Design by Marie Ishihara
Gem by CapSens
- Add this line to your application's Gemfile:
gem 'light_admin'- And then run:
$ bundle install
- Make sure you have no other ActiveAdmin theme installed before installing this gem! (non-exhaustive list of themes you may have : https://github.com/paladini/activeadmin-themes, if you have some, don't forget to remove associated @import too)
- This gem requires the activeadmin gem.
- In
app/assets/javascripts/active_admin.js, add the line:
//= require light_admin/filters_toggle
- In
app/assets/stylesheets/active_admin.scss, add the line:
@import 'light_admin/base';
- Your
active_admin.scssfile should look like this:
@import 'active_admin/mixins';
@import 'active_admin/base';
@import 'light_admin/base';
You are good to go !
- Import the image of your logo in
app/assets/images - In
config/initializers/active_admin.rbuncomment the following line:
# config.site_title_image = "logo.png"
- In place of
logo.png, specify the name of your image and its extension:
config.site_title_image = "name_of_your_image.png"
Restart your Rails server so the changes take effect.
- Place your image in
app/assets/images/devise/sessions. - Run:
$ rails generate light_admin:new_session
- Edit the commented lines in
app/views/active_admin/devise/sessions/new.html.erb
- By default, variables are stored within the gem. If you want to edit them:
$ rails generate light_admin:variables
-
Then you can edit the variables in the following files:
app/assets/stylesheets/light_admin/custom_variables/_colors.scss
app/assets/stylesheets/light_admin/custom_variables/_font.scss
app/assets/stylesheets/light_admin/custom_variables/_borders.scss
app/assets/stylesheets/light_admin/custom_variables/_shadows.scss -
Then, import your changed variables in
app/assets/stylesheets/active_admin.scssabove the light admin base scss file, it should look like this if you have changed only colors:
@import 'active_admin/mixins';
@import 'active_admin/base';
@import 'light_admin/custom_variables/colors';
@import 'light_admin/base';

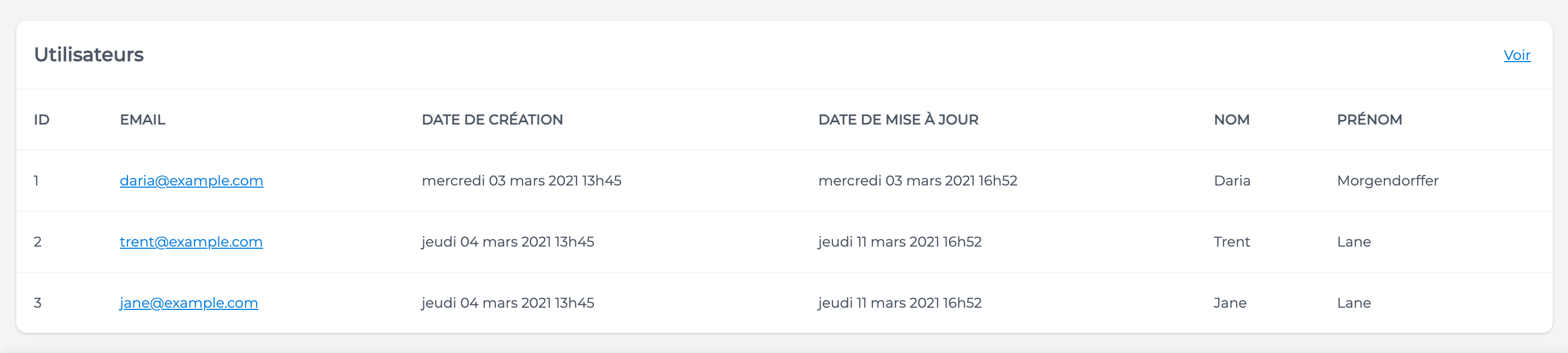
panel_with_link behaves the same of ActiveAdmin's panel, except that it can also display links.
-
If you want to use
panel_with_link, you only need to call thepanel_with_linkmethod where you need it (for example, in your show page) and define its attributes like usual with ActiveAdmin. -
Here is the code for the above screenshot:
panel_with_link t('users'), 'Voir tous', admin_users_path do
table_for user do
column :id
column :email do
link_to user.email, admin_user_path
end
column :created_at
column :updated_at
column :first_name
column :last_name
end
end
Bug reports and pull requests are welcome on GitHub at https://github.com/CapSens/light_admin
- Fork the repo on GitHub
- Clone the project to your own machine
- Commit changes to your own branch
- Push your work back up to your fork
- Submit a Pull request so that we can review your changes
NOTE: Be sure to merge the latest from "upstream" before making a pull request!
The gem is available as open source under the terms of the MIT License.
Everyone interacting in the LightAdmin project's codebases, issue trackers, chat rooms and mailing lists is expected to follow the code of conduct.