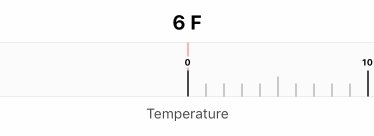
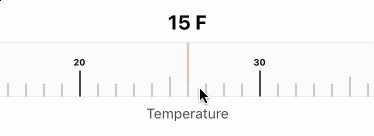
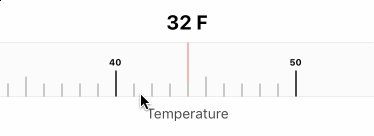
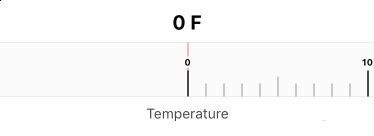
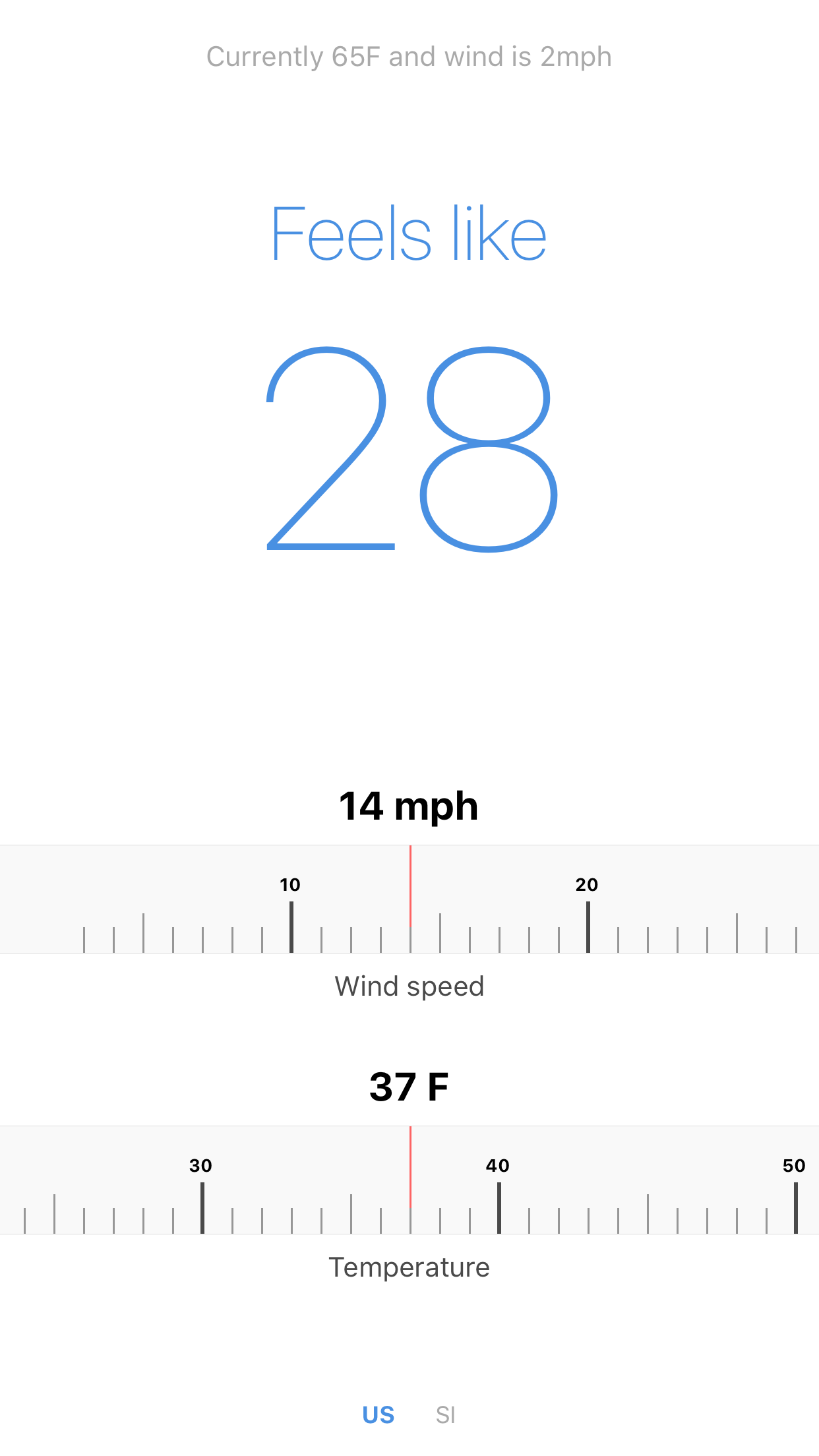
A sliding linear gauge (or rule) to pick values easily
Note: This component is only the slide-y bits in the center. You'll want to add your own label and value components.
npm install -S react-native-line-gauge
<LineGauge min={0} max={100} value={42} onChange={this._handleGaugeChange} />| Prop | Default | Description |
|---|---|---|
| min | 1 | minimum value to render |
| max | 100 | maximum value to render |
| largeInterval | 10 | makes a long tick every largeInterval |
| mediumInterval | 5 | makes a medium tick every mediumInterval |
| value | sets the scroll offset to match this value render | |
| onChange | noop |
returns current value on scroll |
Used in the following apps:
ISC, copyright Nic Haynes