A small chat application built using the MEAN stack
Warning: this project was built a few years back so it uses old versions of libraries and does not guarantee security. Also it might not follow current best practices 🤔
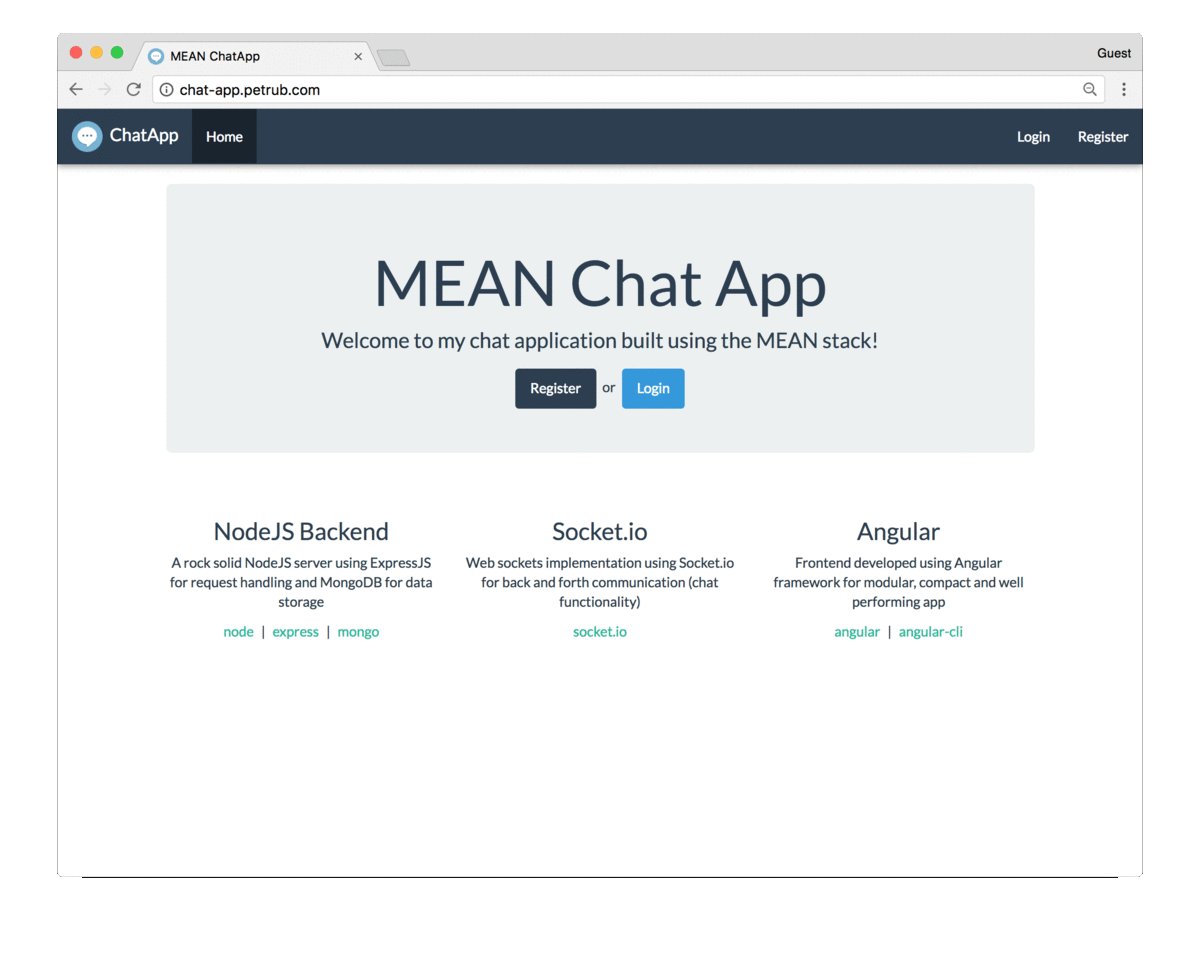
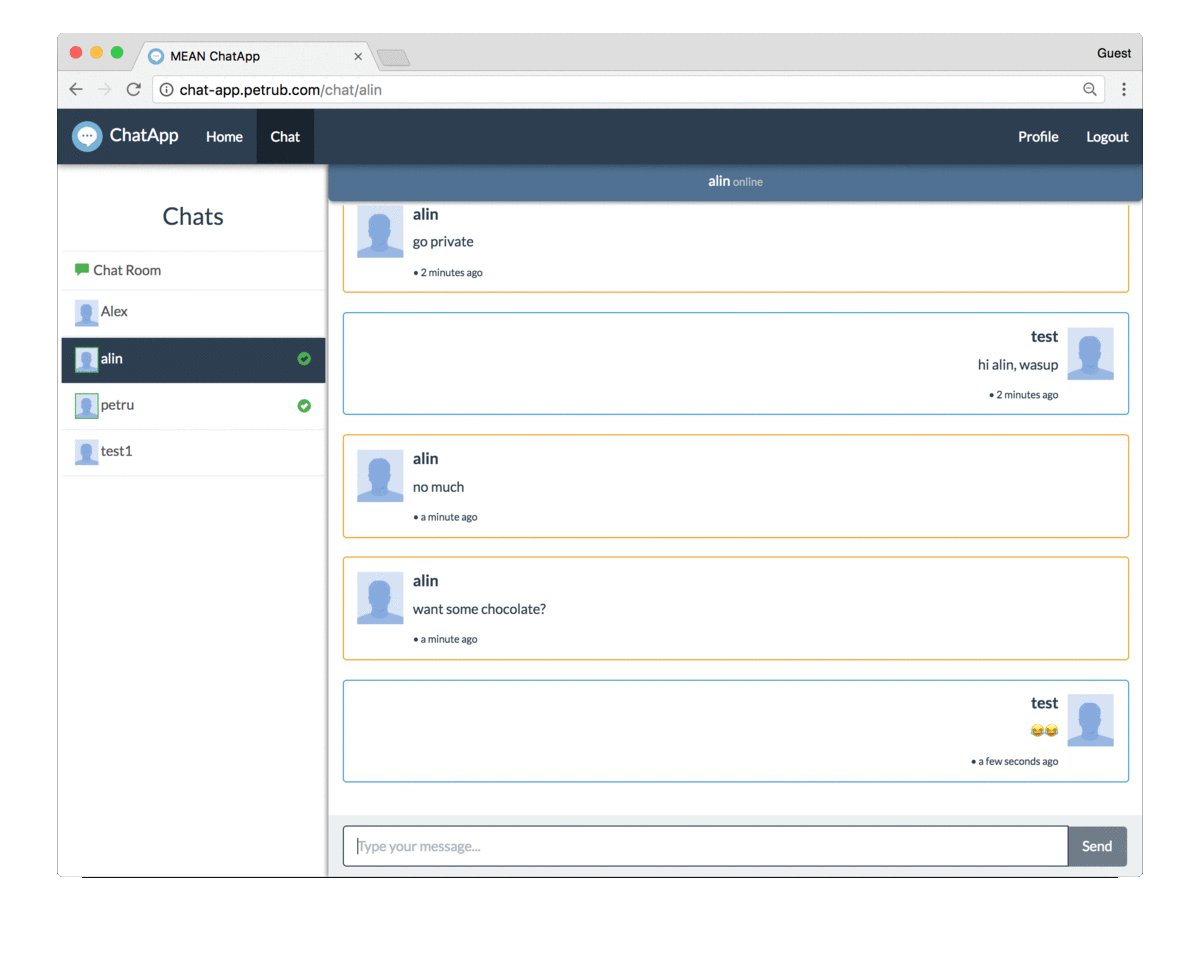
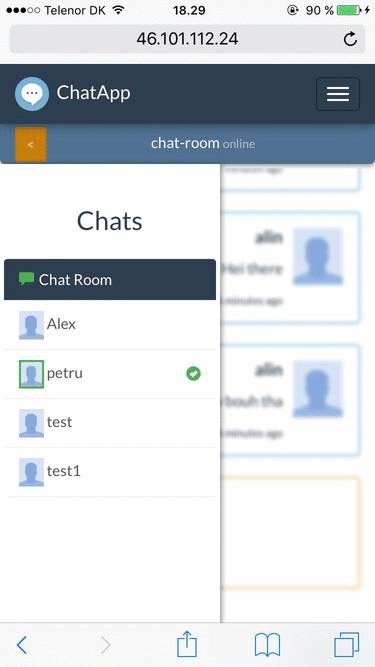
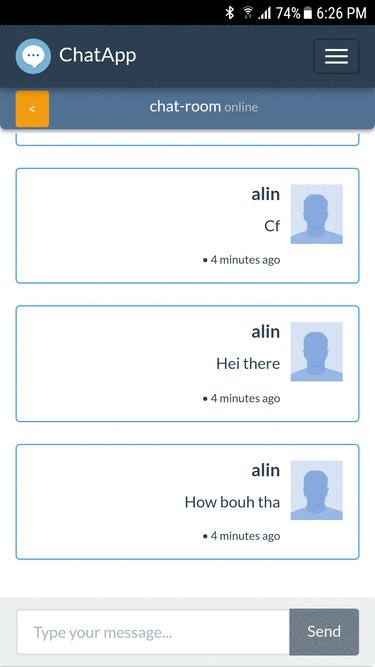
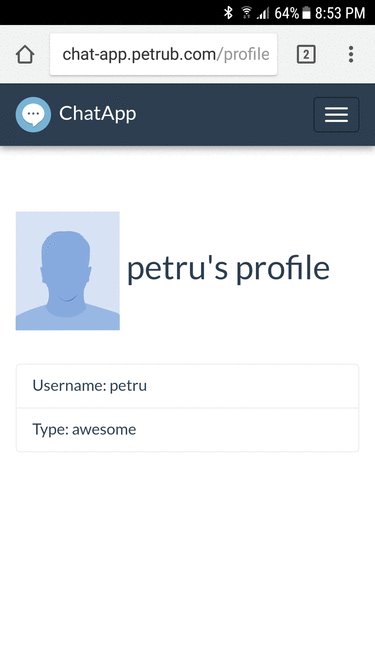
- Feel free to try the live demo at http://petrub.com/chat-app
-
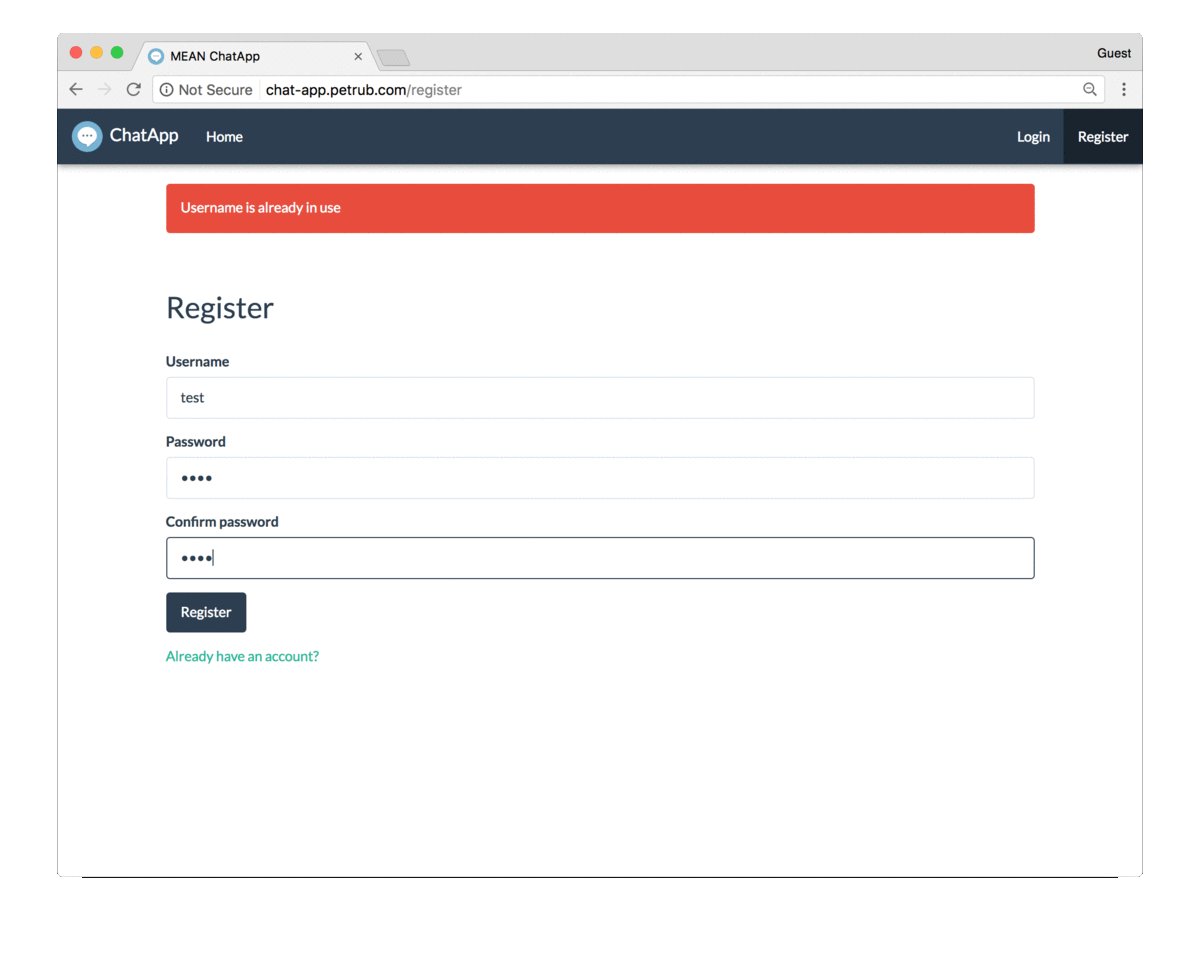
Register and authenticate users using JSON web tokens
