Screen.Recording.2021-12-09.at.11.26.34.AM.mp4
Vue.js D3.js Star Wars programming challenge
Vue.js D3.js Star Wars Responsive view
Vue.js D3.js Star Wars LinkedIn Post
Use Vue.js and Advanced JavaScript
Use https://swapi.co/ API for your data. (http://stapi.co/api/)
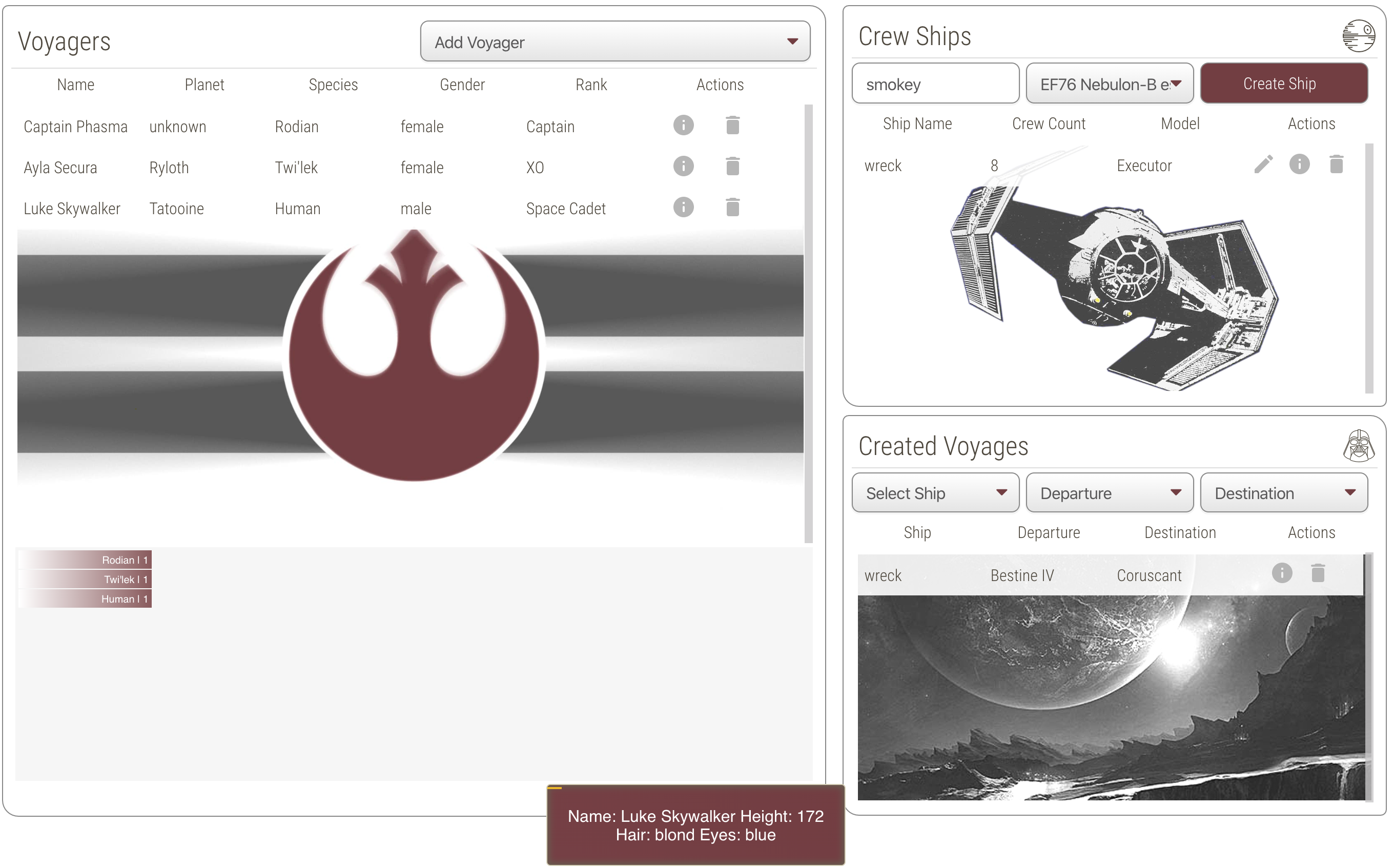
Display a list of Voyagers (characters) and some of their stats. 🌑🌒🌓🌔🌕🌖🌗🌘🌑
Display a selectable list of starships.
Create the ability to assign selected voyagers to a starship to create a VOYAGE.
Have the ability to assign a captain.
Add any other interactive data visualization ideas you think this UI might benefit from.
watch: { // Fly the Unfriendly Skies
RESTCount : function(){ // All JSON have been received
const NUM_COMPLETE = 4, NUM_NOT_COMPLETE_ONE = 1, NUM_NOT_COMPLETE_TWO = 2;
if( this.RESTCount === NUM_NOT_COMPLETE_ONE ) snck.q("Loading ...");
if( this.RESTCount === NUM_NOT_COMPLETE_TWO ){
if( this.one2ten() >= 6 ) snck.q("Please Wait ...");
} // TypeScript ⚡ WASM ✨ NestJS
if( this.RESTCount === NUM_COMPLETE ) this.RESTPost(); // Init Sort and Gen Rank
},
aPeopleSel: function(){
var that = this;
d3.select(".visual__data--species").selectAll("div").remove(); // Change color by value, rnd if 1
d3.select(".visual__data--species") // d3.js dynamic charting (d3js.org) (http://circos.ca/)
.selectAll("div")
.data( this.aPeopleSel_species )
.enter().append("div")
.style("width", function( d ) { return d.value * 28 + 84 + "px"; })
.attr("class", function(d) {
var colorClass = ( d.value == 1 ) ? that.one2ten() : d.value;
return "visual__data--bg" + colorClass; })
.text(function( d ) { return ( d.label + " | " + d.value ); });
},
aShps: function(){
if( this.aShps.length == 2 ){ a55Rev.autoOpen("js-rev__splash--id"); }
}
}Portfolio Blog | 🌶️ Résumé | UX micro-library | PWA WASM | Web Tool Toys | Neodigm UX Wiki | NPM | Github | LinkedIn | Gists | Salesforce | Code Pen | Machvive | Arcanus 55 | Medium | W3C | InfoSec