- TouchEffects
- Add touch effect to views.
- Commands
- Add command to views.
- EffectsConfig
- Config for effects.
Install-Package XamEffectsYou have to install this nuget package to PCL project and each platform project.
To use by iOS, you need to call Init method in AppDelegate.cs
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
XamEffects.iOS.Effects.Init(); //write here
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}For Android should add Init to MainActivity.cs
protected override void OnCreate(Bundle bundle)
{
TabLayoutResource = Resource.Layout.Tabbar;
ToolbarResource = Resource.Layout.Toolbar;
base.OnCreate(bundle);
XamEffects.Droid.Effects.Init();
global::Xamarin.Forms.Forms.Init(this, bundle);
LoadApplication(new App());
}Also, for Linker you can call this method in Xamarin.Forms App.cs
public App()
{
XamEffects.Effects.Init();
...iOS 8+, Android 4.3 (API 18)
Operability of older versions is not guaranteed.
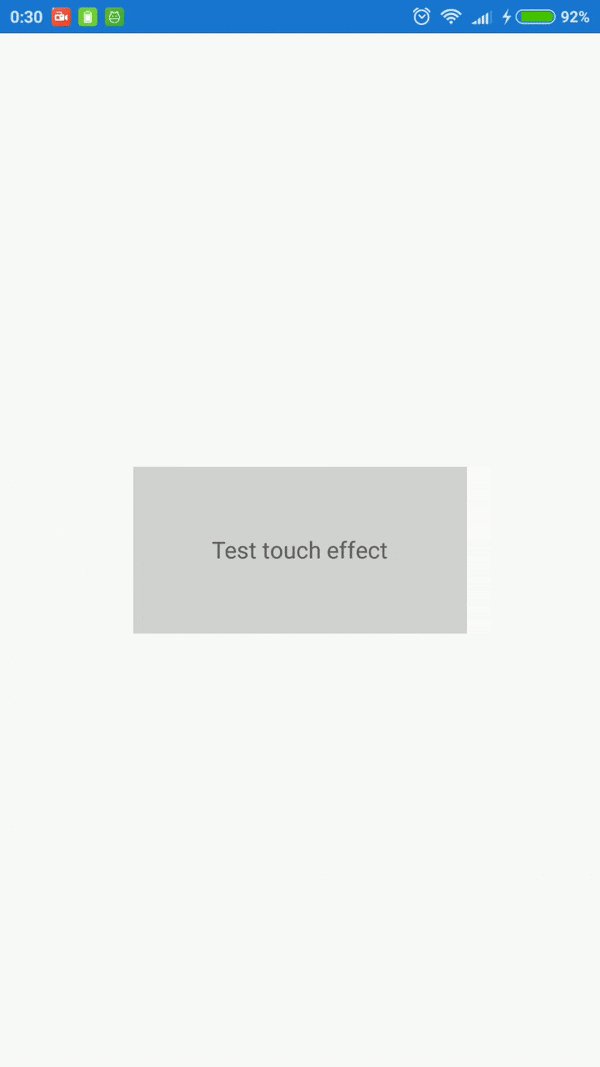
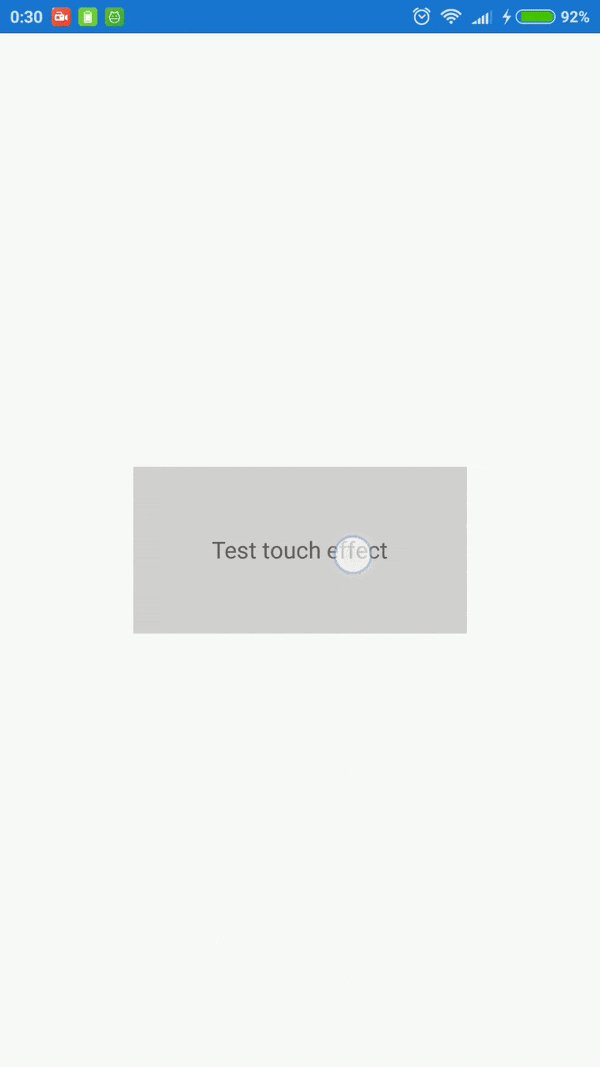
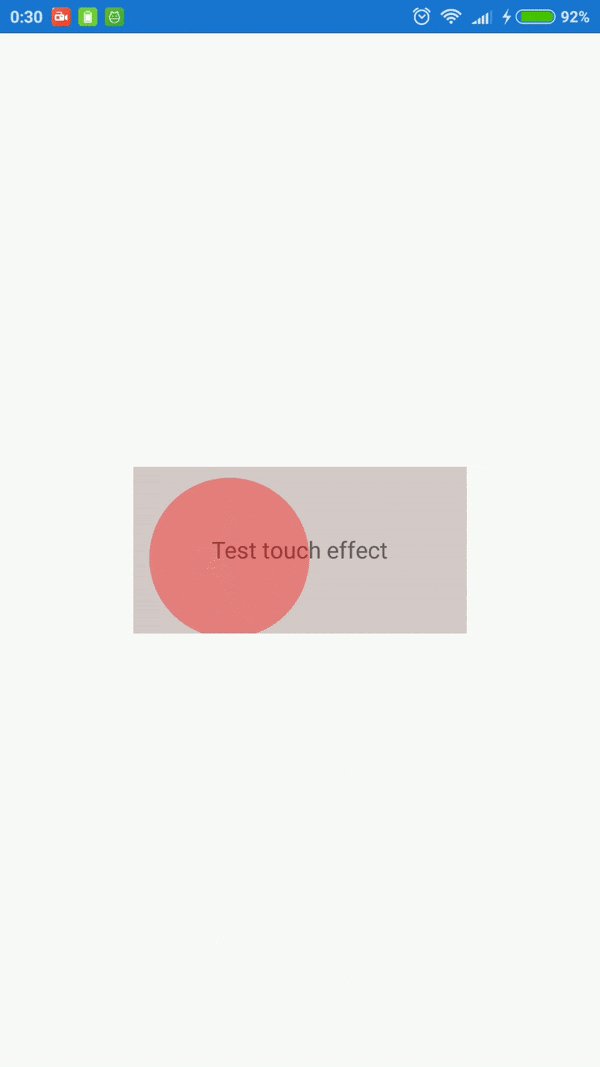
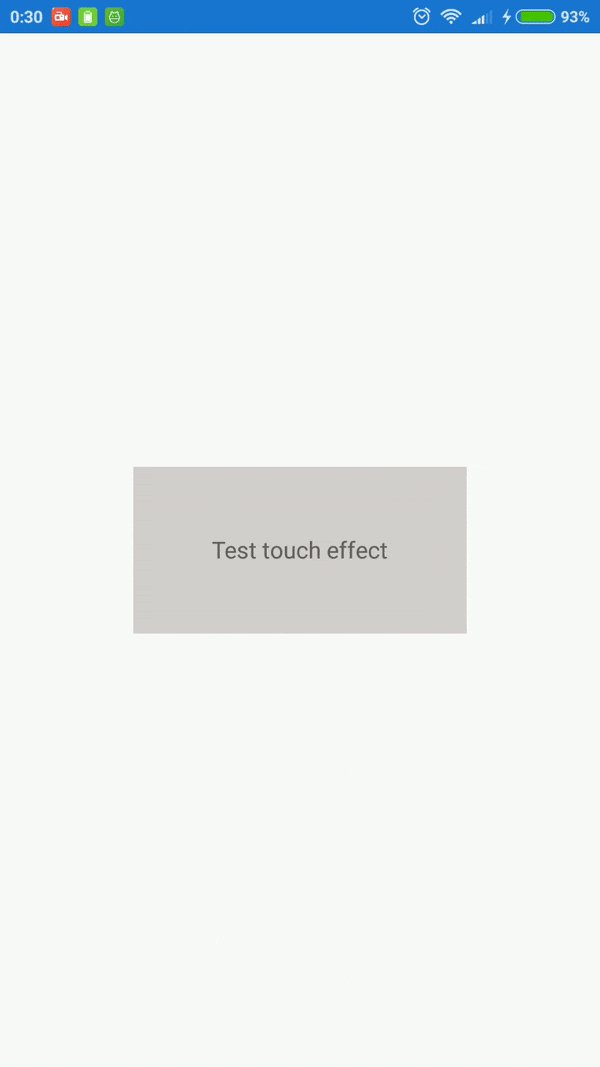
Add touch effect to views.