-
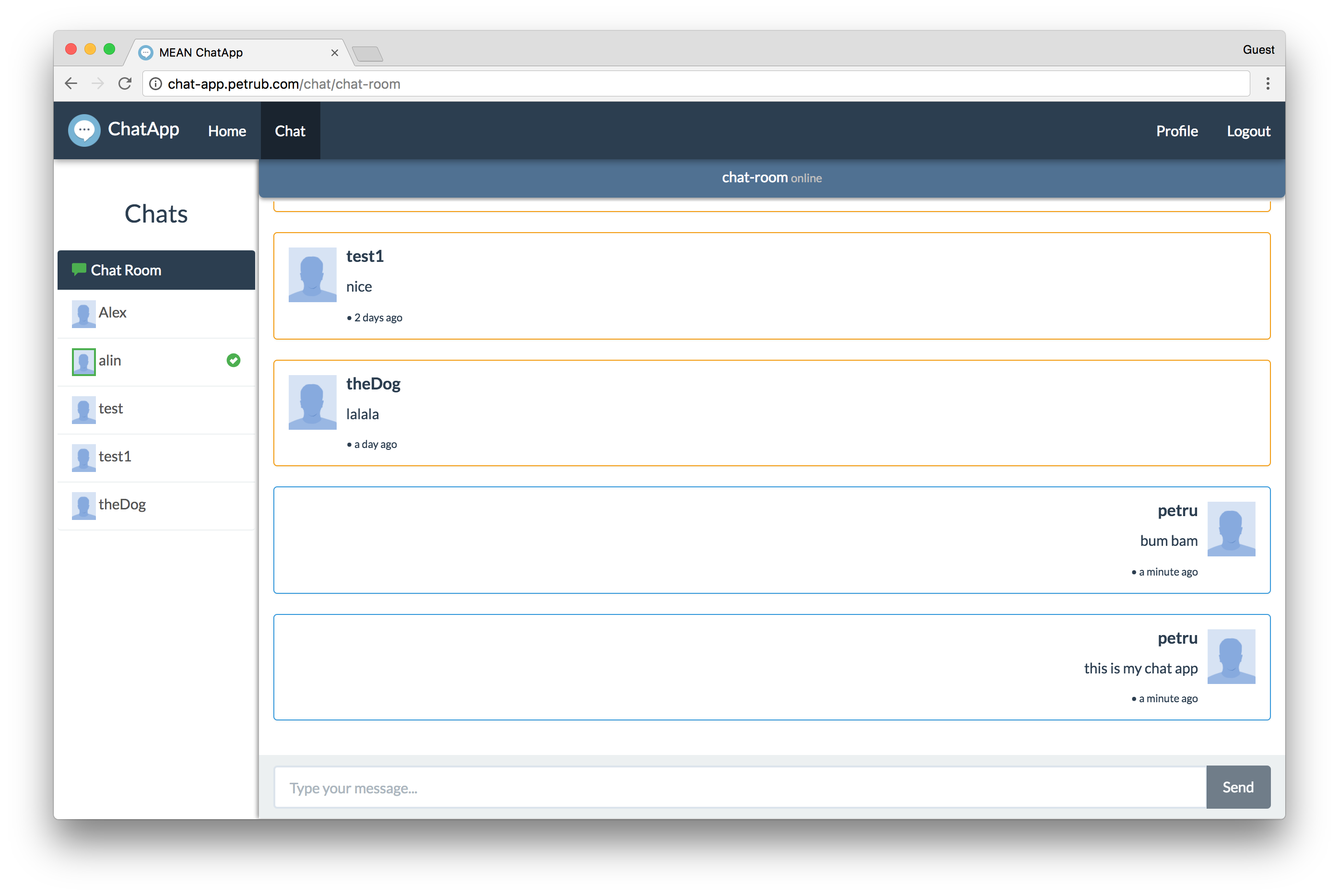
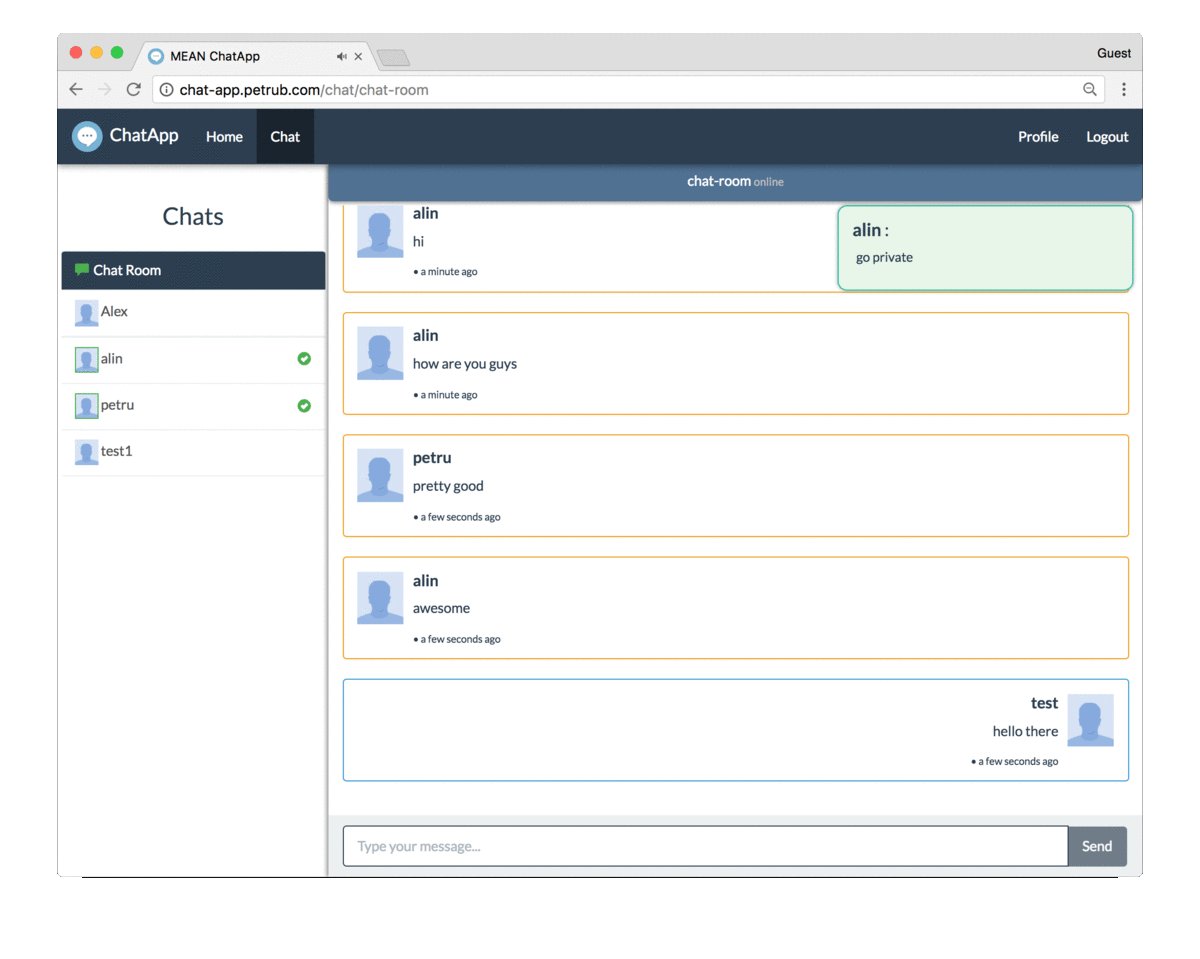
Join a common room where you can chat with all the registered users
-
Open 1on1 private conversations with a user of your choice
-
Notifications for messages on background conversations
-
Have a pleasant UI/UX built to look awesome from mobile to desktop
if you don't know what you are doing go on the website and follow the instructions, those are pretty straight forward
# clone the repo
git clone https://github.com/petr166/mean-chat-app.git
