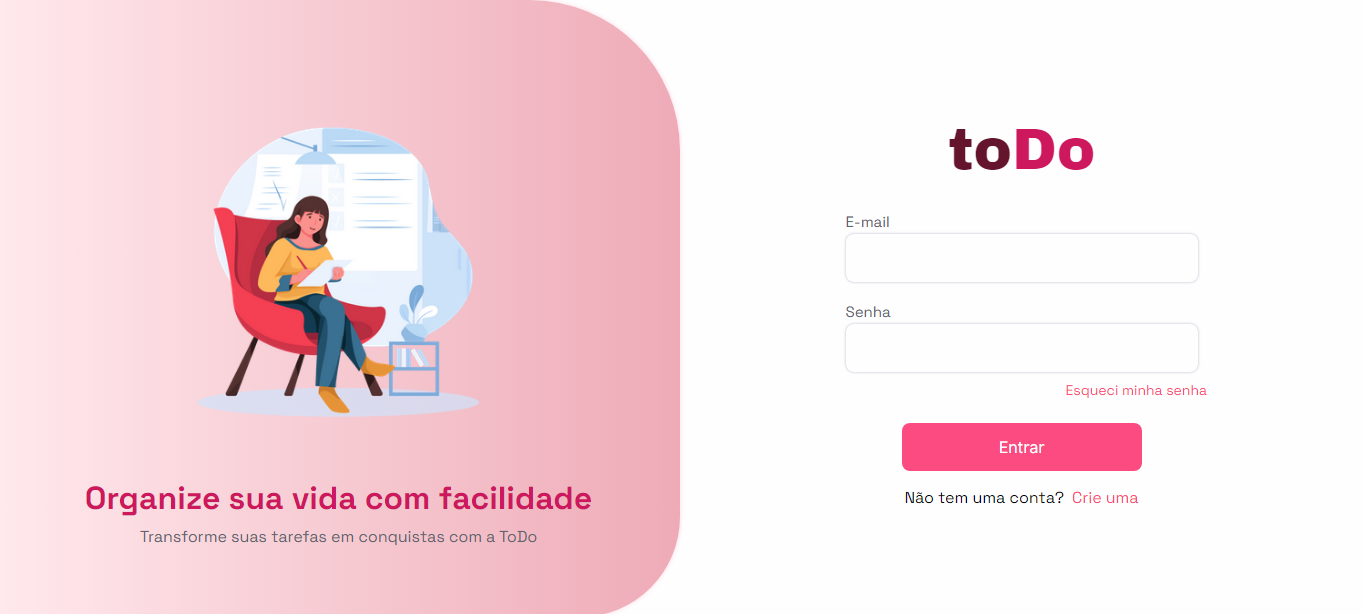
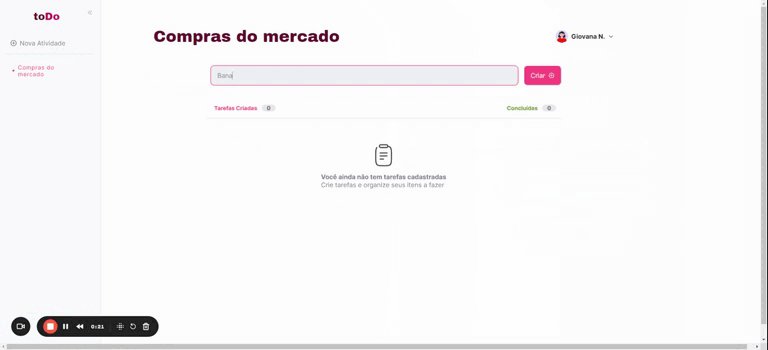
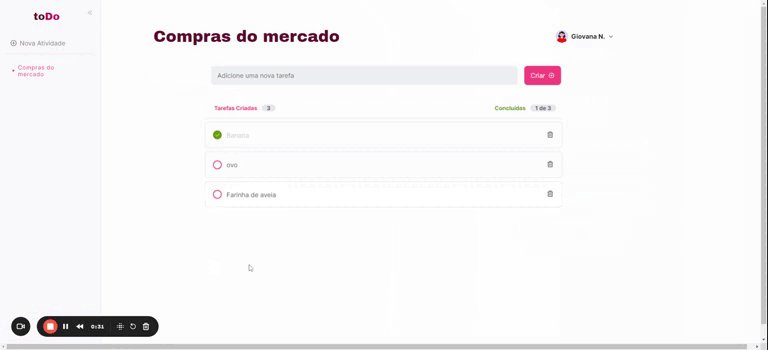
Um website de gerenciamento de tarefas criado para ajudar na organização diária. Permite criar, editar e marcar atividades e tarefas como concluídas. Desenvolvido para um projeto acadêmico, explorando abordagens de design minimalista.
O projeto ainda está em desenvolvimento e as próximas atualizações serão voltadas nas seguintes tarefas:
- Cards com + informações de atividades
- Cards com + informações de tarefas
- Notificações
- Perfil do usuário
- Visão de calendário
- Mapa
Para instalar o ToDo, siga estas etapas:
- Clone o repositório
git clone https://github.com/ngiovana/to-do-web.git
- Entre na pasta do projeto
cd to-do-list
- Instale os pacotes NPM no frontend
cd frontend && npm install
- Instale os pacotes NPM no backend
cd backend && npm install
Para usar ToDo, siga os passos de instalação e inicie a aplicação com o seguinte comando, nas pastas frontend e backend:
npm run dev