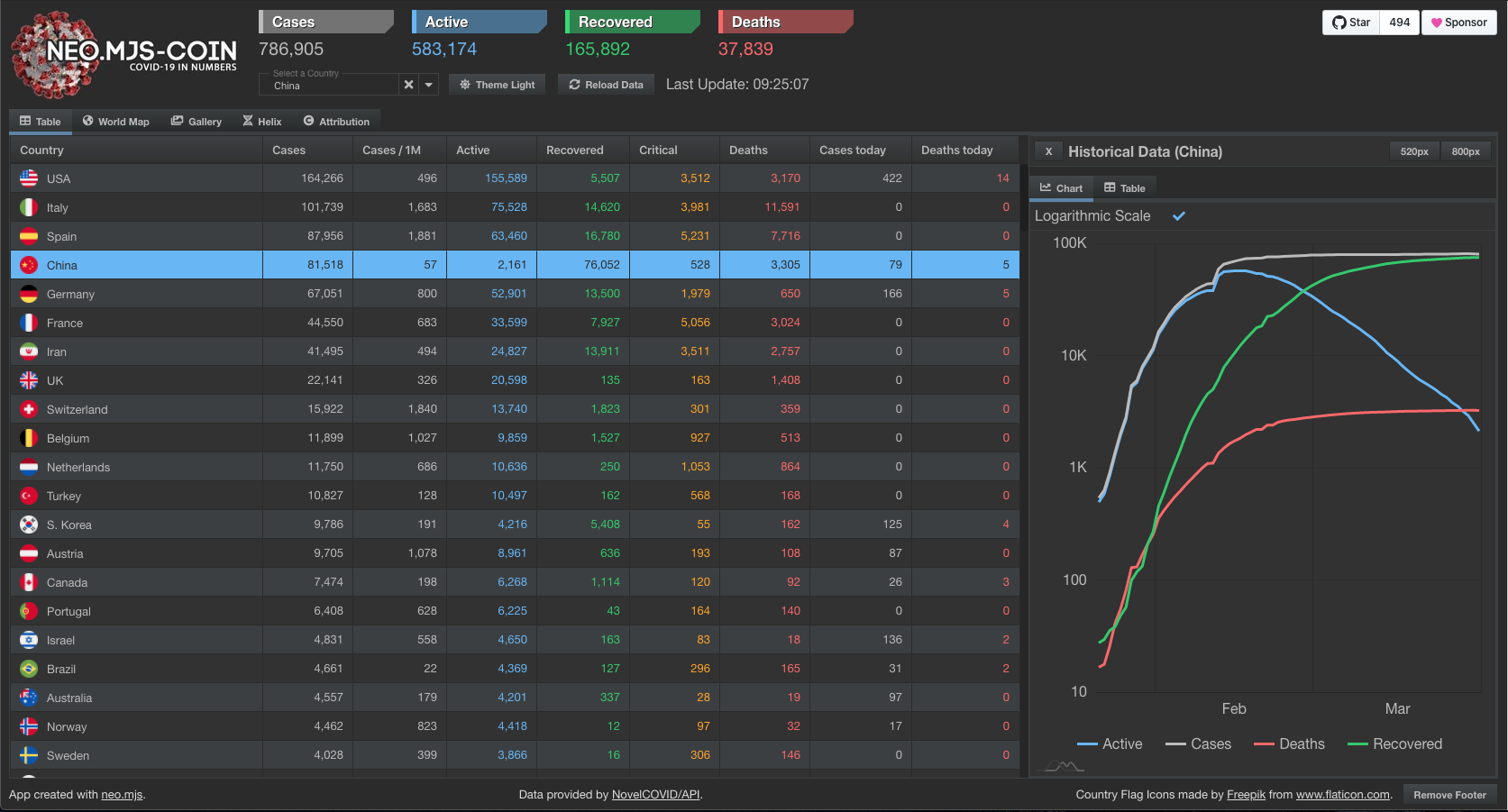
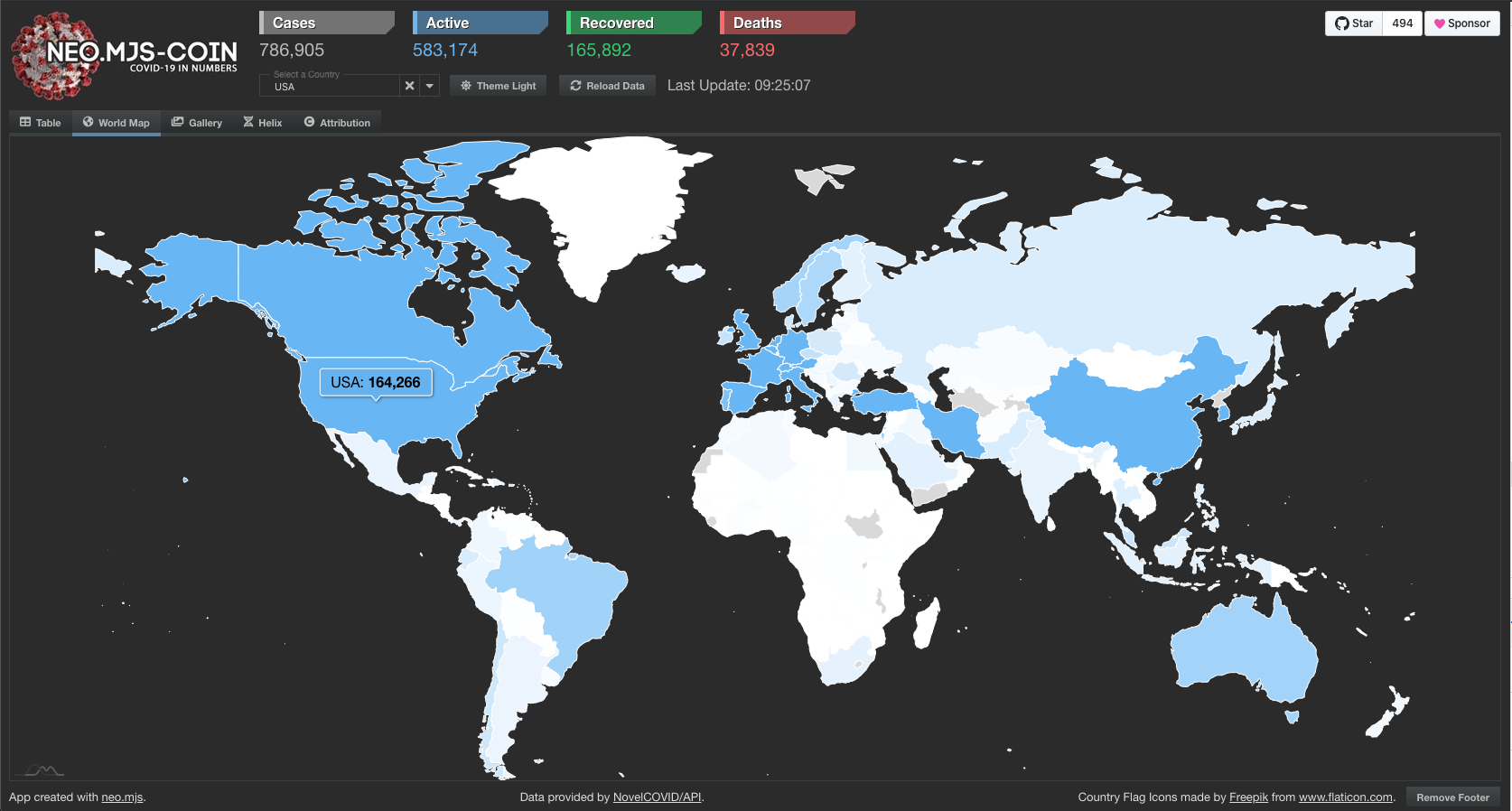
A multithreading Dashboard showing countries affected by COVID-19.
