Now Updated for Angular 2.4 release
This extension for Visual Studio Code adds snippets for Angular for TypeScript and HTML.
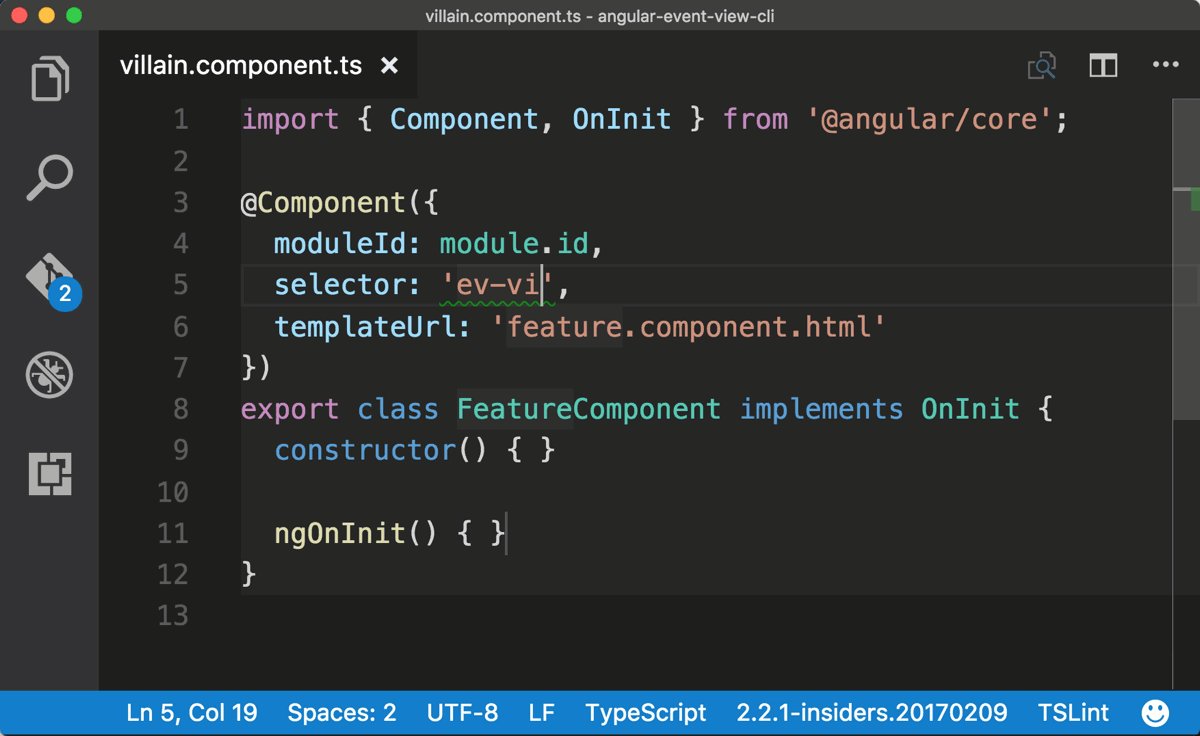
