Published April 19th 2018
Author Nate Wessels
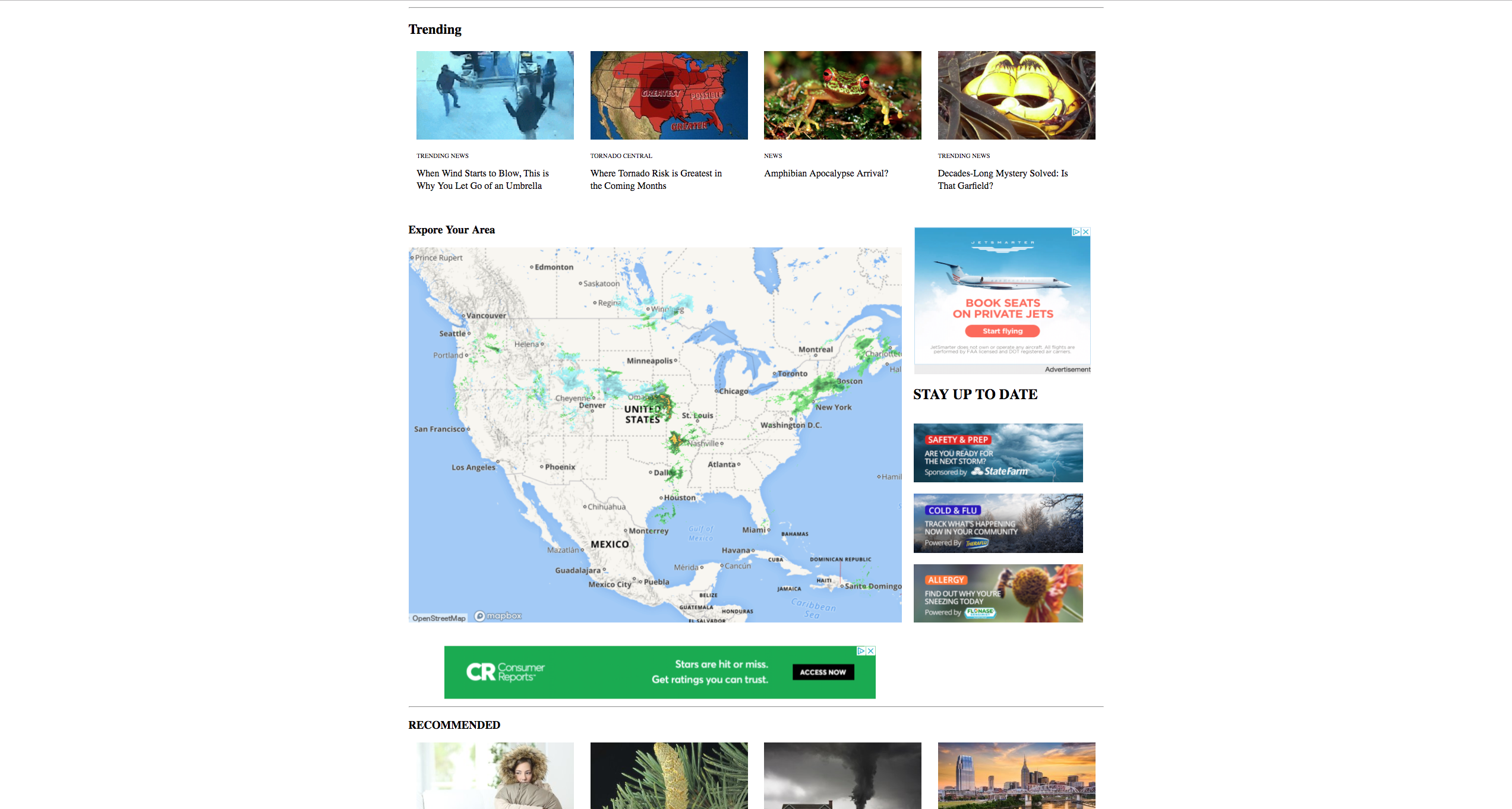
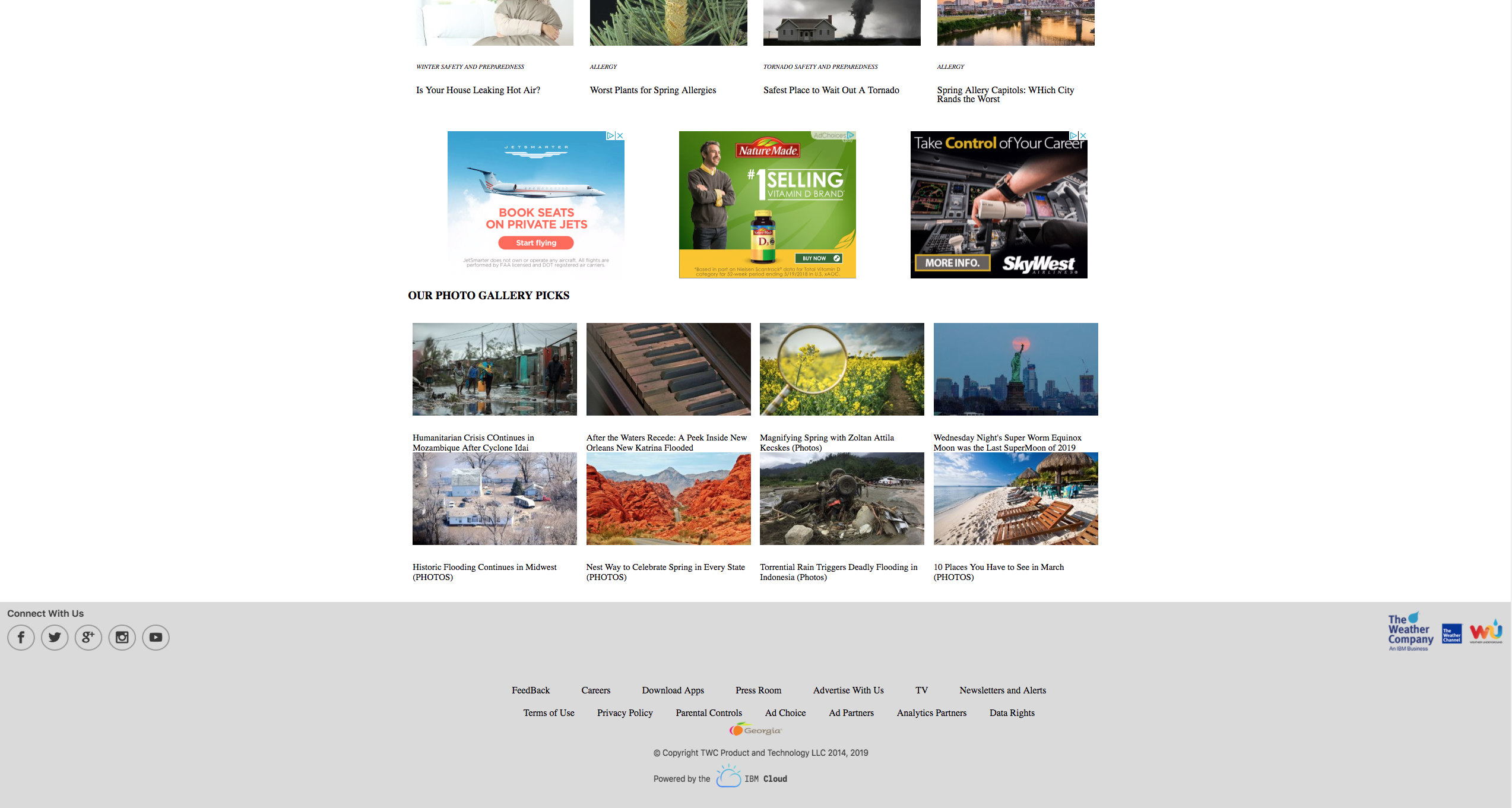
This Application will show a cloned version of the Weather Channel Website. It is using React. It shows the use of JSX.
