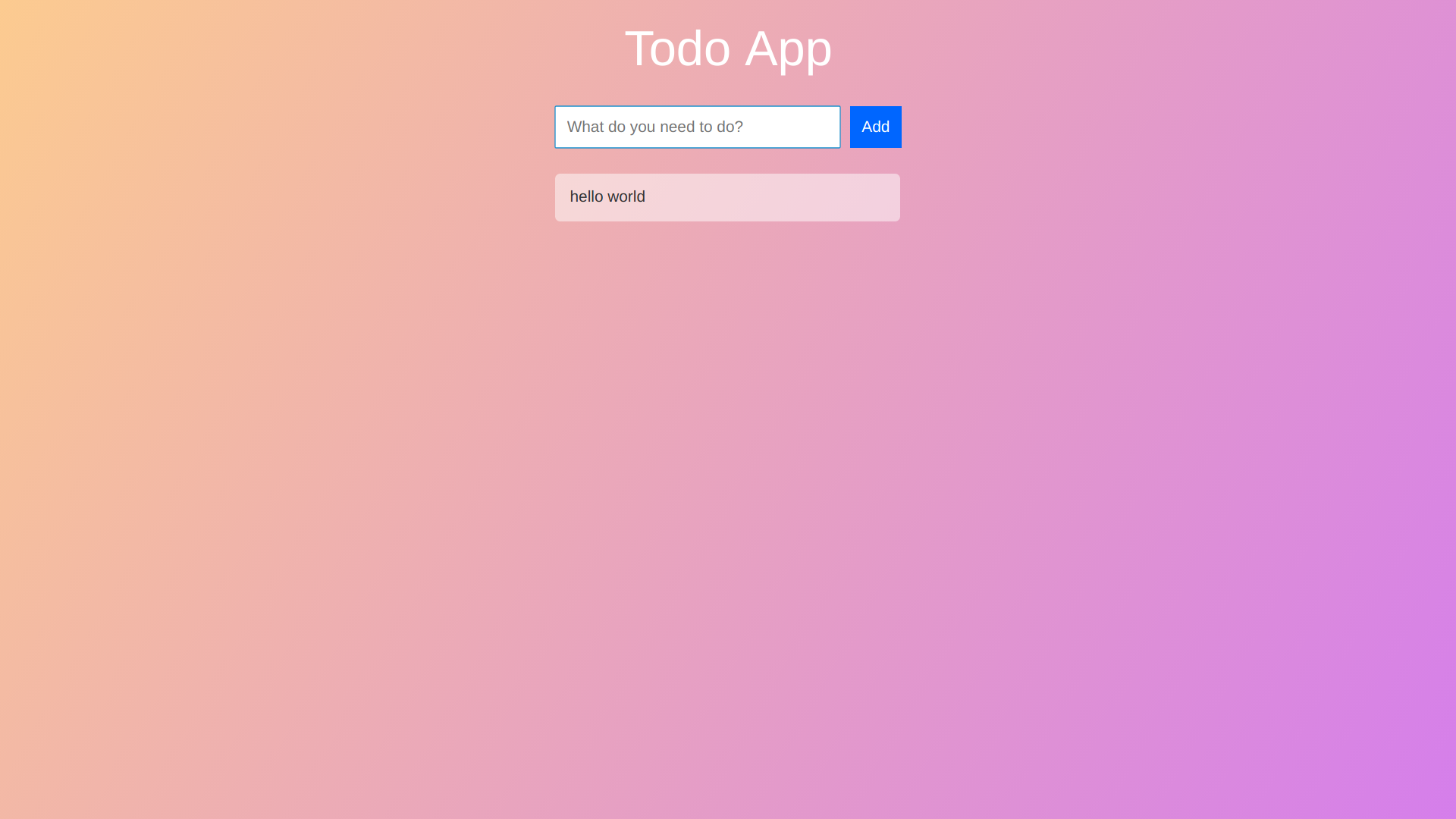
Example of a To-do app built with React.
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes. See deployment for notes on how to deploy the project on a live system.
Have NPM and Node.js installed.
A step by step series of examples that tell you have to get a development env running
git clone https://github.com/zutton/todo-react.git
cd todo-react
npm install
To get up in running use:
npm start
Available to view on http://localhost:3000
how to deploy production build on a live system
npm run build
To view on localhost:3000
npm run start:prod
- React - JavaScript library for building user interfaces
- Razzle - Web app setup
- FlipMove - Effortless animation between DOM changes
- Blake Sutton
MIT License