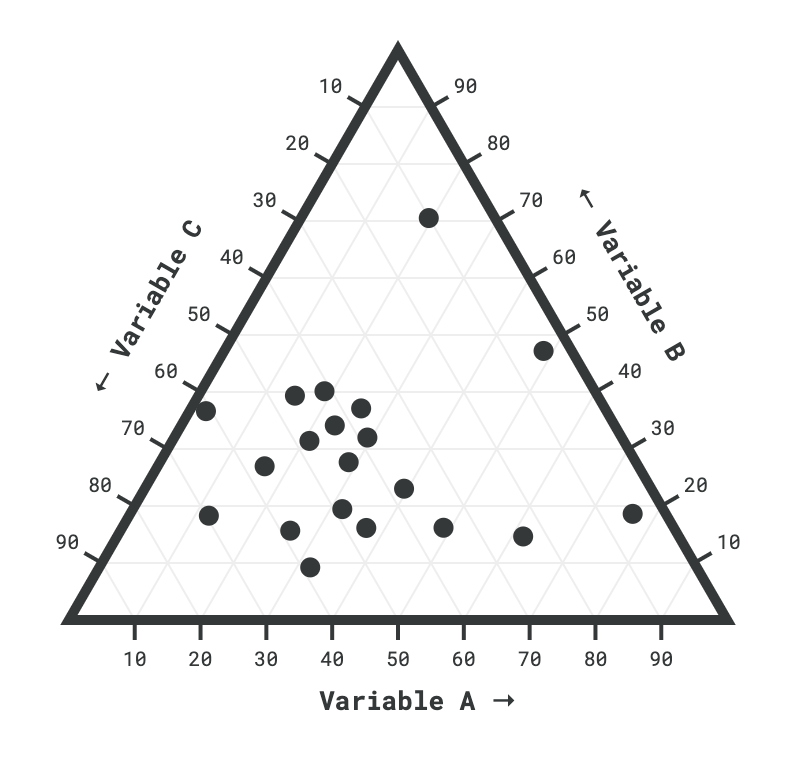
Web component to implement a ternary plot.
In an html file
<!DOCTYPE html>
<html>
<head>
<script type="module">
import 'https://unpkg.com/ternary-plot@latest/dist/ternary-plot.umd.js';
</script>
</head>
<style>
@import url('https://fonts.googleapis.com/css?family=Roboto+Mono:400,700&display=swap');
/*
CSS custom properties penetrate the Shadow DOM,
they are useful to provide custom styling.
The ternary-plot webcomponent exposes font-size and font-family custom properties.
*/
ternary-plot {
--font-size: 13px;
--font-family: 'Roboto Mono', monospace;
}
</style>
<body>
<!-- Set SVG width and height in pixels with the side attribute -->
<ternary-plot side="400"></ternary-plot>
</body>
<script>
const element = document.querySelector('ternary-plot');
// Set data as a dynamic property.
element.data = {
titles: {
bottom: "Variable A",
right: "Variable B",
left: "Variable C",
},
data: [
// The sum of bottom, right and left should be 1.
{
bottom: 0.3,
right: 0.4,
left: 0.3
},
{
bottom: 0.1,
right: 0.5,
left: 0.4
},
]
};
</script>
</html>With npm:
npm i ternary-plot
MIT