The ultimate starter kit for high-performance SaaS applications.
- Secure user management and authentication with Nhost.
- Powerful data access & management tooling on top of PostgreSQL with Nhost.
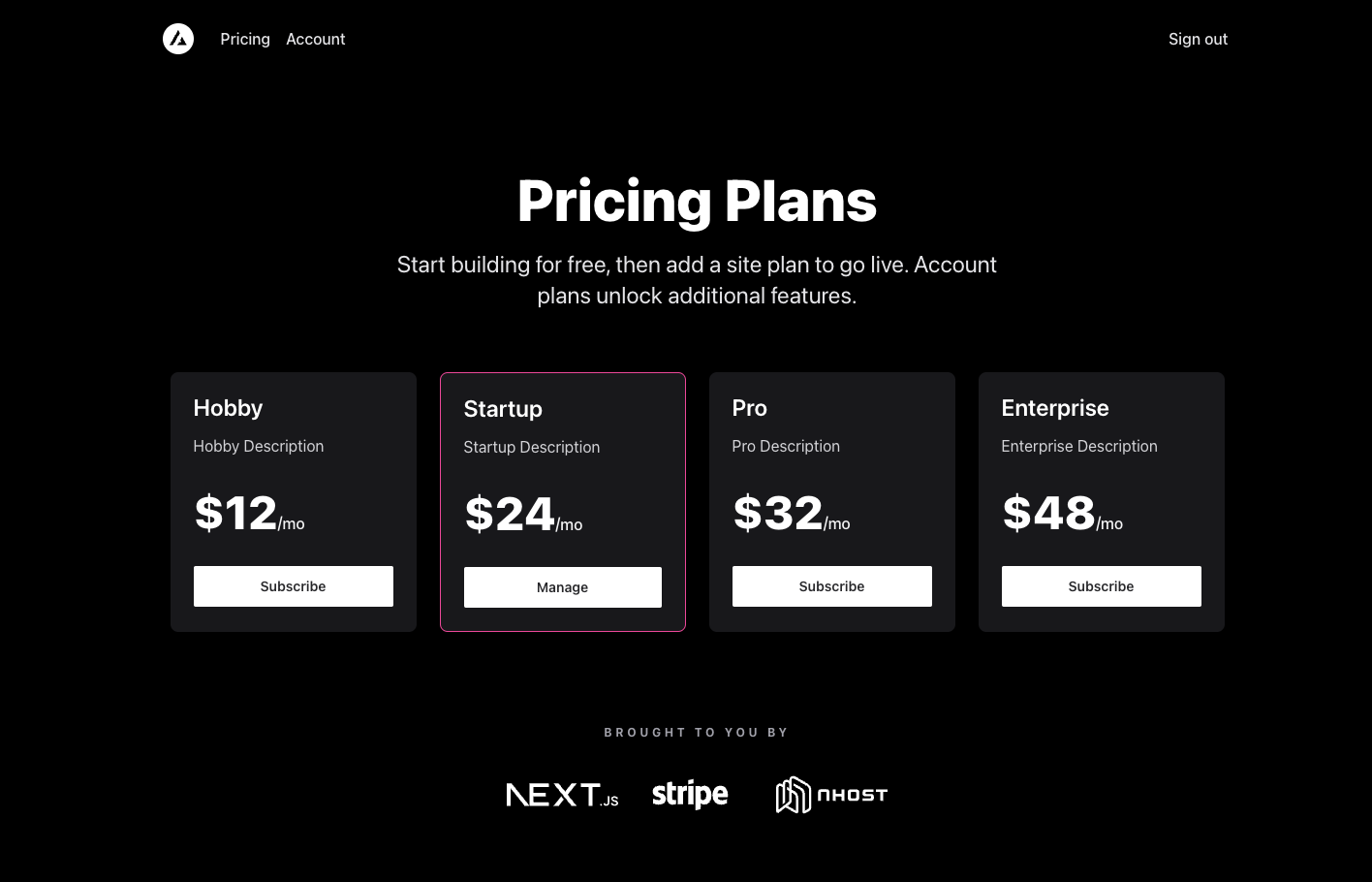
- Integration with Stripe Checkout and the Stripe customer portal.
- Automatic syncing of pricing plans and subscription statuses via Stripe webhooks.
- Postgres Database
- GraphQL API
- Magic Link and GitHub Authentication
- Email Templates
- Remote Stripe GraphQL API
- Next.js
- TypeScript
- Tailwind CSS
- GraphQL Codegen with React Query
- Clone this repo.
- Copy
.env.local.exampleto.env.development. - Add the following environment variables from Stripe to the
.env.developmentfile:NEXT_PUBLIC_STRIPE_PUBLISHABLE_KEYSTRIPE_SECRET_KEY
- Create 4 products in the Stripe Dashboard.
- Add the products to the
nhost/seeds/default/001-plans.sqlfile. The first time you're starting the Nhost project usingnhost upthe seed script will run and add the data to yourplanstable.
- Make sure you have the Stripe CLI installed.
- Run
pnpm stripe:listen. - You'll see an output stating the Webhook signing secret starting with
whsec_. - Copy the Webhook signing secret to your
.env.developmentforSTRIPE_WEBHOOK_SECRET.
- Start the backend with
nhost up. - Start the frontend with
pnpm dev.
You now have a fully working backend and frontend with Next.js, Nhost, and Stripe.
- Add the following environment variables from Stripe (using live mode):
STRIPE_SECRET_KEYSTRIPE_WEBHOOK_SECRET
- Connect your Nhost project to your Git repository.
- This will create the tables automatically for you.
- Create 4 products in the Stripe Dashboard (live mode).
- Add the products to the
plansPlans database in the Nhost Dashboard.
- Add a webhook endpoint in Stripe pointing to
https://{subdomain}.functions.{region}.nhost.run/v1/webhook/stripe. - Configure the events you want to listen to. It's OK to listen to all events.
- Copy the "Signing secret" and add it as an environment variable in Nhost with the name
STRIPE_WEBHOOK_SECRET.
You can use any frontend hosting, like Vercel and Netlify. The process is the same:
- Connect the repo with a new project in the frontend hosting service.
- Add the following:
NEXT_PUBLIC_NHOST_SUBDOMAIN(from Nhost)NEXT_PUBLIC_NHOST_REGION(from Nhost)NEXT_PUBLIC_STRIPE_PUBLISHABLE_KEY(from Stripe)
- Retrigger a deployment so the newly added environment variables are applied.