🍱 bento-starter is an Open-Source Full-Stack solution that helps you to build fast and maintainable web applications using tools like Vue.js, Firebase, Progressive Web Apps support, dynamic offline support... The goal of this project is to provide a powerful and well configured stack (with CI/CD, hosting...) so you can focus on writing your web application very quickly.
As this project is a template project and not a CLI, you have access to the entire app configuration so you can change it according to your needs.
Want to setup this stack ?
👉 The full documentation is available here
👉 https://bento-starter.firebaseapp.com
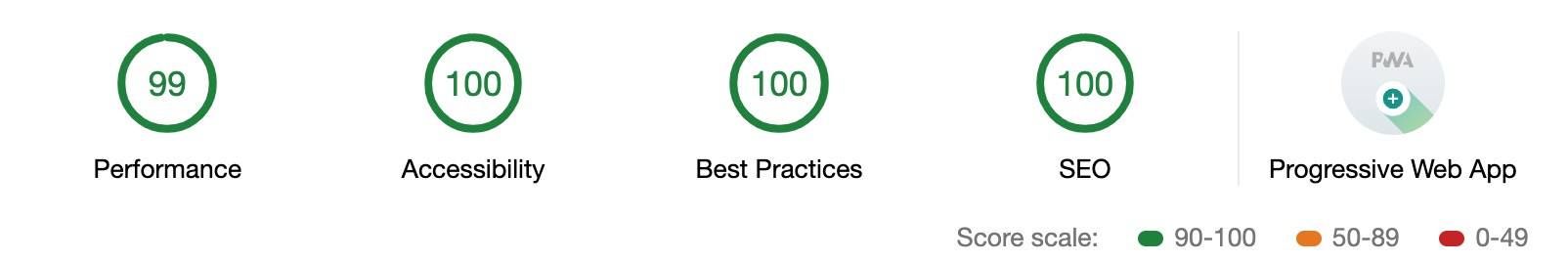
Lighthouse score :
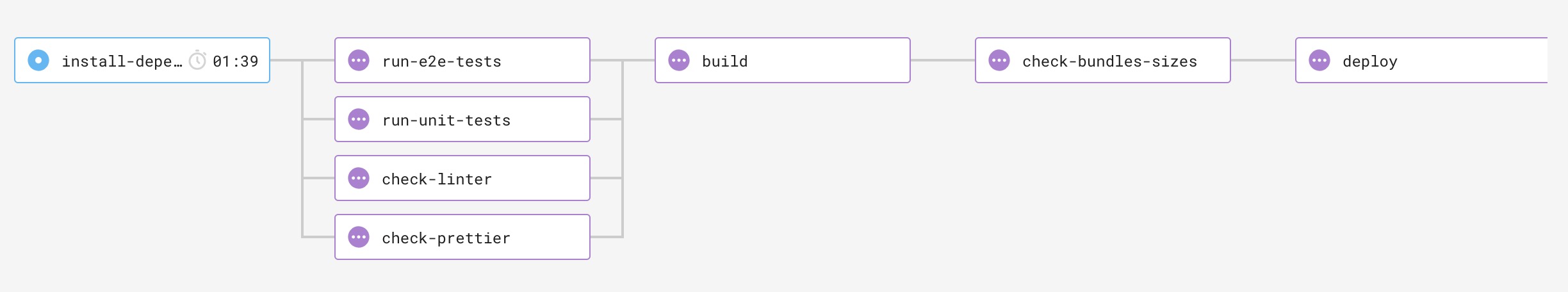
Optional CircleCI preconfigured workflow :
The stack is made up of :
- 🤘 Vue.js : front-end framework
- 🔧 Vue-cli : standard tooling for vue.js development
- 🔁 Vuex : state management
- 💾 Firestore : cloud NoSQL Database
- 🏠 Firebase hosting : fast and secure web hosting
- 👤 Firebase authentication : for easy authentication
- 📱 PWA : progressive web app support
- 💄 Prettier : code formating rules
- 🚨 Eslint : control code quality
- ✅ Jest : unit testing
- ✅ Cypress : e2e testing
- 🔍 Vue head : meta description per page
- 📄 [Optional]prerender spa plugin : pages prerendering
- 💚 [Optional]circleci : continuous integration/deployment
- 📦 [Optional]bundlesize : control your js bundles sizes
App embedded features :
- 👤 Google authentication
- 📴 Offline support (dynamic & static caching)
- 🆕
New version availableprompt on new app deployments - ➕
Add to home screenprompt for ios & android - ↩️ Smart redirection for auth protected routes
- ✨ Products page example to demonstrate app data management with firestore and vuex
- 💪 Better PWA support for all browsers with PWACompat
- node@9.3.0+
- npm@5.5.0+
We highly recommand to use VSCode with the following plugins to get a better development experience :
- Prettier
- Eslint
- Vetur
🕙 Estimated time → 20 seconds
git clone https://github.com/kefranabg/bento-starter.git
cd bento-starter
cp .env.example .env.local
npm i
🕙 Estimated time → 3 minutes
- Create a new firebase project with the firebase console
- Once your firebase project is created, add an application by clicking the web button 👉
 and copy the config object and replace the config variable in
and copy the config object and replace the config variable in /src/firebase/init.jsin bento-starter project. - Go to
Side menu → Database → Create databaseand selectStart in test mode. Now your firestore database is up. - Go to
Side menu → AuthenticationclickSet up sign-in method. - Click on Google provider, enable it by clicking the switch button, select a project support email and click
