A collection of composable behaviors for your Stimulus Controllers

- New lifecycle behaviors: adds new standard behaviors to your Stimulus controllers.
- Composable: compose at will different behaviors in a single controller with mixins.
- Modular: built as ES6 modules, just import what you need and tree shaking will remove the rest.
- Typescript: Types available, better autocompletion.
- Tiny: 3k gzip + tree shaking 🌳🌳🌳
If you want to use stimulus-use with Stimulus 3 you can use the version 0.50.0+. This and all future versions are designed to work with the @hotwired/stimulus npm package.
Note: If other packages still depend on the stimulus npm package you can safely keep that in your package.json, this won't break the stimulus-use compability.
npm i stimulus-use @hotwired/stimulusyarn add stimulus-use @hotwired/stimulusIf you want to use stimulus-use with Stimulus 2 (or below) you can use version 0.41.0. This version is designed to work with the stimulus npm package.
npm i stimulus-use@0.41.0 stimulus@2.0.0yarn add stimulus-use@0.41.0 stimulus@2.0.0We got you covered 👉 stimulus-use.github.io/stimulus-use
This set of mixins is built around the Observer APIs and custom events to enhance your controllers with new behaviors.
| Mixin | Description | NEW Callbacks |
|---|---|---|
useClickOutside |
Tracks the clicks outside of the element and adds a new lifecycle callback clickOutside. | clickOutside |
useHotkeys |
Registers hotkeys using the hotkeys-js library and binds them to handler methods | |
useHover |
Tracks the user's mouse movements over an element and adds mouseEnter and mouseLeave callbacks to your controller. | mouseEnter mouseLeave |
useIdle |
Tracks if the user is idle on your page and adds away and back callbacks to your controller. | awayback |
useIntersection |
Tracks the element's intersection and adds appear, disappear callbacks to your controller. | appeardisappear |
useMatchMedia |
Tracks if the window matches a media query string. | is[Name], not[Name] and [name]Changed |
useMutation |
Tracks mutations on an element, its attributes and/or subtree. Adds a mutate callback to your controller. | mutate |
useResize |
Tracks the element's size and adds a new lifecycle callback resize. | resize |
useTargetMutation |
Tracks when targets are added or removed from the controller's scope, or their contents changed. Adds [target]TargetAdded , [target]TargetRemoved and [target]TargetChanged callback to your controller for each specified target. | [target]TargetAdded [target]TargetRemoved [target]TargetChanged |
useVisibility |
Tracks the page visibility and adds visible, invisible callbacks to your controller. | visibleinvisible |
useWindowFocus |
Tracks the window focus and adds focus, unfocus callbacks to your controller. | focusunfocus |
useWindowResize |
Tracks the size of the window object and adds a new lifecycle callback windowResize. |
windowResize |
A set of mixin to optimize performances.
| Mixin | Description |
|---|---|
useDebounce |
Adds the ability to specify an array "debounces" of functions to debounce. |
useMemo |
Memoize expensive getters by mixing in useMemo and adding a static memos array. |
useThrottle |
Adds the ability to specify an array "throttles" of functions to throttle. |
A set of mixin and controllers to build animations.