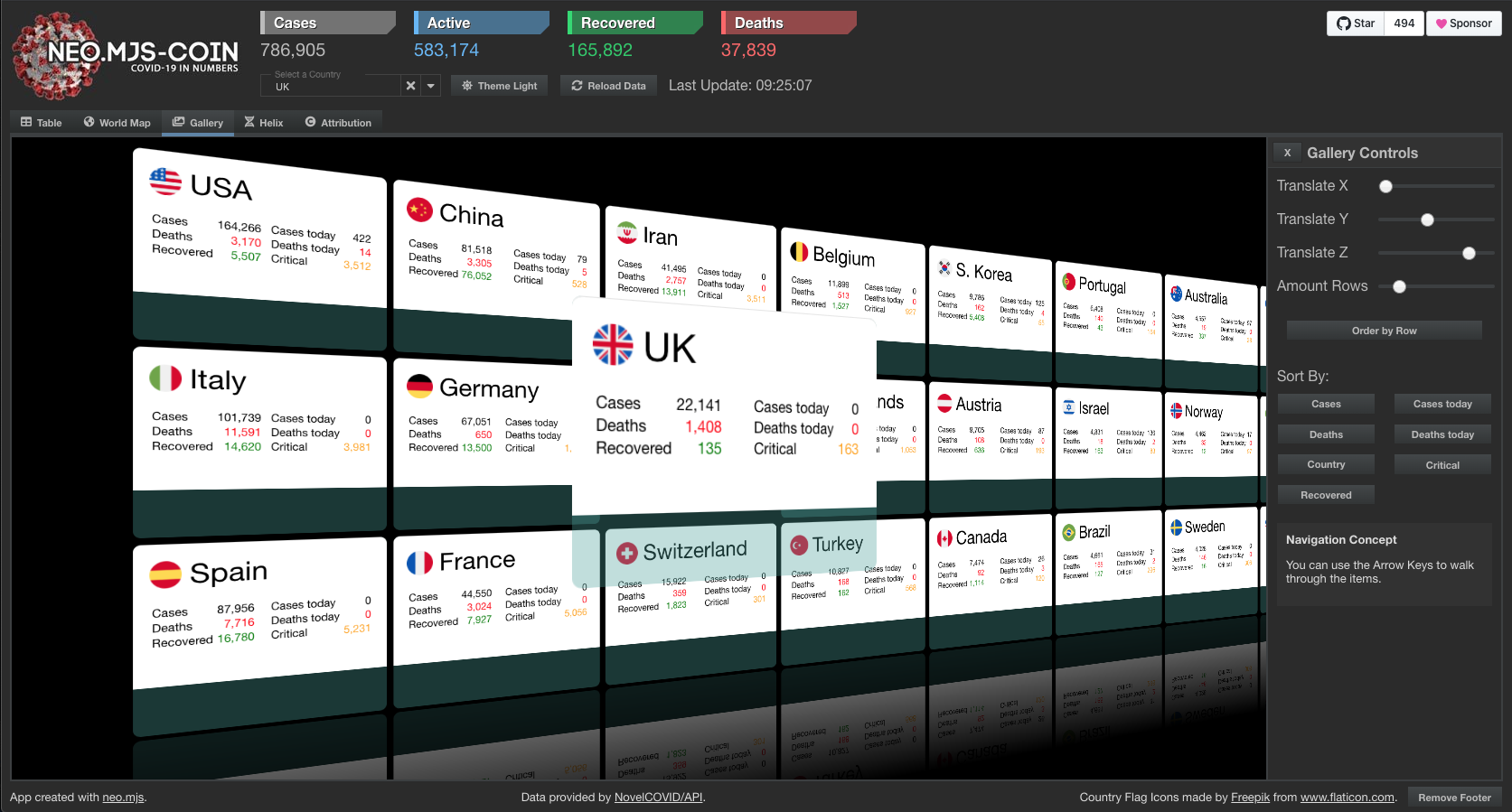
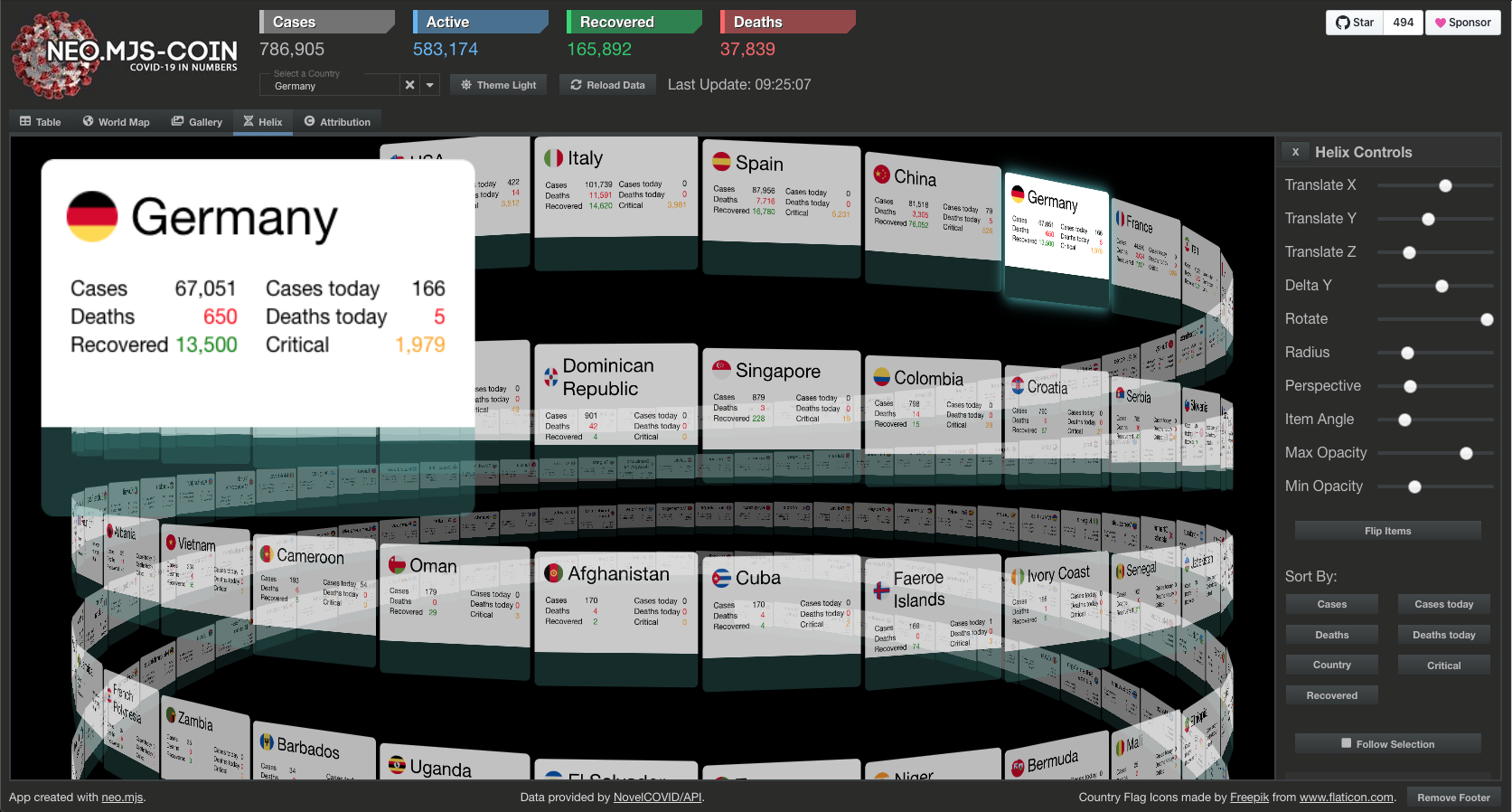
Switch the Main tabs (Table, Gallery & Helix). When selecting a country inside the top-left SelectField, this will update the route, triggering a selection update on the active view. Selecting an item inside the active view will adjust the route as well, updating the SelectField as well. Switching tabs will adjust the current selection.
The App supports the dark & light themes.
You can configure and sort the gallery & helix with the controls on the right side, resulting in a firework of CSS3 transitions.
This is a perfect performance demo for the webworkers driven UI framework neo.mjs.
You can find the Online Versions here on GitHub Pages (COVID-19 Dashboard App).
https://www.youtube.com/watch?v=BhSZS6_UlO4
-
Clone this repo to your system to get the project files
git clone https://github.com/neomjs/covid-dashboard.git
-
Open the checked out top level folder inside your terminal
cd covid-dashboard -
Install the required node modules & run all relevant build scripts at once
npm run build-all
-
Make sure to use a local WebServer!