# [backend api]
# change into the repo directory
cd mean-chat-app
# install server dependencies
npm install
# !! create .env file with the model from .env.example !!
cp .env.example .env
# start the development server
npm run dev
# now open another terminal window
# [frontend angular app]
# change into the angular src directory
cd angular-src
# install frontend dependencies
npm install
# start angular development server
npm startThen visit http://localhost:4200 in your browser.
-
NodeJS - JavaScript backend/server-side solution of choice
-
Express - Node framework that makes handling http requests with ease
-
JsonWebToken - package that helps with generating JWTs for secure authentication
-
PassportJS - authentication middleware used to guard certain parts of the app for non-authenticated requests
-
-
MongoDB - data storage solution that just speaks JSON and pairs very well with Node
-
Socket.io - web sockets implementation, fast and reliable real-time communication engine
-
Angular - rich frontend web framework, helps creating fast, reliable web applications
-
Angular-CLI - command line interface for streamlined angular development
-
TypeScript - superset of JavaScript that can be compiler-checked, also has types!!
-
MomentJS - JavaScript date/time parser
-
Bootstrap - CSS/JS framework, makes it easy to develop responsive, well polished web apps
-
On the client-side users can create accounts that will be stored in the database. Then users can authenticate with the given credentials, if those are correct the server sends a unique token to the client. The client stores it for use on restricted backend route requests.
Once authenticated, the server creates a socket bidirectional connection with the client to facilitate the chat functionality.
Every time a user sends a message, this goes to the server which redirects it to the desired respondent. Also every time a user enters or leaves chat, the server announces all the connected clients.
This is a personal project with the purpose of better understanding the client-server communication paradigm, new web technologies, especially Angular :)
If you want to help don't hesitate to come up with ideas, bug reports, make pull requests, all you can do. Also if you have any questions, please use the same issues page