Flutter Rimo
Generated by the Very Good CLI 🤖
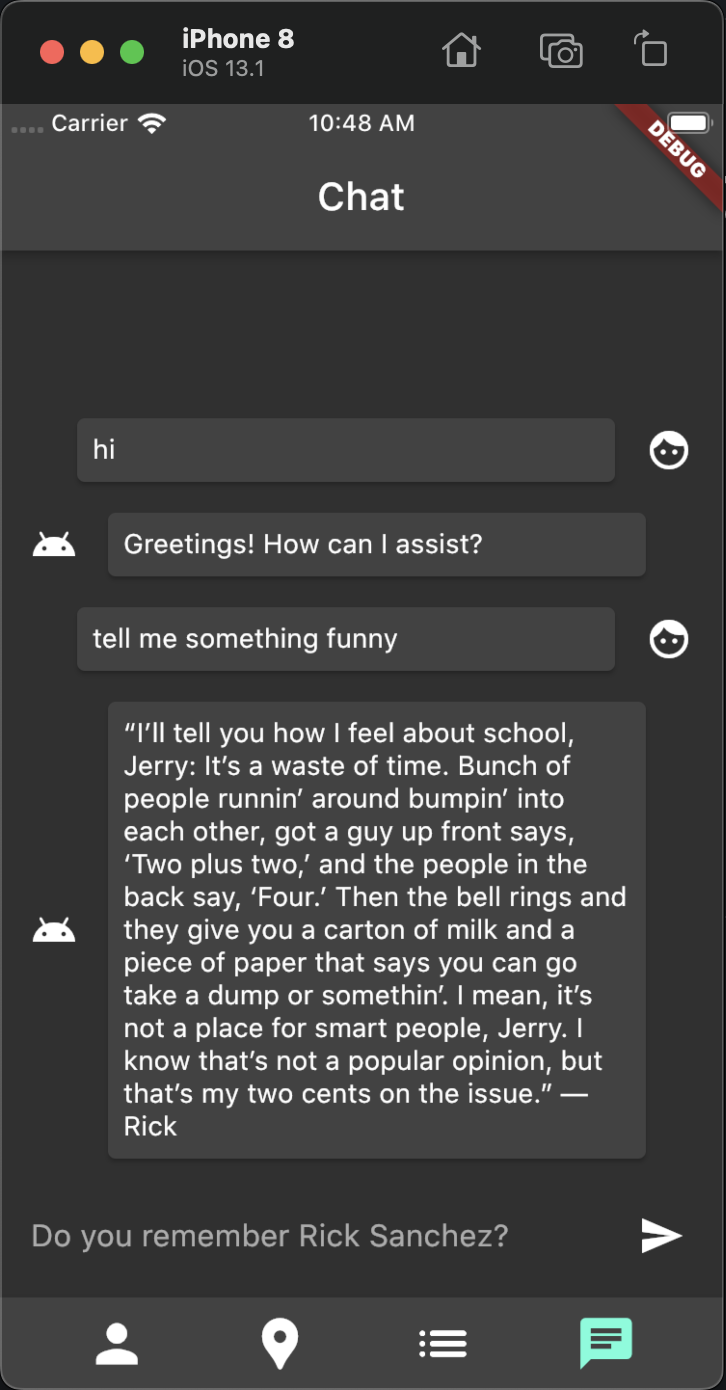
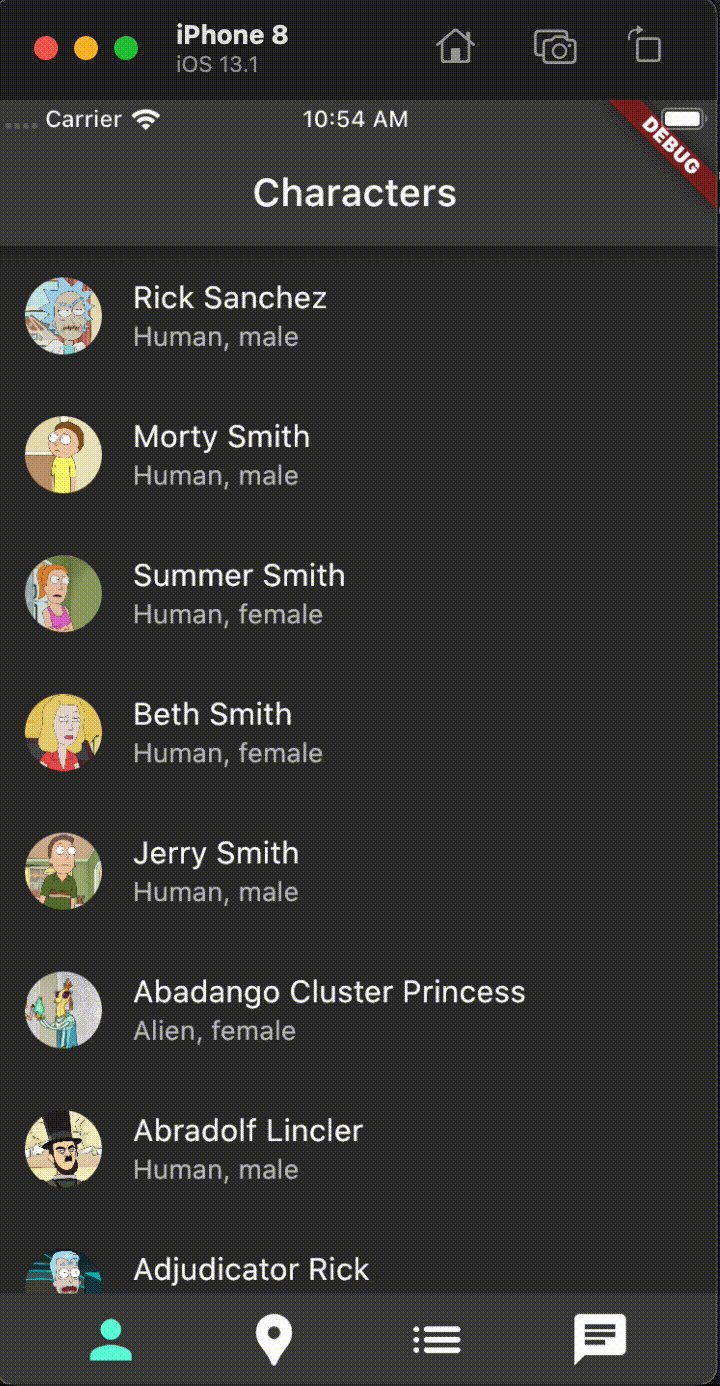
Rick And Mory information and chat bot app
