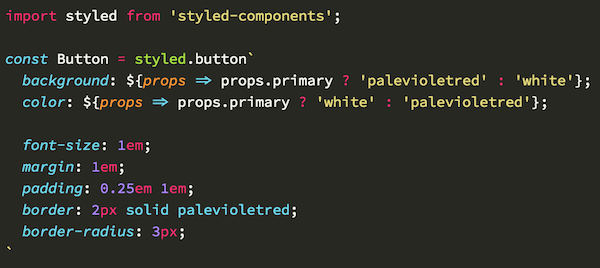
Syntax highlighting and IntelliSense for styled-components.
Uses a CSS grammar built on top of language-sass and language-css.
Inside VSCode, press Ctrl+P, and enter:
ext install vscode-styled-components
It should be the top result.
[Source]
- Syntax highlighting for styled components in JavaScript and TypeScript.
- Detailed CSS IntelliSense while working in styled strings.
- Syntax error reporting.
❗Important: IntelliSense and language support requires VS Code 1.20+.
The styled-components extension adds highlighting and IntelliSense for styled-component template strings in JavaScript and TypeScript. It works out of the box when you use VS Code's built-in version of TypeScript.
If you are using a workspace version of typescript, you must currently configure the TS Server plugin manually by following these instructions