This is a solution to the REST Countries API with color theme switcher challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
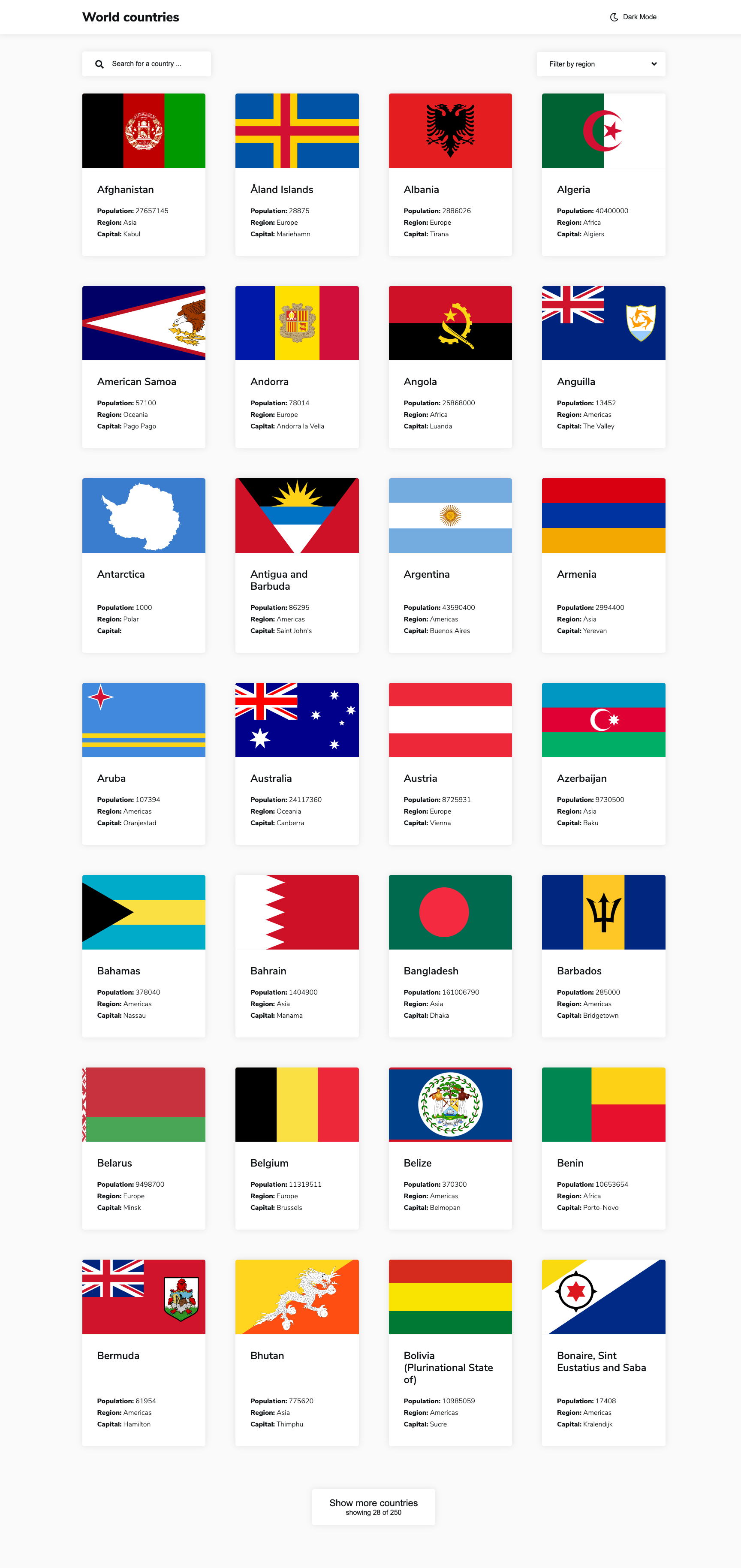
- See all countries from the API on the homepage
- Search for a country using an
inputfield - Filter countries by region
- Click on a country to see more detailed information on a separate page
- Click through to the border countries on the detail page
- Toggle the color scheme between light and dark mode (optional)
- CSS vars
- Min/max for font size (
min(max(20px, 4vw), 22px);) - PostCSS - postcss-nested, postcss-pxtorem, autoprefixer
- Inline SVG icons from Font Awesome
- Nuxt - The Intuitive Vue Framework
- Color mode - for color mode switching
Animating text decoration with CSS Houdini
@property --offset {
syntax: '<length>';
inherits: false;
initial-value: 0;
}Find out more about this on the CSS in Real Life blog post
- Website - Neven Đuranec
- Frontend Mentor - @nevenduranec
- Twitter - @nevenduranec