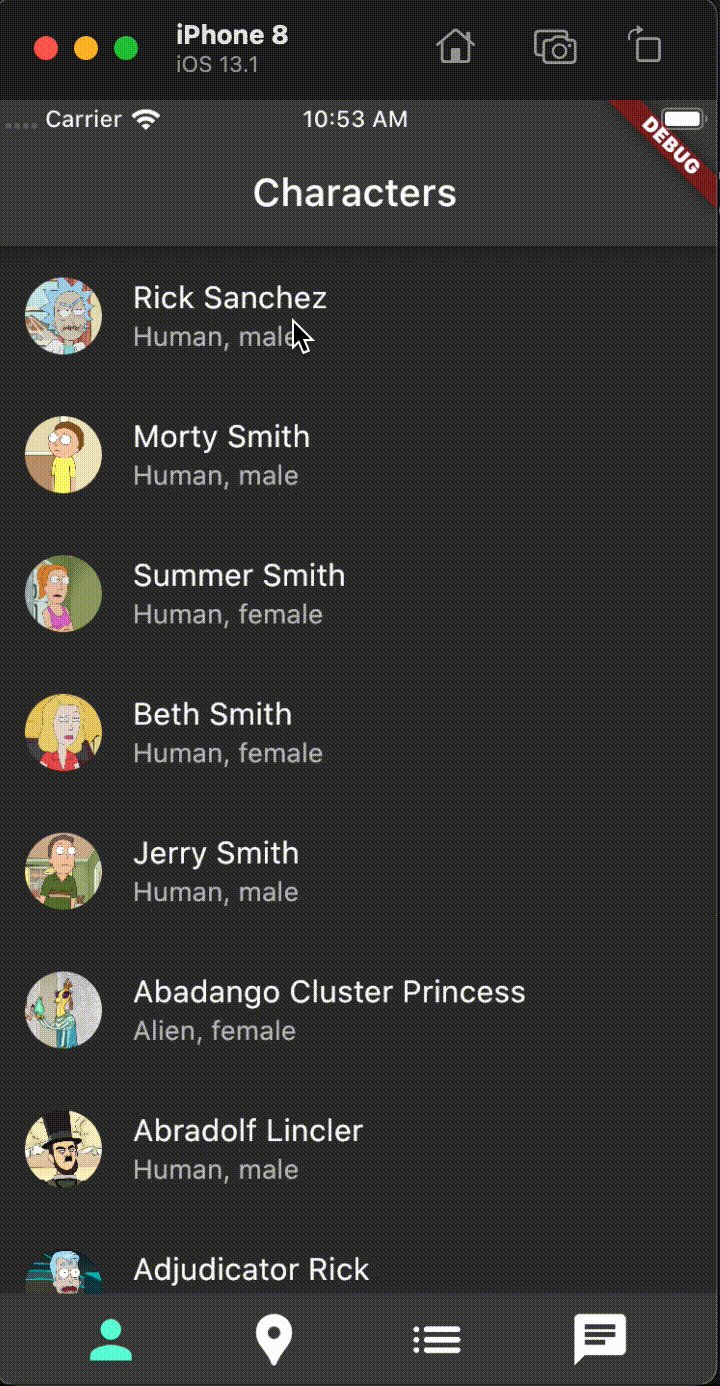
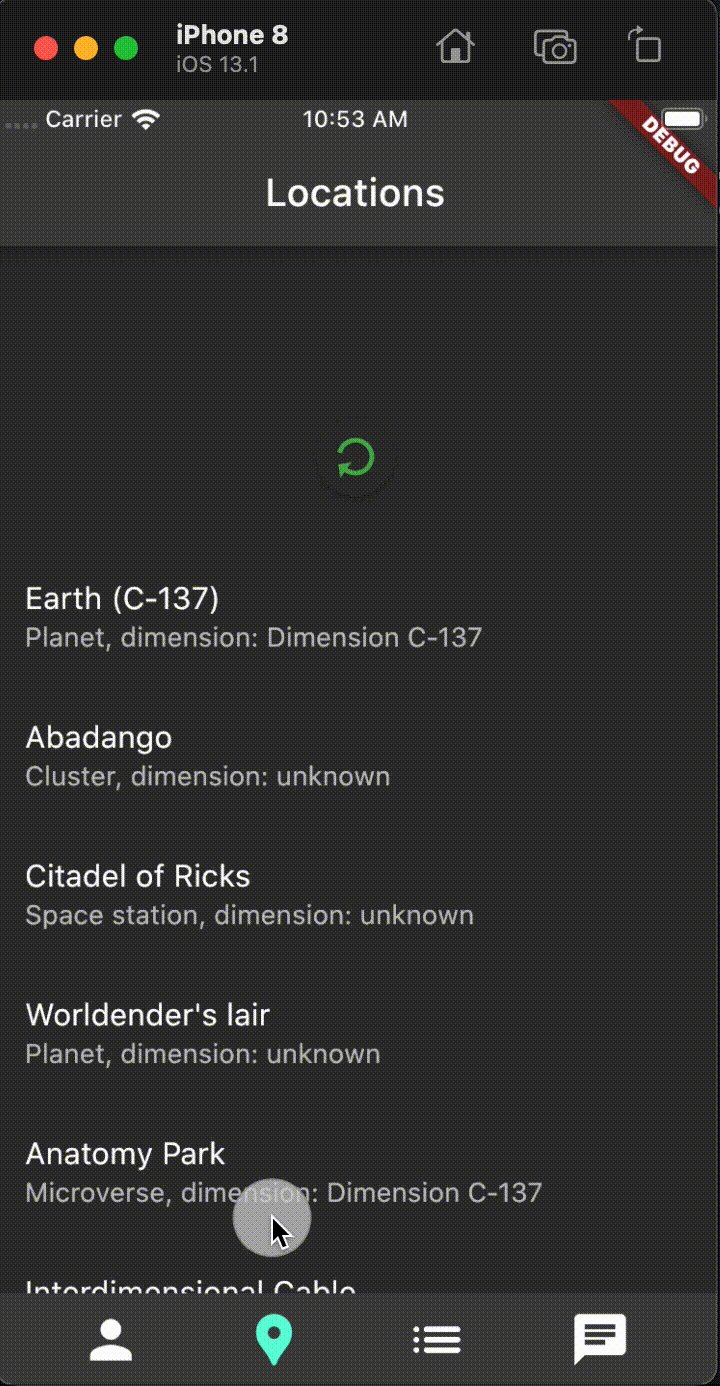
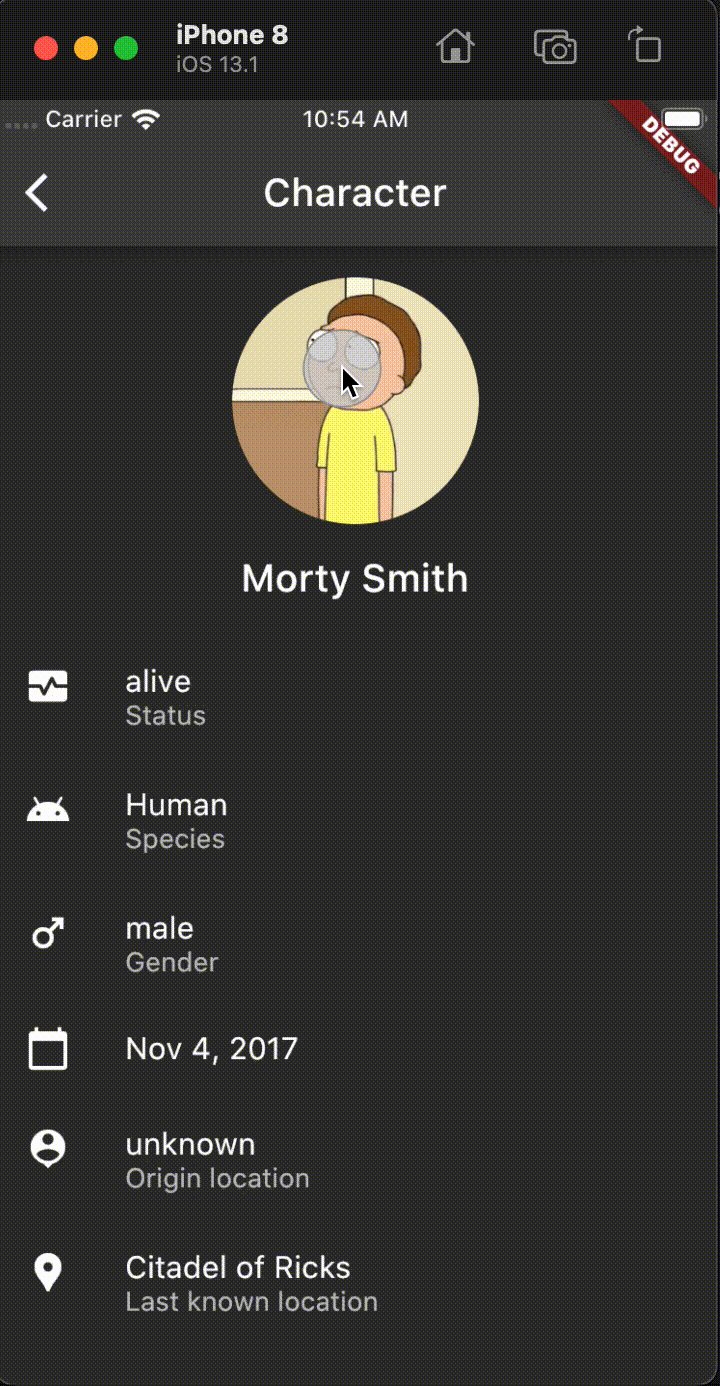
Its based on new rickandmortyapi.com REST API cient library (you can find it in this repository, packages/rimo_api) and custom DialogFlow agent (docs/RiMorSe2.zip). For today this agent can talk about characters and locations, can joke and supports smalltalk. You can ask me for Firebase service accout access or create agent by yourself from .zip.
This is a humble example demonstrating:
- Bloc design pattern (api+repository+bloc)
- API package separation
- full-featured rickandmortyapi.com REST API client library in packages/rimo_api with filters and paging support
- light DialogFlow API client library with Firebase authentication in packages/df_api
- hydrated_bloc for caching data and app state with json_annotation for automatic serialization
- 100% code coverage for packages/rimo_api
- Bloc and widget test examples
Getting Started 🚀
This project contains 3 flavors:
- development
- staging
- production
To run the desired flavor either use the launch configuration in VSCode/Android Studio or use the following commands:
# Development
$ flutter run --flavor development --target lib/main_development.dart
# Staging
$ flutter run --flavor staging --target lib/main_staging.dart
# Production
$ flutter run --flavor production --target lib/main_production.dartTo generate code using json_serializable:
$ flutter packages pub run build_runner buildTo generate l10n:
$ flutter gen-l10n*Flutter Rimo works on iOS, Android, Web, and Windows.
Running Tests 🧪
To check formatting and analyze code:
$ flutter format --set-exit-if-changed lib test
$ flutter analyze lib testTo run all unit and widget tests use the following command:
$ flutter test --coverage --test-randomize-ordering-seed randomTo view the generated coverage report you can use lcov.
# Generate Coverage Report
$ genhtml coverage/lcov.info -o coverage/
# Open Coverage Report
$ open coverage/index.htmlWorking with Translations 🌐
This project relies on flutter_localizations and follows the official internationalization guide for Flutter.
Adding Strings
- To add a new localizable string, open the
app_en.arbfile atlib/l10n/arb/app_en.arb.
{
"@@locale": "en",
"counterAppBarTitle": "Counter",
"@counterAppBarTitle": {
"description": "Text shown in the AppBar of the Counter Page"
}
}
- Then add a new key/value and description
{
"@@locale": "en",
"counterAppBarTitle": "Counter",
"@counterAppBarTitle": {
"description": "Text shown in the AppBar of the Counter Page"
},
"helloWorld": "Hello World",
"@helloWorld": {
"description": "Hello World Text"
}
}
- Use the new string
import 'package:flutter_rimo/l10n/l10n.dart';
@override
Widget build(BuildContext context) {
final l10n = context.l10n;
return Text(l10n.helloWorld);
}Adding Supported Locales
Update the CFBundleLocalizations array in the Info.plist at ios/Runner/Info.plist to include the new locale.
...
<key>CFBundleLocalizations</key>
<array>
<string>en</string>
<string>es</string>
</array>
...Adding Translations
- For each supported locale, add a new ARB file in
lib/l10n/arb.
├── l10n
│ ├── arb
│ │ ├── app_en.arb
│ │ └── app_es.arb
- Add the translated strings to each
.arbfile:
app_en.arb
{
"@@locale": "en",
"counterAppBarTitle": "Counter",
"@counterAppBarTitle": {
"description": "Text shown in the AppBar of the Counter Page"
}
}
app_es.arb
{
"@@locale": "es",
"counterAppBarTitle": "Contador",
"@counterAppBarTitle": {
"description": "Texto mostrado en la AppBar de la página del contador"
}
}
Disclaimer
I am not associated with Adult Swim and rickandmortyapi.com. All images and information about the series belong to the creators. This app is only technical demo.