This application will display a cloned version of the "www.weather.com" website using angular
Below are the steps to follow to install this application
- First make sure that you have installed npm on your device. Follow the instructs on https://www.npmjs.com/get-npm if you have not.
- Next we need to install the repository onto this device. Go to your terminal
- Type in
cd desktop - New to get the repository from Github we need to clone it from the website. To do that type in
git clone https://github.com/ngwessels/React-Project-1 - Once its finished downloading, type in
npm install. This will download any developer/dependencies from its package.json file. This step may take a few minutes. - Once finished type in
npm run startto launch the server - Now go to your Google Chrome browser and enter this address in the address form
http://localhost:8080/#/. And pressEnter
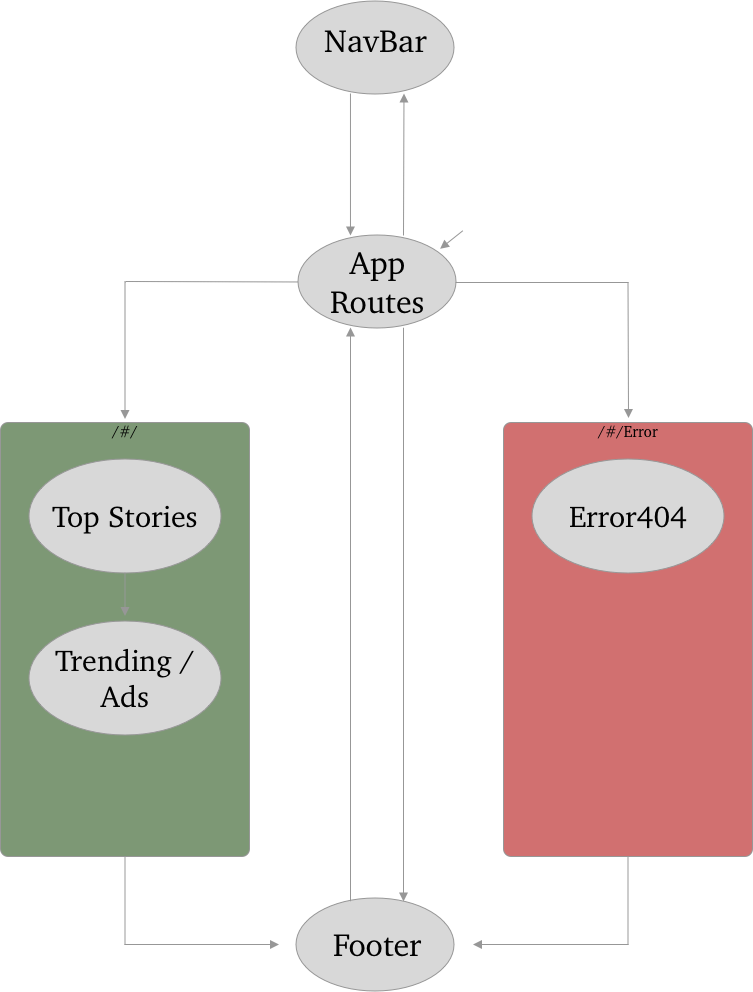
Below is an image of the App Routes Tree. And the direction of state flow

Below is a list of features this application has
- React
Below is a list of planned features that have not been worked on yet
- Firebase Storage. Storing all photos
- API Call getting realtime weather Information
- None identified
Contact Nate Wesses at nwessels16@gmail.com
- HTML 5
- Javascript
- React
- SCSS
- Webpack
Copyright (c) 2019 Nate Wessels, Epicodus
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.