- Use a local webserver of your choice
- OR
npm run server-start
Since this app shell was created using:
npx neo-app
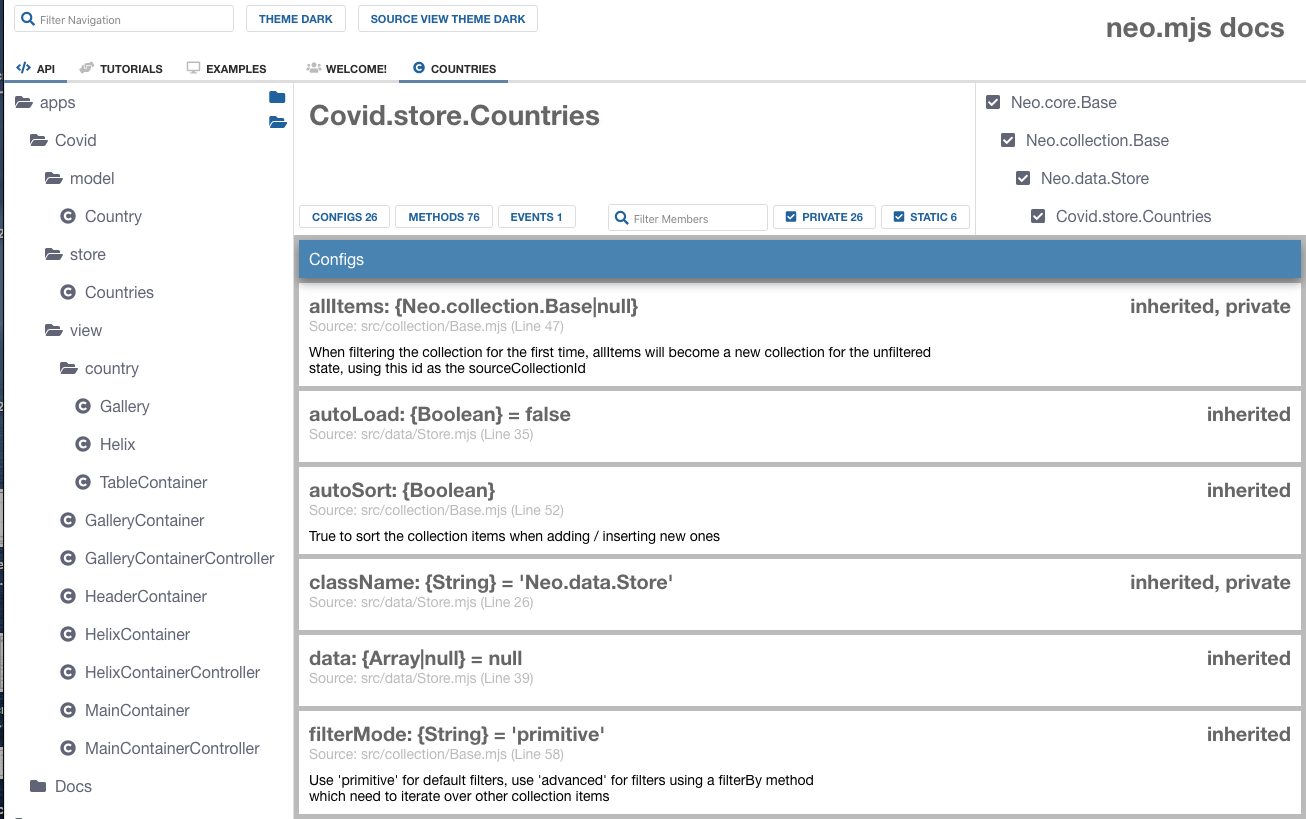
We do get documentation views for our app source code out of the box:
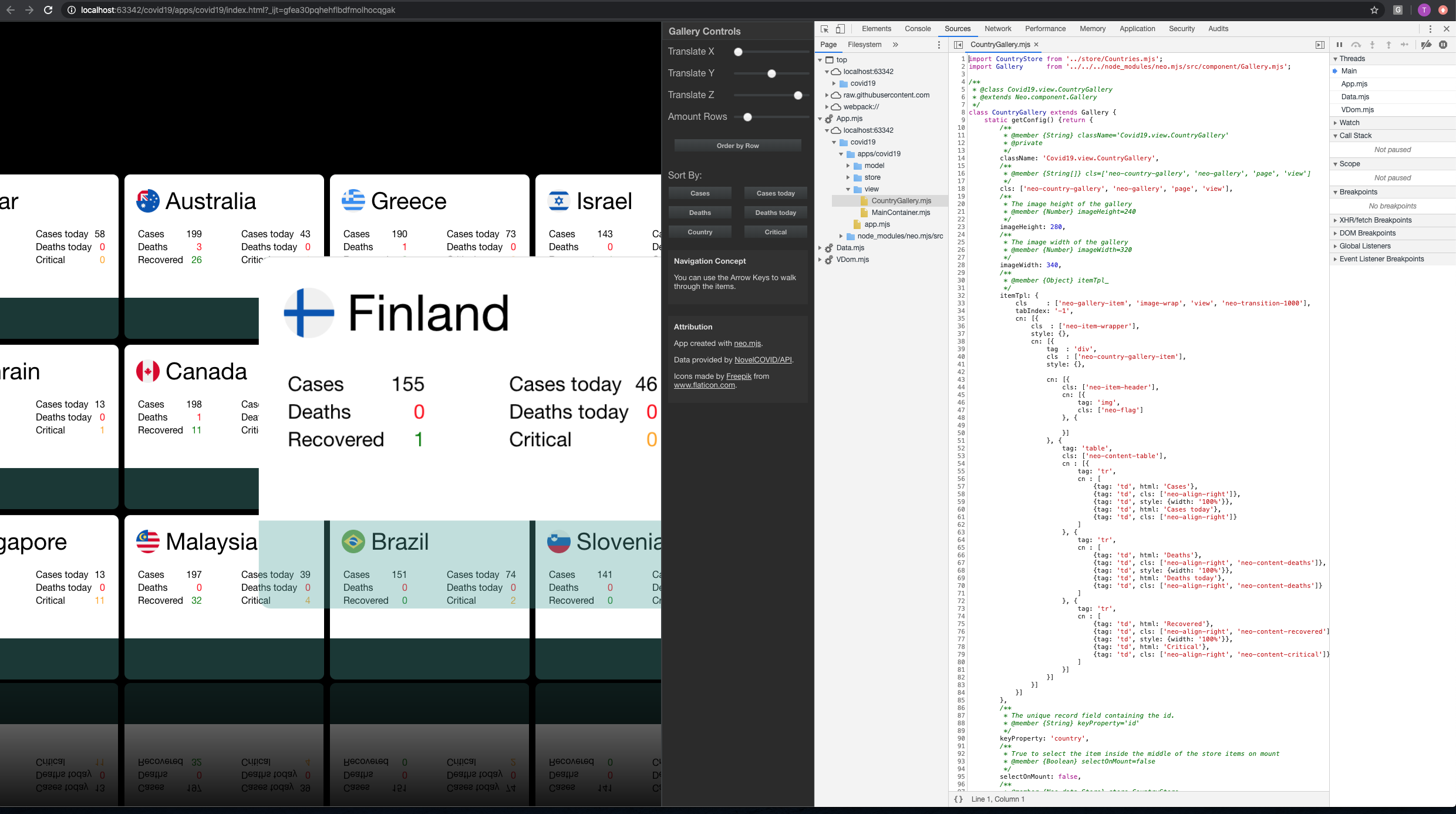
In case you want to take a closer look at the workers setup, take a look into the Chrome dev tools Sources:
Your app code will get loaded into the App thread.
- The logos were created by Sebastian Driefmeier. Thank you!
- The logos are based on the image from CDC Public Health Image Library (PHIL), so credits to the content providers CDC/ Alissa Eckert, MS; Dan Higgins, MAMS..
- Data provided by: NovelCOVID / API.
- Country Flag Icons made by Freepik from www.flaticon.com..
- Charts got created with amCharts 4.
- The App is created with the webworkers driven UI framework neo.mjs.
Build with ❤️ in Germany.
Copyright (c) 2020 - today, Tobias Uhlig