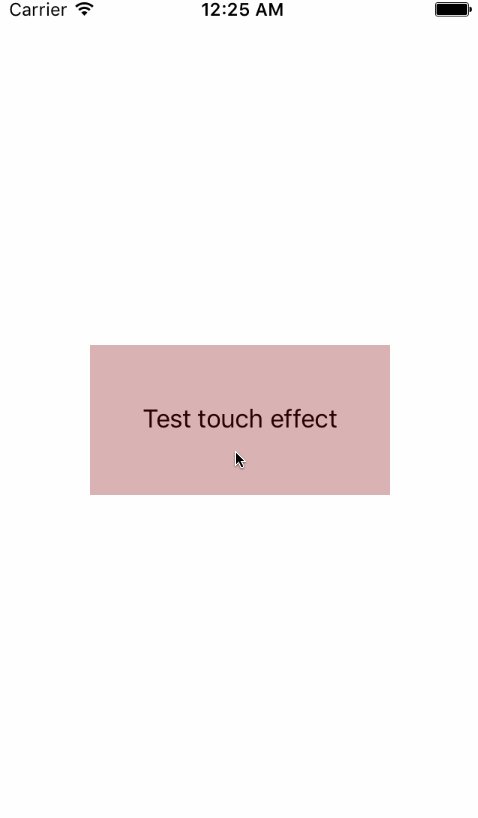
For Android API >=21 using Ripple effect, for Android API <21 and iOS using animated color selection.
| iOS | Android API >=21 | Android API <21 |
|---|---|---|
 |
 |
 |
| iOS | Android | |
|---|---|---|
| ActivityIndicator | ✅ | ✅ |
| BoxView | ✅ | ✅ |
| Button | ✅ | ✅ |
| DatePicker | ❌ | ✅ |
| Editor | ❌ | ❌ |
| Entry | ❌ | ❌ |
| Image | ✅ | ✅ |
| Label | ✅ | ✅ |
| ListView | ✅ | ❌ |
| Picker | ❌ | ✅ |
| ProgressBar | ✅ | ✅ |
| SearchBar | ❌ | ❌ |
| Slider | ✅ | ❌ |
| Stepper | ✅ | ❌ |
| Switch | ❌ | ✅ |
| TableView | ❌ | ❌ |
| TimePicker | ❌ | ✅ |
| WebView | ❌ | ❌ |
| ContentPresenter | ✅ | ✅ |
| ContentView | ✅ | ✅ |
| Frame | ✅ | ❌ |
| ScrollView | ✅ | ❌ |
| TemplatedView | ✅ | ✅ |
| AbsoluteLayout | ✅ | ✅ |
| Grid | ✅ | ✅ |
| RelativeLayout | ✅ | ✅ |
| StackLayout | ✅ | ✅ |
- Color
- Background/Ripple color when touched. For deactivate effect set Color.Default value.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XamEffects.Sample"
xmlns:xe="clr-namespace:XamEffects;assembly=XamEffects"
x:Class="XamEffects.Sample.MainPage">
<Grid HorizontalOptions="Center"
VerticalOptions="Center"
HeightRequest="100"
WidthRequest="200"
BackgroundColor="LightGray"
xe:TouchEffect.Color="Red">
<Label Text="Test touch effect"
HorizontalOptions="Center"
VerticalOptions="Center"/>
</Grid>
</ContentPage>Important: if you need some gestures with touch effect, use not GestureRecognizer, but Commands because effects doesn't work correctly with standard gestures in Xamarin.Forms.
Add command to views.
- Tap
- Tap Command
- TapParameter
- Tap Command Parameter
- LongTap
- Long Tap Command
- LongTapParameter
- Long Tap Command Parameter
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XamEffects.Sample"
xmlns:xe="clr-namespace:XamEffects;assembly=XamEffects"
x:Class="XamEffects.Sample.MainPage">
<Grid HorizontalOptions="Center"
VerticalOptions="Center"
HeightRequest="100"
WidthRequest="200"
BackgroundColor="LightGray"
xe:Commands.Tap="{Binding TapCommand}"
xe:Commands.LongTap="{Binding LongTapCommand}">
<Label Text="Test commands"
HorizontalOptions="Center"
VerticalOptions="Center"/>
</Grid>
</ContentPage>Config for effects.
- ChildrenInputTransparent
- Set InputTransparent = True for all layout's children
If you use TouchEffect or Commands for Layout (Grid, StackLayout, etc.) you have to set this parameter to True otherwise in Android layout's children will overlaps these effects. Also you can set InputTransparent = True for each children (EXCEPT views using any effect) manually.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XamEffects.Sample"
xmlns:xe="clr-namespace:XamEffects;assembly=XamEffects"
x:Class="XamEffects.Sample.MainPage">
<Grid HorizontalOptions="Center"
VerticalOptions="Center"
HeightRequest="100"
WidthRequest="200"
BackgroundColor="LightGray"
xe:Commands.Tap="{Binding TapCommand}"
xe:EffectsConfig.ChildrenInputTransparent="True">
<Label Text="Now you can tap to Label too"
HorizontalOptions="Center"
VerticalOptions="Center"/>
</Grid>
</ContentPage>MIT Licensed.
Updated XForms to 2.5.0, fixed bug with nesting effects, fixed bug with iOS long tap gesture.
Updated XForms to 2.5+
