects at localhost:5572/[remoteName:remotePath]/path/to/file. It enables us to download files via the RemoteExplorer through the browser.
For the progress and future implementation details please refer Progress.md