jQuery Smart Wizard is an accessible step wizard plugin for jQuery. Provides a neat and stylish interface for your forms, checkout screen, registration steps, etc. Easy implementation, Bootstrap compatiblity, customizable toolbars, themes, events and Ajax support are few of the features.
- jQuery (supports from jQuery-1.11.1+ to the latest jQuery-3.5)
npm install smartwizard
yarn add smartwizard
composer require techlab/smartwizard
<!-- CSS -->
<link href="https://cdn.jsdelivr.net/npm/smartwizard@5/dist/css/smart_wizard_all.min.css" rel="stylesheet" type="text/css" />
<!-- JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/smartwizard@5/dist/js/jquery.smartWizard.min.js" type="text/javascript"></script><!-- CSS -->
<link href="https://unpkg.com/smartwizard@5/dist/css/smart_wizard_all.min.css" rel="stylesheet" type="text/css" />
<!-- JavaScript -->
<script src="https://unpkg.com/smartwizard@5/dist/js/jquery.smartWizard.min.js" type="text/javascript"></script>- Standalone CSS
- Accessible controls
- Bootstrap compatible
- Cool themes included
- Dark mode
- URL navigation and selection
- Event support
- Ajax content support
- Keyboard navigation
- Auto height adjustment
- Cool transition animations (fade/slide-horizontal/slide-vertical/slide-swing)
- External anchor support
- Easy to implement and minimal HTML required
- Customizable toolbar, option to add extra buttons
- Responsive design
- reset option
- Easy navigation with step anchors and navigation buttons
- Easy to implement and minimal HTML required
- Supports all modern browsers
- Compatible with all jQuery versions (jQuery 1.11.1+, jQuery 2+, jQuery 3.5+)
Include SmartWizard CSS
<link href="https://cdn.jsdelivr.net/npm/smartwizard@5/dist/css/smart_wizard_all.min.css" rel="stylesheet" type="text/css" />Include HTML (This is the basic HTML markup for the Smart Wizard. You can customize it by adding your on steps content).
<div id="smartwizard">
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#step-1">
Step 1
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#step-2">
Step 2
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#step-3">
Step 3
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#step-4">
Step 4
</a>
</li>
</ul>
<div class="tab-content">
<div id="step-1" class="tab-pane" role="tabpanel" aria-labelledby="step-1">
Step 1 Content
</div>
<div id="step-2" class="tab-pane" role="tabpanel" aria-labelledby="step-2">
Step 2 Content
</div>
<div id="step-3" class="tab-pane" role="tabpanel" aria-labelledby="step-3">
Step 3 Content
</div>
<div id="step-4" class="tab-pane" role="tabpanel" aria-labelledby="step-4">
Step 4 Content
</div>
</div>
</div>Include jQuery (ignore this if you have already included on the page).
