- Angular project created via Angular CLI v8.3.0 or greater.
-
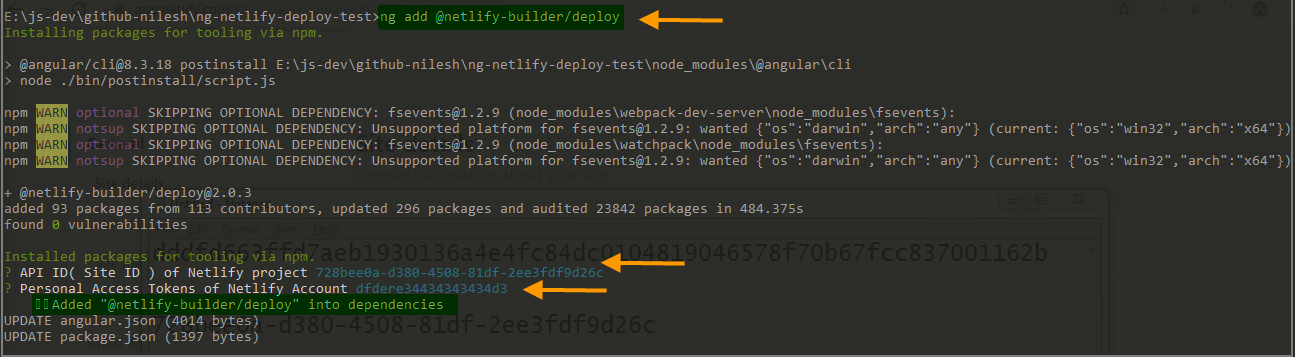
run
ng add @netlify-builder/deployORng add @netlify-builder/deploy --project={projectName}to add necessary dependencies. Once, it get installed,you will be prompted to enter (a) Site Id and (b) Netlify Token
-
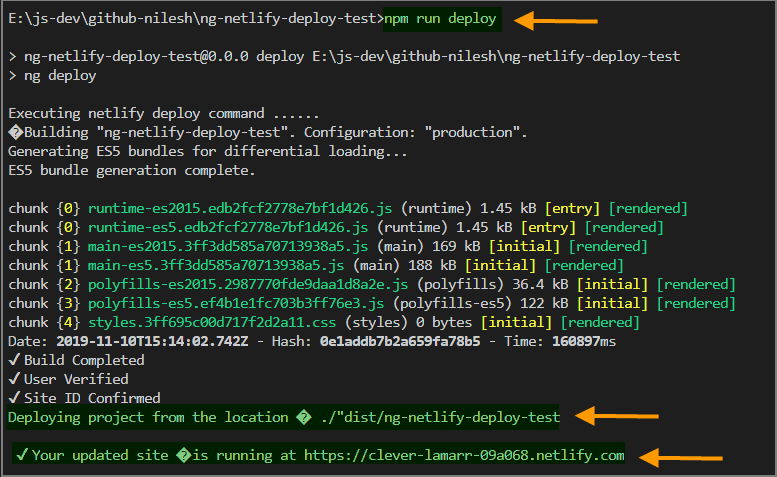
run
ng deployassuming that you have Angular CLI installed globallyOR
add below script to
package.json"deploy":"ng deploy"
This repository contains an example of the Angular CLI Architect API.
You can find the Architect builder in the src directory.
The sample application which uses the Architect builder is available under the builder-test directory.
MIT
- Move to src and run the below command
npm i- Run the below command to build the package
npm run build- run the below command to link the package
npm link
Link to Step by Step Guide
Thanks goes to these wonderful people (emoji key):
Nitish Kumar Singh 💻 |
Shaikh-Ubaid 📖 |
Suraj Chandgude 💻 |
Santosh Yadav 💻 |
Alan Agius 💻 |
Imran Momin 💻 |
Michael Hladky 💻 |
Nilesh Patel 📖 |
Josh Morony 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!