| Mixin | Description |
|---|---|
useTransition |
Mixin or controller to apply classes to various stages of an element's transition. |
| Mixin | Description |
|---|---|
useApplication, ApplicationController |
supercharged controller for your application. |
useDispatch |
Adds a dispatch helper function to emit custom events. Useful to communicate between different controllers. |
useMeta |
Adds getters to easily access meta values. |
Stimulus-use can be used in two ways: composing with mixins or extending built-in controllers
Composing with mixins
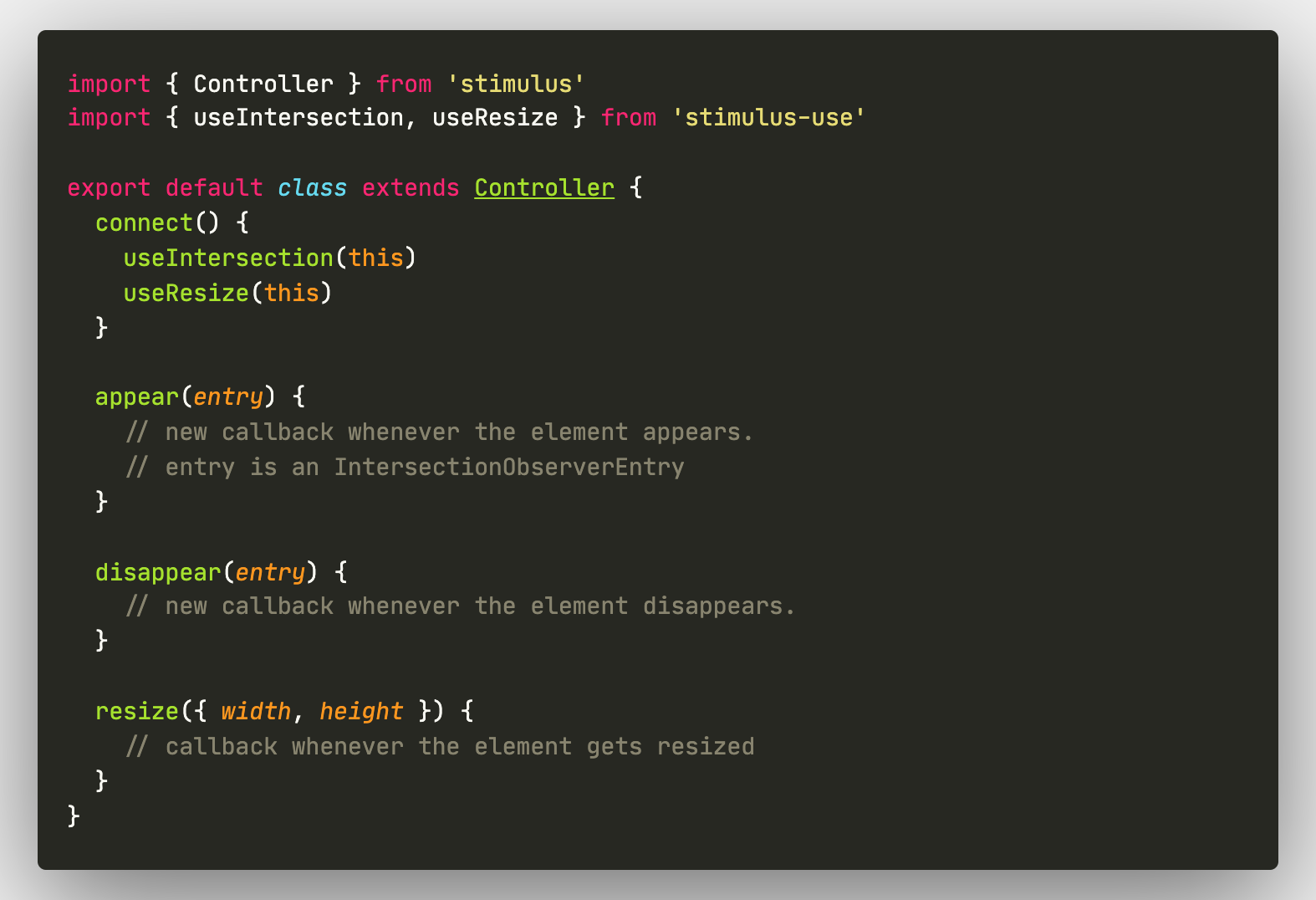
This is the prefered approach as it bring the most flexibility. Simply import a mixin and apply it in the connect or initialize to adds new behaviors to you controller. You can combine several mixins within the same controller.
import { Controller } from '@hotwired/stimulus'
import { useIntersection, useResize } from 'stimulus-use'
export default class extends Controller {
connect() {
useIntersection(this)
useResize(this)
}
appear(entry) {
// triggered when the element appears within the viewport
}
resize({ height, width }) {
// trigered when the element is resized
}
}Extending built-in controllers
You can create your Stimulus controller from a pre-built Stimulus-use controller which offers the new behavior you're looking for. This method works perfectly when you only need a single behavior for your controller.
import { IntersectionController } from 'stimulus-use'
export default class extends IntersectionController {
appear(entry) {
// triggered when the element appears within the viewport
}
}- Fork the project locally
yarn installyarn start- to run the local dev server with examplesyarn test- to run the unit testsyarn lint- to run the linter with ESLintyarn format- to format changes with Prettieryarn build- to bundle the app into static files for production
Made with ❤️ by @adrienpoly, @marcoroth and all these wonderful contributors (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!
Continuous integration and cross browser testing is generously provided Sauce Labs.