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>Include SmartWizard plugin
<script src="https://cdn.jsdelivr.net/npm/smartwizard@5/dist/js/jquery.smartWizard.min.js" type="text/javascript"></script>Initialize the SmartWizard
<script type="text/javascript">
$(document).ready(function() {
$('#smartwizard').smartWizard();
});
</script>That's it!
Please see the documentation for more details on implementation and usage.
$('#smartwizard').smartWizard({
selected: 0, // Initial selected step, 0 = first step
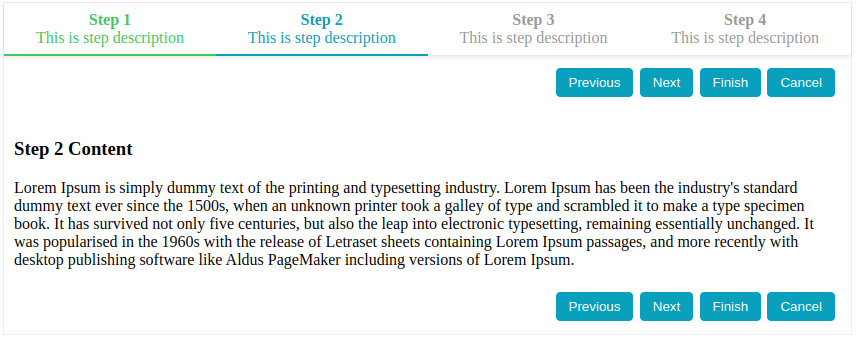
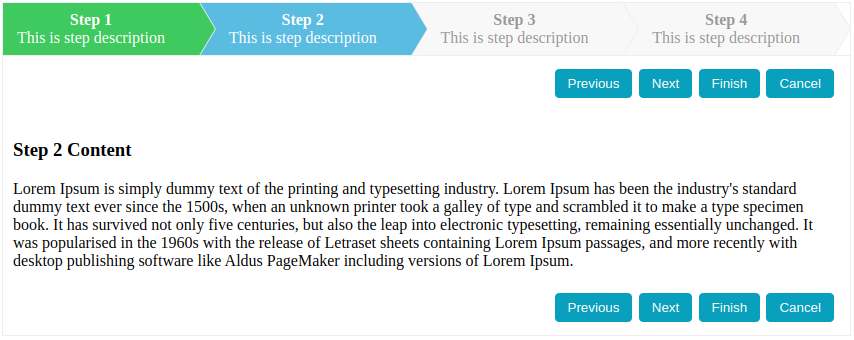
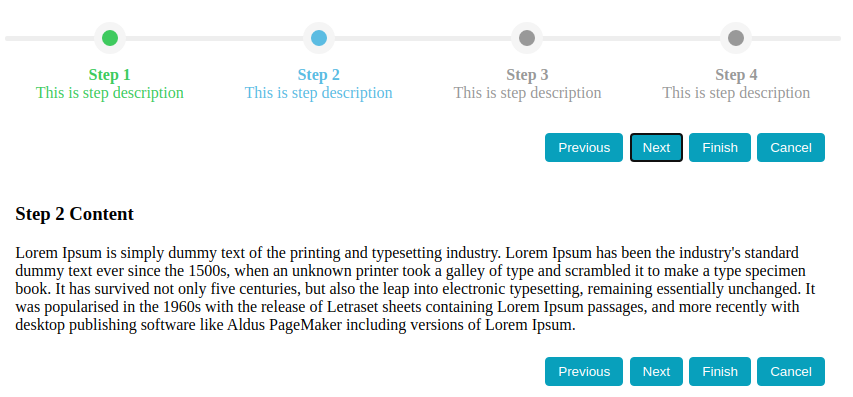
theme: 'default', // theme for the wizard, related css need to include for other than default theme
justified: true, // Nav menu justification. true/false
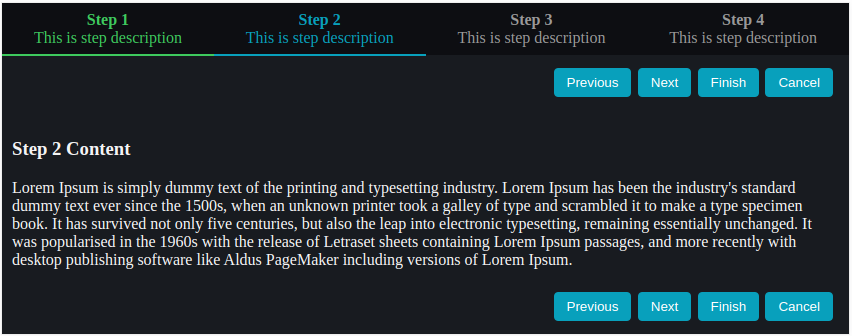
darkMode:false, // Enable/disable Dark Mode if the theme supports. true/false
autoAdjustHeight: true, // Automatically adjust content height
cycleSteps: false, // Allows to cycle the navigation of steps
backButtonSupport: true, // Enable the back button support
enableURLhash: true, // Enable selection of the step based on url hash
transition: {
animation: 'none', // Effect on navigation, none/fade/slide-horizontal/slide-vertical/slide-swing
speed: '400', // Transion animation speed
easing:'' // Transition animation easing. Not supported without a jQuery easing plugin
},
toolbarSettings: {
toolbarPosition: 'bottom', // none, top, bottom, both
toolbarButtonPosition: 'right', // left, right, center
showNextButton: true, // show/hide a Next button
showPreviousButton: true, // show/hide a Previous button
toolbarExtraButtons: [] // Extra buttons to show on toolbar, array of jQuery input/buttons elements
},
anchorSettings: {
anchorClickable: true, // Enable/Disable anchor navigation
enableAllAnchors: false, // Activates all anchors clickable all times
markDoneStep: true, // Add done state on navigation
markAllPreviousStepsAsDone: true, // When a step selected by url hash, all previous steps are marked done
removeDoneStepOnNavigateBack: false, // While navigate back done step after active step will be cleared
enableAnchorOnDoneStep: true // Enable/Disable the done steps navigation
},
keyboardSettings: {
keyNavigation: true, // Enable/Disable keyboard navigation(left and right keys are used if enabled)
keyLeft: [37], // Left key code
keyRight: [39] // Right key code
},
lang: { // Language variables for button
next: 'Next',
previous: 'Previous'
},
disabledSteps: [], // Array Steps disabled
errorSteps: [], // Highlight step with errors
hiddenSteps: [] // Hidden steps
});If you like the project please support with your contribution.
Thank you :)