eeui 解析html标签组件
1.支持 br div span em u s strong p img等常用标签;
2.支持背景色字体颜色,对齐方向等;
3.支持图片自适应;
4.支持当下手机页面基本格式展示;
目前组件不可能做到100%完全适用,所以有需要调整的地方,自行修改即可;
适用于 weex 所有项目,更改获取图片宽高方法即可;
1.下载压缩包,解压后,复制src里文件夹到eeui/src目录
2.然后在项目引入后,调用即可,如下:
import html from "../../components/html.vue";
components: { html },
<html :content="v.content"></html>.ql-align-center{
text-align: center;
}
.ql-align-right{
text-align: right;
}
.ql-align-justify{
text-align: justify;
}分别渲染页面:
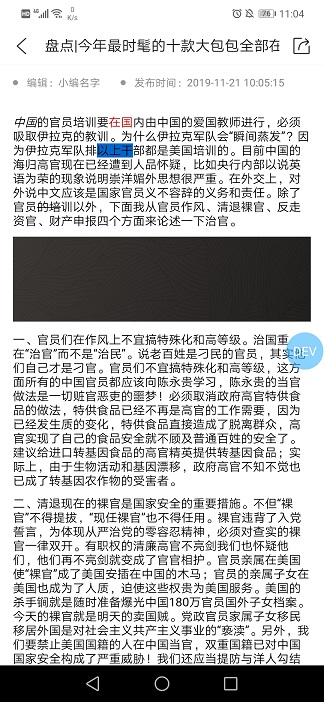
1.https://appapi.bizhihui.info/api/article/BQX8xTIT35?html=1:


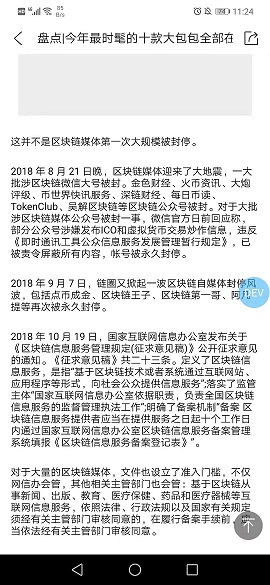
2.https://m.kanzhun.com/news/412889.html



editorOption: {
modules: {
toolbar: [
["bold", "italic", "underline", "strike"],
[{ color: [] }, { background: [] }],
[{ align: [] }],
["image"],
["clean"]
]
}
},是通过element-ui vue-quill-editor 插件编辑文章的示例文件
使用vue-quill-editor,可以参考一下;