savebutton. You will be able to change or add new auth providers later if you need to. - Back to your bento-starter project, open a console and run :
npm i -g npx
# login with the with the account you used to create the firebase project
npx firebase login
# select the project you've just created and use "default" as alias
npx firebase use --add
# Build the app and deploy
npm run build
npx firebase deploy
You're done ! 🎉
Your project is now available on firebase hosting.
You can also run npm run serve and start your app development !
However we recommand you to go through Optional steps to get a better developer experience 😎
🕙 Estimated time → 5 minutes
We've built a CircleCI configuration that will trigger the following actions when you're pushing to your github repository. The process is the following :
- Check that all project files matches the prettier format :
npm run prettier:check - Run the linter :
npm run lint - Run unit tests :
npm run test:unit - Run e2e tests :
npm run test:e2e:headless - Build the project :
npm run build - Check your js bundles sizes :
npm run bundlesize - Eventually deploy the built project to firebase hosting if the targeted branch is master :
npm run firebase:deploy:ci
Steps :
- Go to https://circleci.com
- Login with your github account
- Authorize CircleCI to look into your github projects
- Go to
Side menu → Add projectsand click theSet Up Projectbutton corresponding to your bento-starter project - Choose
Linuxfor operating system andNodefor the language - You can directly start your first CircleCI build by clicking
Start buildingbutton. - Go to
Side menu → Jobsand you should see your first CircleCI job running - Now wait for all the jobs to finish
The last job (deploy) will fail and this is normal 😅 It's because of the deployment step (npm run firebase:deploy:ci). We need to authorize circle ci to deploy on our firebase hosting project. For this we just need to add a firebase token to circle ci :
- Back to a terminal run the following command :
npx firebase login:ci
- Login with you google account and authorize firebase-cli. The command will print out a token that looks like this :
1/PXcLCJ5BXAZ7ciFwkrrpikUbnMAMX8xRFmt16pLYudg9
- Copy this token and in your CircleCI project interface, go to
Your CircleCI project settings → Environment Variablesand clickAdd Variablebutton. - For the env variable name, use
FIREBASE_TOKENand for the value, use the token you got from thefirebase login:cicommand. - Go to
Side menu → Jobsclick the job that fails and click theRerun workflowbutton. - Wait again for all the jobs to finish.
- Now the deploy step has completed with success and your project has automatically been deployed to firebase hosting 🎉
- Before IOS 12.2, OAuth redirection is not working when the PWA is running in standalone.
⭐️ this repo