CLICK
Click until you can't stop. Click is the next non-stop social gaming app that will have users sweeping the web for the funniest and most lolling gifs aiming to soar their click count while they click away at the competition in rapid-fire biting irreverence. Only the gifs demonstrating the greatest hilarity will seize the comedic pinnacle of click-bait stardom.
Click Landing Page
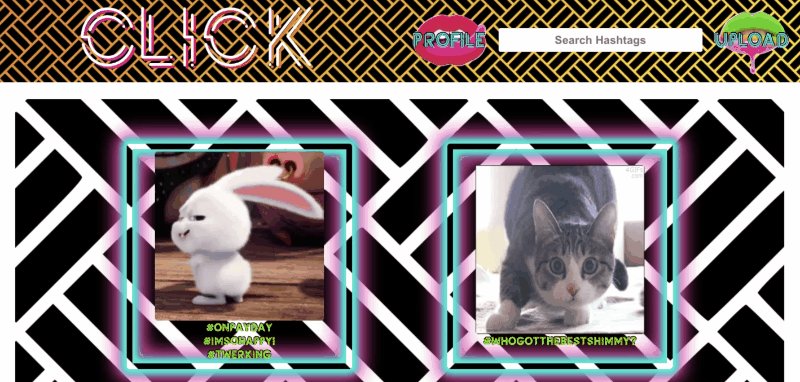
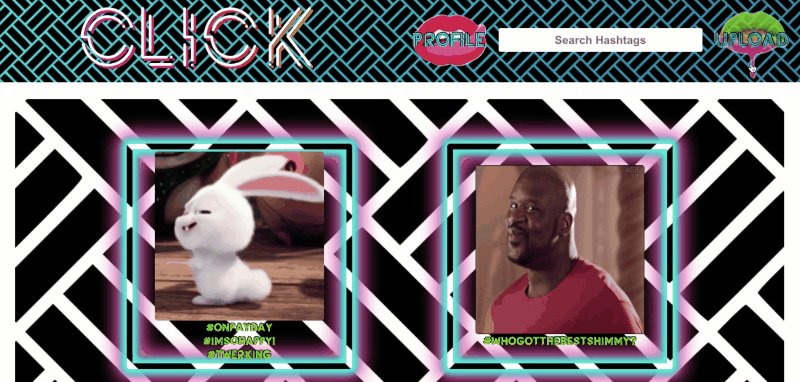
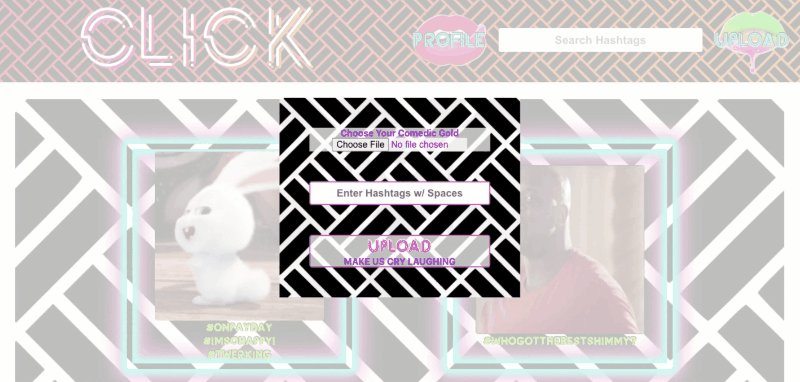
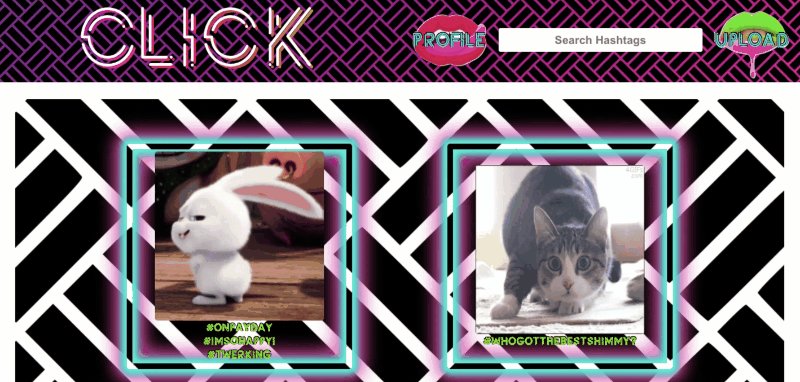
Click Home Page - Funniest GIF Click Roulette & GIF Upload
How To
After users create their own Click account and log in, they're launched onto Click's game feature on its Home Page: the GIF Click Roulette. Random pairs of gifs are rendered for the user to click through based on which gif is the funniest or most entertaining. Clicks serve as votes that are then tallied for each Gif. Gifs are displayed with their corresponding hashtags submitted in their upload. The Home Page also displays the Top 10 click (or vote getting) images for the past week. When users search for hashtags in the search bar on the Home Page, the click roulette and top-clicked images will render based on the user's query. A profile page for the user displays user info including daily and lifetime click counts as well all the gifs uploaded by the user with their lifetime click counts.
Technical Base
Click was developed on a PERN Tech Stack - using PostgreSQL, Express, React and NodeJS. Future specifications include Google Firebase for user authentication and either Material UI and/or Styled-Components for UI design and styling.
Click is a shared group project. I led and coordinated planning, concept and design of the application, implementation of frontend architecture, UI/UX design and supported the implementation and debugging of the backend architecture.