| services | platforms | author | level | client | service | endpoint |
|---|---|---|---|---|---|---|
active-directory |
dotnet |
jmprieur |
400 |
.NET Framework 4.6.1 MVC |
Microsoft Graph |
AAD V2 |
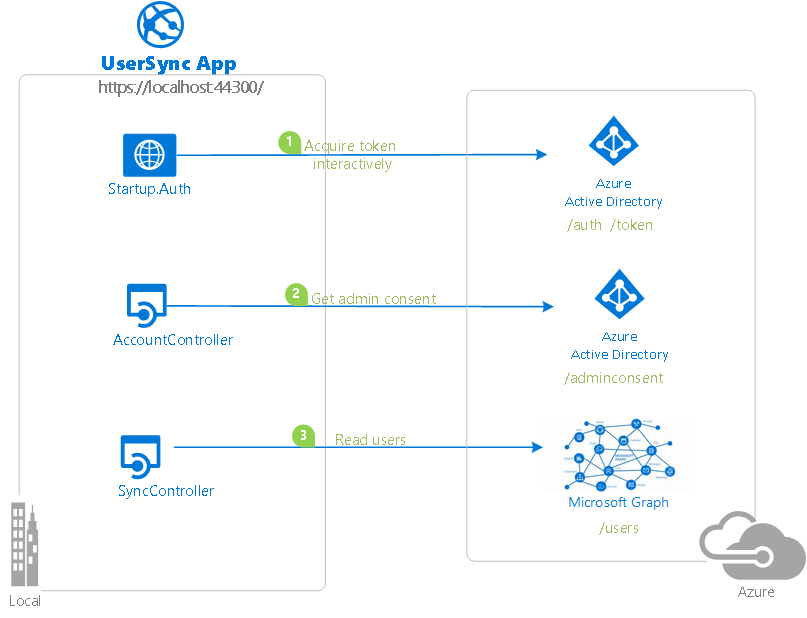
This sample application shows how to use the Azure AD v2.0 endpoint to access the data of Microsoft business customers in a long-running, non-interactive process. It uses the OAuth2 client credentials grant to acquire an access token, which can be used to call the Microsoft Graph and access organizational data.
The app is built as an ASP.NET 4.5 MVC application, using the OWIN OpenID Connect middleware to sign in users. Its "daemon" component is simply an API controller, which, when called, syncs a list of users from the customer's Azure AD tenant. This SyncController.cs is triggered by an ajax call in the web application, and uses the preview Microsoft Authentication Library (MSAL) to acquire a token.
Because the app is a multi-tenant app intended for use by any Microsoft business customer, it must provide a way for customers to "sign up" or "connect" the application to their company data. During the connect flow, a company administrator can grant application permissions directly to the app so that it can access company data in a non-interactive fashion, without the presence of a signed-in user. The majority of the logic in this sample shows how to achieve this connect flow using the v2.0 admin consent endpoint.
For more information on the concepts used in this sample, be sure to read the v2.0 endpoint client credentials protocol documentation.
Looking for previous versions of this code sample? Check out the tags on the releases GitHub page.
To run this sample, you'll need:
- Visual Studio 2017
- An Internet connection
- An Azure Active Directory (Azure AD) tenant. For more information on how to get an Azure AD tenant, see How to get an Azure AD tenant
- One or more user accounts in your Azure AD tenant. This sample will not work with a Microsoft account (formerly Windows Live account). Therefore, if you signed in to the Azure portal with a Microsoft account and have never created a user account in your directory before, you need to do that now.
Create a new app at apps.dev.microsoft.com, or follow these detailed steps. Make sure to:
- Use an identity that will be known by the tenant you intend to use with the application
- Copy down the Application ID assigned to your app, you'll need it soon.
- Generate an Application Secret of the type Password, and copy it for later. Note that in production apps you should always use certificates as your application secrets, but this sample will only use a shared secret password.
- Add the Web platform for your app.
- Enter two Redirect URLss. The base URL for this sample,
https://localhost:44316/, as well ashttps://localhost:44316/Account/GrantPermissions. These URLs are the locations, which the v2.0 endpoint will be allowed to return to after authentication.
If you have an existing application that you've registered in the past, feel free to use that instead of creating a new registration.
In order to use the v2.0 admin consent endpoint, you'll need to declare the application permissions your app will use ahead of time. While still in the registration portal,
- Locate the Microsoft Graph Permissions section on your app registration.
- Under Application Permissions, add the
User.Read.Allpermission. - Be sure to Save your app registration.