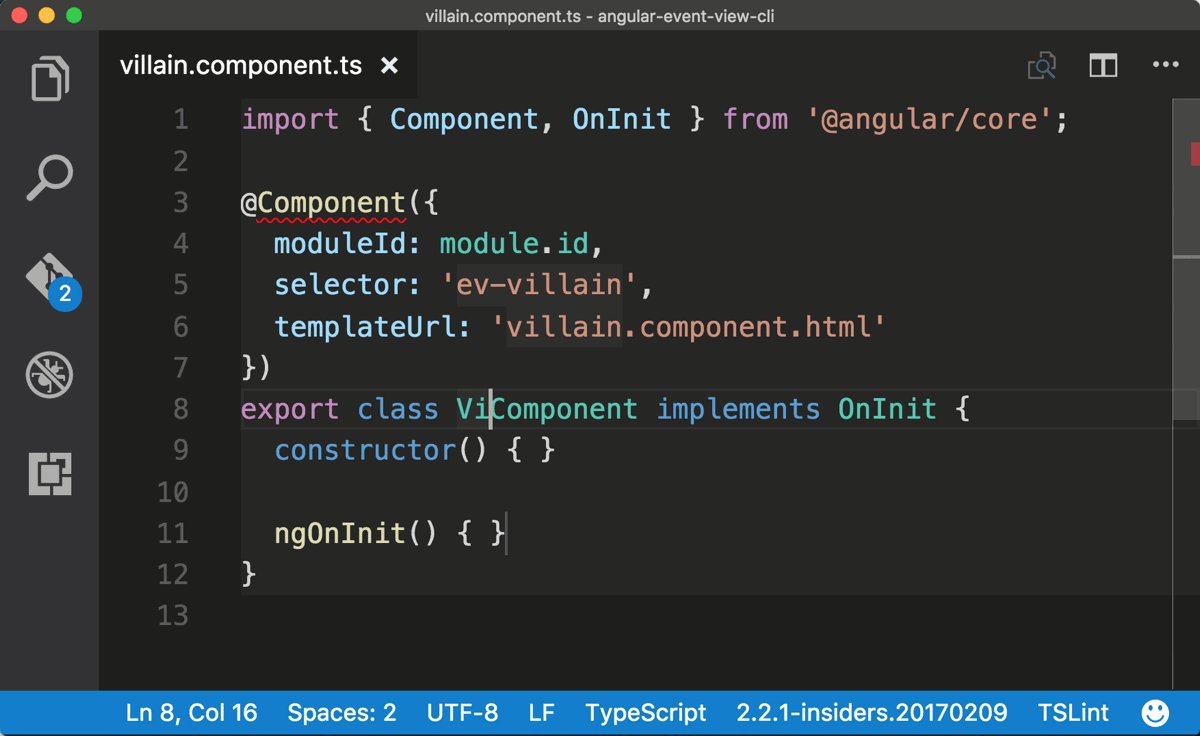
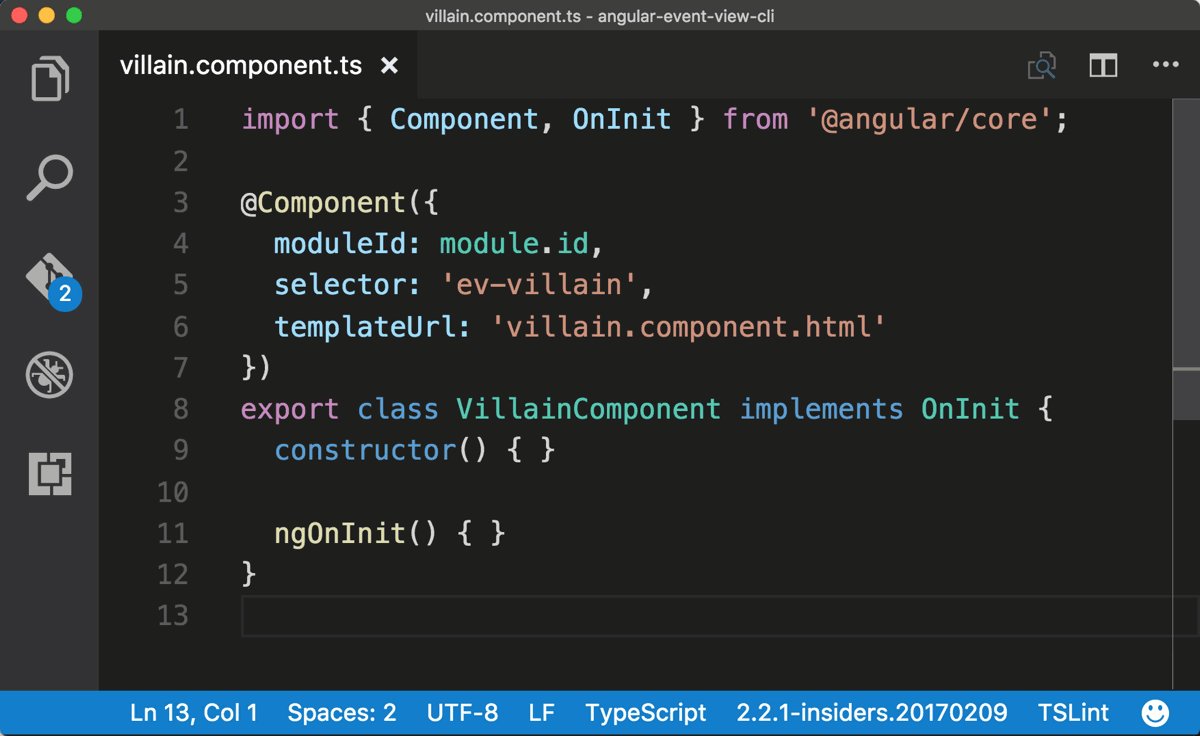
Type part of a snippet, press enter, and the snippet unfolds.
a-bootstrap // Angular bootstrapping, for main.ts
a-component // Angular component
a-component-root // Angular root app component
a-http-get // Angular http.get with Rx Observable
a-module // Angular module
a-module-root // Angular root app module
a-pipe // Angular pipe
a-routing // Angular routing
a-service // Angular service
a-subscribe // Angular Rx Observable subscription###HTML Snippets
a-ngClass
a-ngFor
a-ngIf
a-ngModel
a-routerLink
a-ngStyle
a-ngSwitch
a-prej
a-prejaAlternatively, press Ctrl+Space (Windows, Linux) or Cmd+Space (OSX) to activate snippets from within the editor.
- Install Visual Studio Code 0.10.1 or higher
- Launch Code
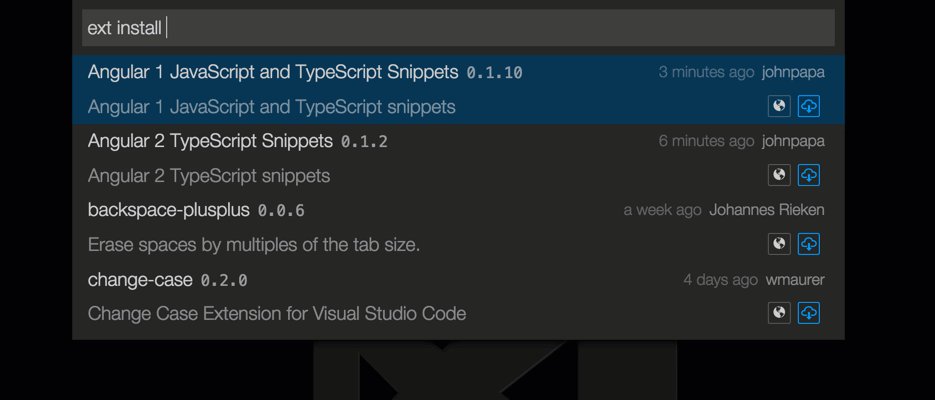
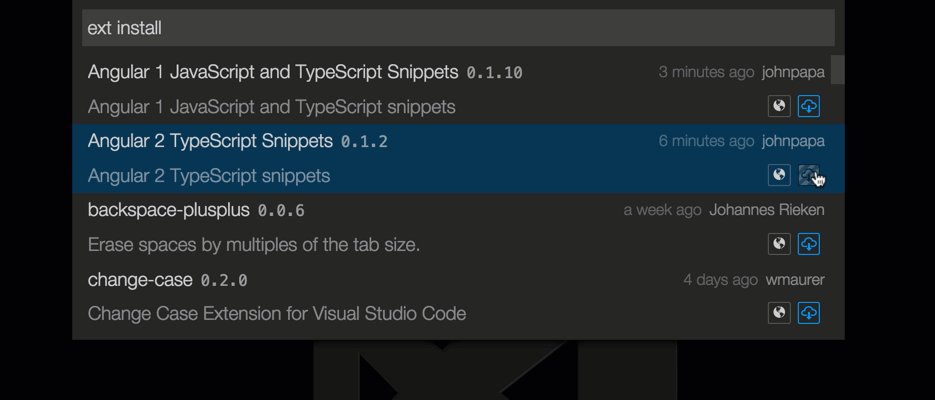
- From the command palette
Ctrl-Shift-P(Windows, Linux) orCmd-Shift-P(OSX) - Select
Install Extension - Choose the extension
- Reload Visual Studio Code