Adyen online payment integration demos
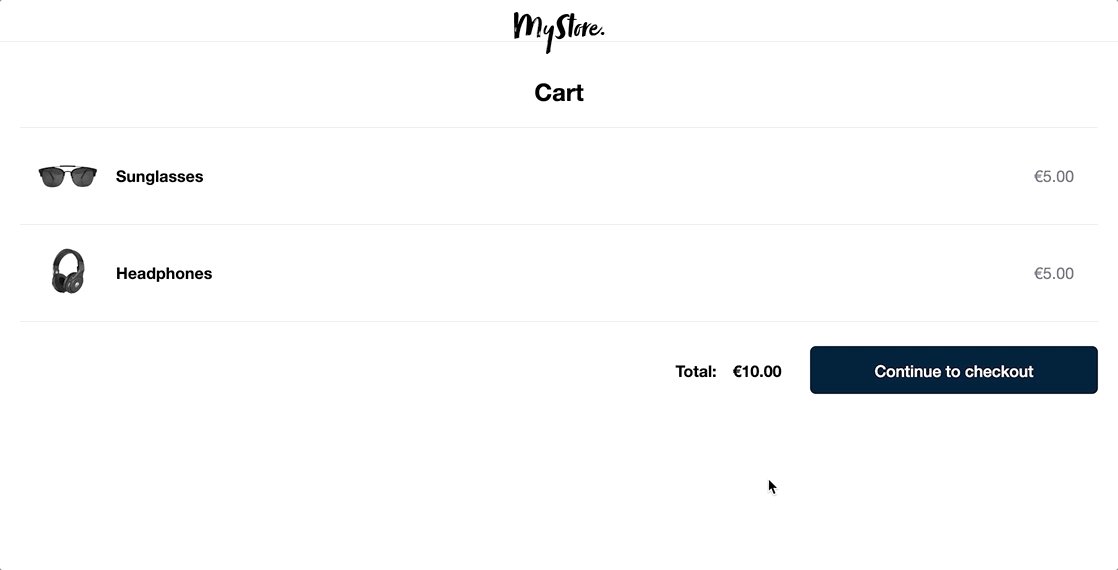
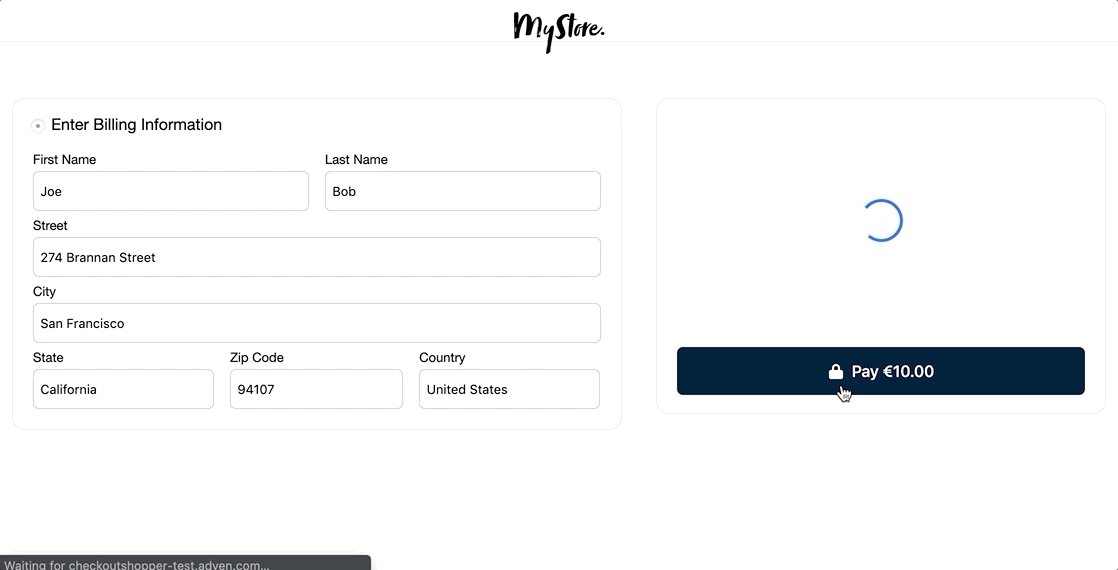
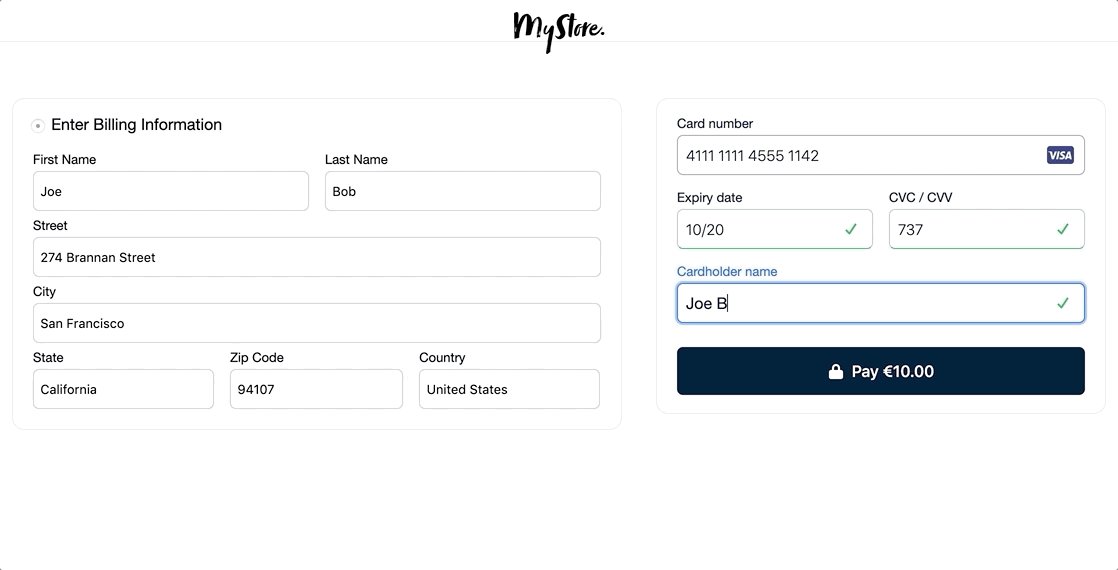
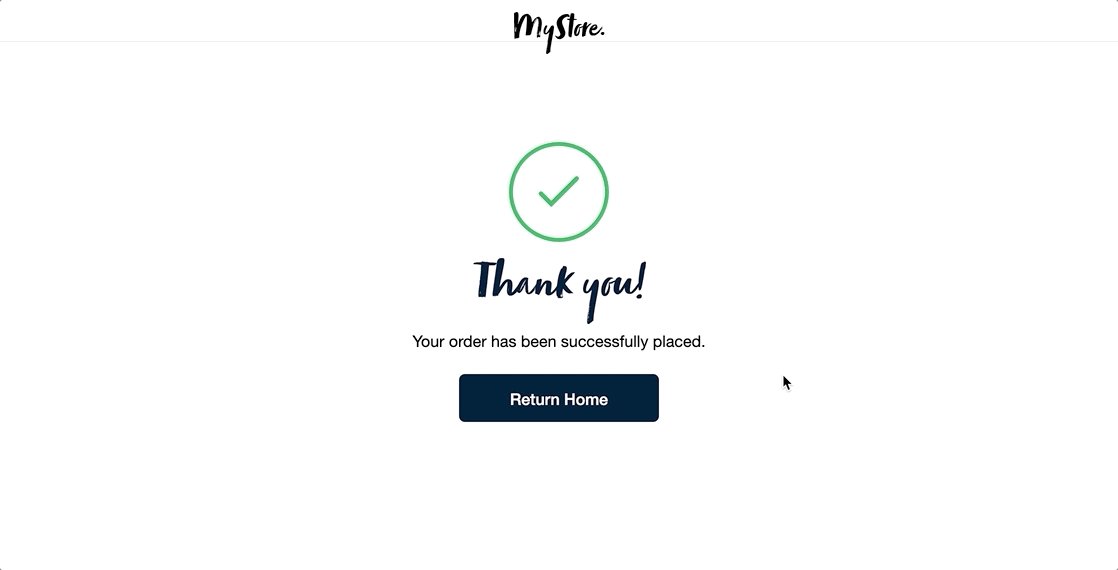
This repository includes examples of PCI-compliant React UI integrations for online payments with Adyen. Within this demo app, you'll find a simplified version of an e-commerce website, complete with commented code to highlight key features and concepts of Adyen's API. Check out the underlying code to see how you can integrate Adyen to give your shoppers the option to pay with their preferred payment methods, all in a seamless checkout experience.
React + Node.js + Express demos of the following client-side integrations are currently available in this repository:
- Drop-in
- Component
- Card
- iDEAL
- giropay
- Dotpay
- EPS
- SOFORT
- Bancontact card
- Paysafe card
- Cancellation and Refunds
- Webhook notifications for cancellation
Each demo leverages Adyen's API Library for Node.js (GitHub | Docs) on the server side.
Node.js 8.0+
- Clone this repo:
git clone https://github.com/adyen-examples/adyen-react-online-payments.git
- Navigate to the root directory and install dependencies:
npm install
- Create a
./.envfile with your API key, Client Key - Remember to addhttp://localhost:3000as an origin for client key, and merchant account name (all credentials are in string format):
API_KEY="your_API_key_here"
MERCHANT_ACCOUNT="your_merchant_account_here"
REACT_APP_CLIENT_KEY="your_client_key_here"
ADYEN_HMAC_KEY=yourNotificationSetupHMACkey
- Build & Start the server:
This will create a React production build and start the express server
npm run server
- Visit http://localhost:8080/ to select an integration type.
To try out integrations with test card numbers and payment method details, see Test card numbers.
Note
Cancellation/Refund flow makes use of Adyen webhook notifications. You can use a service like ngrok to configure two Adyen webhooks with below details for test
- Notification types: Standard Notification
- URL: https://[tempdomain].ngrok.io/api/webhook/notification
- Method: JSON
- Username: anything
- Password: anything
This example doesn't authenticate the webhook, in actual practice you should protect the endpoint with basic authentication and set the same credentials on notification setting above.
We commit all our new features directly into our GitHub repository. Feel free to request or suggest new features or code changes yourself as well!
MIT license. For more information, see the LICENSE file in the root directory.
This project was bootstrapped with Create React App, using the Redux and Redux Toolkit template.
In the project directory, you can run:
Runs the Express app in the development mode.
Open http://localhost:8080 to view it in the browser.
The server will reload if you make edits.
Runs the React client side app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode for React client side.
See the section about running tests for more information.
Builds the React client side app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (Webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.