You can download this repository as a .zip file using the button above, or run the following command:
git clone https://github.com/Azure-Samples/active-directory-dotnet-daemon-v2.git
Once you've downloaded the sample, open it using Visual Studio. Open the App_Start\Startup.Auth.cs file, and replace the following values:
- Replace the
clientIdvalue with the application ID you copied above during App Registration. - Replace the
clientSecretvalue with the application secret you copied above during App Registration.
Start the UserSync application, and begin by signing in as an administrator in your Azure AD tenant. If you don't have an Azure AD tenant for testing, you can follow these instructions to get one.
When you sign in, the app will first ask you for permission to sign you in & read your user profile. This consent allows the application to ensure that you are a business user.
The application will then try to sync a list of users from your Azure AD tenant, via the Microsoft Graph. If it is unable to do so, it will ask you (the tenant administrator) to connect your tenant to the application.
The application will then ask for permission to read the list of users in your tenant.
When you grant the permission, the application will then be able to query for users at any point. You can verify this by clicking the Sync Users button on the users page, refreshing the list of users. Try adding or removing a user and resyncing the list (but note that it only syncs the first page of users!).
The relevant code for this sample is in the following files:
- Initial sign-in:
App_Start\Startup.Auth.cs,Controllers\AccountController.cs. In particular, the actions on the controller have an Authorize attribute, which forces the user to sign in. The application uses the authorization code flow to sign in the user. - Syncing the list of users to the local in-memory store:
Controllers\SyncController.cs - Displaying the list of users from the local in-memory store:
Controllers\UserController.cs - Acquiring permissions from the tenant admin using the admin consent endpoint:
Controllers\AccountController.cs
- In Visual Studio 2017, create a new
Visual C#ASP.NET Web Application (.NET Framework)project. In the next screen, choose theMVCproject template. Also add folder and core references forWeb APIas you would be adding a Web API controller later. Leave the project's chosen authentication mode as the default, that is,No Authentication". - Select the project in the Solution Explorer window and press the F4 key to bring project properties. In the project properties, set SSL Enabled to be
True. Note the SSL URL. You will need it when configuring this application's registration in the Azure portal. - Add the following ASP.Net OWIN middleware NuGets:
Microsoft.Owin.Security.ActiveDirectory,Microsoft.Owin.Security.CookiesandMicrosoft.Owin.Host.SystemWeb,Microsoft.IdentityModel.Protocol.Extensions,Microsoft.Owin.Security.OpenIdConnectandMicrosoft.Identity.Client (preview). You will need to check the Include prerelease box to obtain the preview version of theMicrosoft Authentication Library (MSAL) Preview for .NETlibrary. - In the
App_Startfolder, create a classStartup.Auth.cs.You will need to remove.App_Startfrom the namespace name. Replace the code for theStartupclass with the code from the same file of the sample app. Be sure to take the whole class definition! The definition changes frompublic class Startuptopublic partial class Startup - In
Startup.Auth.csresolve missing references by addingusingstatements as suggested by Visual Studio intellisense. - Right-click on the project, select Add, select "Class", and in the search box enter "OWIN". "OWIN Startup class" will appear as a selection; select it, and name the class
Startup.cs. - In
Startup.cs, replace the code for theStartupclass with the code from the same file of the sample app. Again, note the definition changes frompublic class Startuptopublic partial class Startup. - In the folder, add a new class called
MsGraphUser.cs. Replace the implementation with the contents of the file of the same name from the sample. - Add a new MVC 5 Controller - Empty called
AccountController. Replace the implementation with the contents of the file of the same name from the sample. - Add a new MVC 5 Controller - Empty called
UserController. Replace the implementation with the contents of the file of the same name from the sample. - Add a new Web API 2 Controller - Empty called
SyncController. Replace the implementation with the contents of the file of the same name from the sample. - For the user interface, in the
Views\Accountfolder, add three Empty (without model) Views namedGrantPermissions,IndexandUserMismatchand one namedIndexin theViews\Userfolder. Replace the implementation with the contents of the file of the same name from the sample. - Update the
Shared\_Layout.cshtmlandHome\Index.cshtmlto correctly link the various views together.
If you are repeatedly asked to Grant permissions. See the note in SyncController on how to clear your token cache.
We use Stack Overflow with the community to provide support. We highly recommend you ask your questions on Stack Overflow first and browse existing issues to see if someone has asked your question before. Make sure that your questions or comments are tagged with [msal.dotnet].
If you find and bug in the sample, please raise the issue on GitHub Issues.
If you find a bug in msal.Net, please raise the issue on MSAL.NET GitHub Issues.
To provide a recommendation, visit the following User Voice page.
If you'd like to contribute to this sample, see CONTRIBUTING.MD.
This project has adopted the Microsoft Open Source Code of Conduct. For more information, see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.
For more information, see MSAL.NET's conceptual documentation: